Automated Data Cleanup and Deletion Rules for CRM and Module Items
- Add automated deletion options for CRM records and module items to simplify data management, reduce storage, and keep the system clean.
- CRM
- Custom Modules
Subscription Reminders Report
- Implement the Reports tab in the Reminders section to provide history and analytics of sent reminders. The tab should include a filterable and paginated table with accurate historical data (reflecting subscription and member state at send time), aggregated charts with standard time ranges (Total / Success / Failed), email preview for sent messages, and CSV export based on applied filters.
- Analytics
Upgraded Sites Notifications
- Implement Upgraded Sites Notifications: send payment reminder notifications to live sites that were migrated to version 7+ from 6.11 and have not been paid.
- WebinOne Portal
Full Release Notes
|
Update SEO Rendering Logic for Dynamic Fields |
The SEO rendering engine has been updated to support conditional output based on whether SEO fields are populated. This ensures clean, predictable rendering and prevents blank SEO tags on pages. Key capabilities
Updated logic
Fields using the new logic
|
|
Add SEO Fields to Front-End Module Item Forms |
Front-end editing capabilities have been extended with full access to SEO configuration. SEO fields from the SEO tab are now available in item management forms, allowing editors to manage key SEO settings directly from the website interface. What’s new
Edit access for the following SEO-related fields is now available from the front end:
|
|
Recurring Subscriptions Reminder Improvements |
Recurring subscription reminders have been upgraded to support multi-step reminder flows, more flexible targeting, and clearer filtering by subscription state. This improvement makes it easier to configure sequences and tailor reminders to specific subscription statuses.
|
|
Partner Site Templates |
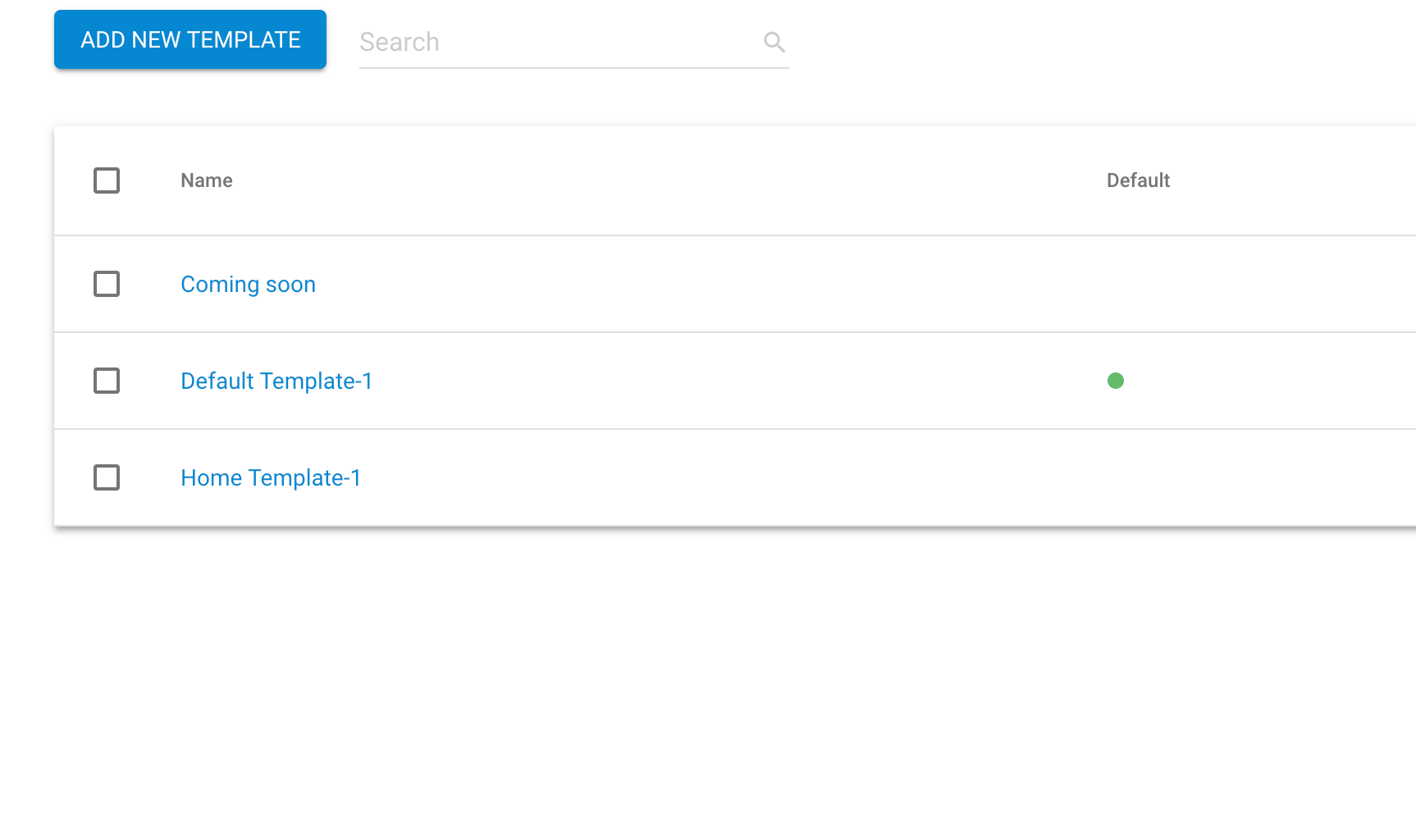
Partners can now mark any eligible trial site as a template using the new Note that templates cannot be converted back to trial sites and cannot go live; their status is permanently shown as Filtering
Template settings Each template includes a new Template tab in Settings with an upload field for a preview image. The guidelines for the preview image are:
When creating a new site, available templates are sorted in the following order:
Partner tier limits
When the limit is reached, the button becomes inactive. |
|
Advanced AI Search (beta) |
Advanced AI Search introduces a new AI-powered, context-aware search engine that works across multiple modules. It supports advanced semantic indexing and provides flexible configuration options for partners, making it a complete end-to-end semantic search system designed for scalability and deep customization. Settings
You can register for an OpenAI account here: https://auth.openai.com/create-account and generate an API key within the account settings. The cost of embeddings is charged based on OpenAI’s pricing. Full pricing table here: https://platform.openai.com/docs/pricing#embeddings WebinOne is using the Multi Module Searches
Advanced Settings
Score Weight
Validation
Per-Property Main/Context Weighting Each property has an internal weight breakdown to improve semantic relevance.
Advanced Search Form
Automatic Vector Generation
New Liquid Component:
Role-Based Access Control
|
|
Activation Page Summary (UI improvement) |
The Activation Summary has been updated to provide clearer and more informative extension details for users.
|
|
Added Zapier Invite Link to Extension Description (UI improvement) |
The Zapier extension description now includes a direct invite link and activation notice. This update improves onboarding clarity and reduces setup friction for users, ensuring that Zapier can be enabled effectively.
|
|
Bugfixes |
|
Advanced Site Search
- Add full configuration UI for Advanced Site Search, including API key management, multi-module setup, and advanced settings for defining searchable properties and weight distribution. This feature introduces AI-powered relevance scoring that understands user intent and context, providing more accurate, semantic, and prioritized results across all module items.
- Extensions
Partner Site Templates
- This feature allows partners to create their own reusable site templates, making it faster and easier to launch new projects.
- WebinOne Portal
Add SEO Fields to Front-End Module Item Forms
- Extend the front-end item forms (Create, Update, and Update Draft) to include all fields from the SEO tab: MetaTitle, MetaDescription, ShowPageForSearchEngines, CanonicalLink, SocialMetaTags, SeoPriority, EnableAMP, AMPContent, and all OpenGraphProperties (title, type, url, locale, image).
- Custom Modules
Recurring Subscriptions Reminder Improvements
- Improve reminder flexibility by allowing the same entity in multiple reminders, redesigning the All items checkbox to apply globally, and adding new delivery timing options with intervals before or after a selected date.
- Emails
Update SEO Rendering Logic for Dynamic Fields
- Revise the SEO content rendering system to dynamically determine whether to display SEO fields or fallback to custom fields. Implement a regex-based check (as used for SEOTitle) to ensure consistent handling across all SEO attributes. When SEO fields are filled, they should take priority; if empty, the system should automatically render values from custom fields instead.
- SEO
Full Release Notes
|
External API Credentials & API Request Component |
A new Key capabilities:
API Request Execution The new Example usage
Highlights:
Availability: Both |
|
API Application Scopes |
Add support for API scope management based on Swagger specifications. In Scopes are automatically generated from API paths following the pattern If permissions are missing, an error message is triggered:
This update improves API access control, making it clearer and easier to manage granular permissions across admin and frontend integrations. |
|
Open API type for server-side, mobile app |
Add support for optional To enable signing, append the When enabled, each webhook request includes timestamp, event name, and signature headers generated with the provided secret, allowing the receiver to verify that the payload is authentic and unmodified. |
|
HMAC Signature for Outgoing Webhooks |
Add A new
|
|
Special Characters in File Names |
Improve file upload and rendering to ensure images with special characters or spaces in file names display correctly across both the admin and front end. File names are now normalized during upload (invalid characters replaced with Examples:
This ensures consistent image display and eliminates broken links caused by unsupported characters. |
|
Bugfixes |
The following issues have been resolved:
|
External API Credentials
- A new "api_request" component that lets you connect your website directly to external APIs, without any backend code. Use it to pull or send data between your site and third-party services such as CRMs, payment systems, or inventory tools. The component securely uses saved API credentials and returns structured data that can be displayed or processed inside your templates. Perfect...
- Liquid
- Open API
API Application Scopes
- Enable granular access control for API applications using scopes. Scopes are defined per API group (Admin v1, Admin v2, Frontend v2) and managed in the API Applications → SCOPES tab with searchable, grouped entities and read/write/delete checkboxes.
- Open API
HMAC Signature for Outgoing Webhooks
- All outgoing webhooks can now be optionally signed with HMAC-SHA256 to ensure authenticity and data integrity. When enabled, each webhook includes timestamp, event name, and signature headers generated using either the webhook’s secret or the API application’s client secret.
- Open API
Open API type for server-side, mobile app
- A Type field has been added to API Applications (create and edit) with two options: Server-to-Server (default) and iOS. For Server-to-Server, no additional fields are required. When iOS is selected, BundleId and TeamId fields are displayed. iOS applications are verified using their associated keys to ensure authenticity and secure integration.
- Open API
Special Characters in File Names
- Improve file upload and rendering so images with special characters are always displayed correctly. File names are normalized on upload (invalid characters replaced with -), and properly URL-encoded when rendered.
Full Release Notes
|
Mailchimp Full CRM Sync |
This release introduces major updates to mailing list management, Mailchimp synchronization, and email content editing, giving you more control, flexibility, and clarity when working with subscribers. What’s new Mailchimp list import
General settings for mailing lists
Subscription status sync
Mailchimp sync tab
Tag synchronization and bulk management
Mailing lists field in Form Builder
|
|
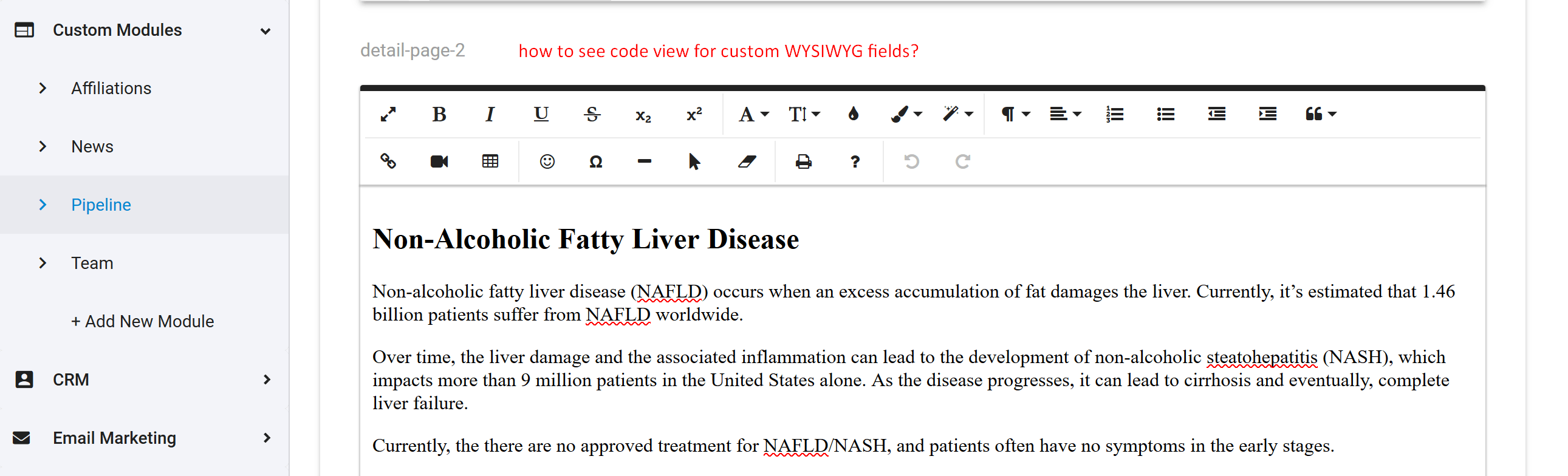
WYSIWYG Editor for All Admin Code Editors |
A WYSIWYG (visual) editor is now available across all admin code editors, making it easier to create and format content. What’s new
|
|
Code Editor in Full Screen Mode |
The built-in code editor can now be expanded to full screen, giving developers more space and focus when working with code. What’s new
|
|
Multiple Data Source property |
A new option has been added to Data Source properties, allowing multiple values to be selected instead of just one. This makes properties more flexible and better suited for scenarios where multiple related items should be stored together. What’s new
|
|
System Emails And Autoresponders Test Button |
A new "Send Test Email" button has been added across all types of system and autoresponder emails, making it easier to preview messages before sending them to real contacts. What’s new
|
|
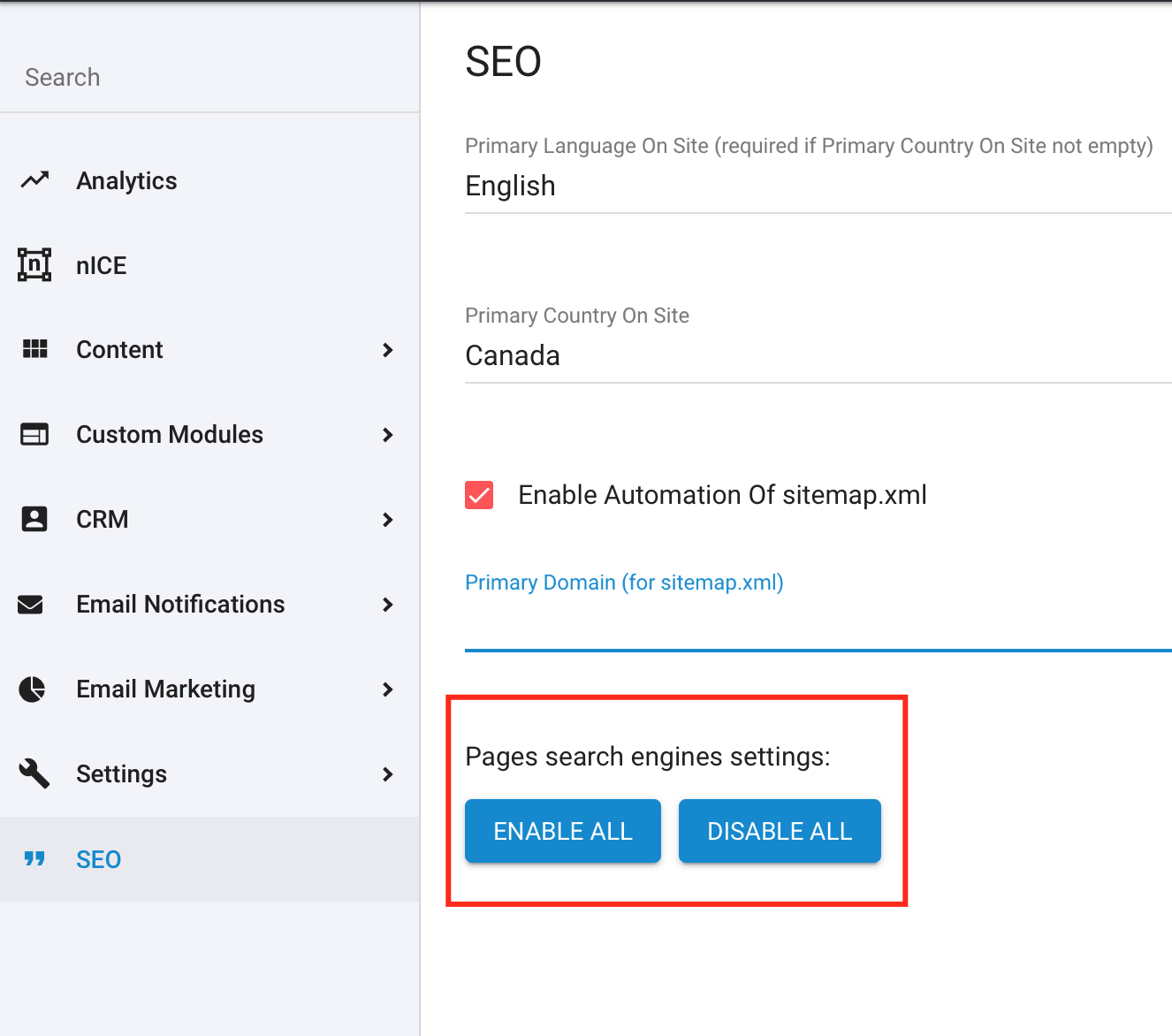
Control Auto-Generated SEO Content |
You can now control whether SEO metadata tags are auto-added when values are set in the items SEO settings, or only taken from your custom page or template code. This gives developers and SEO specialists more flexibility in managing search-optimized metadata. What’s new
|
|
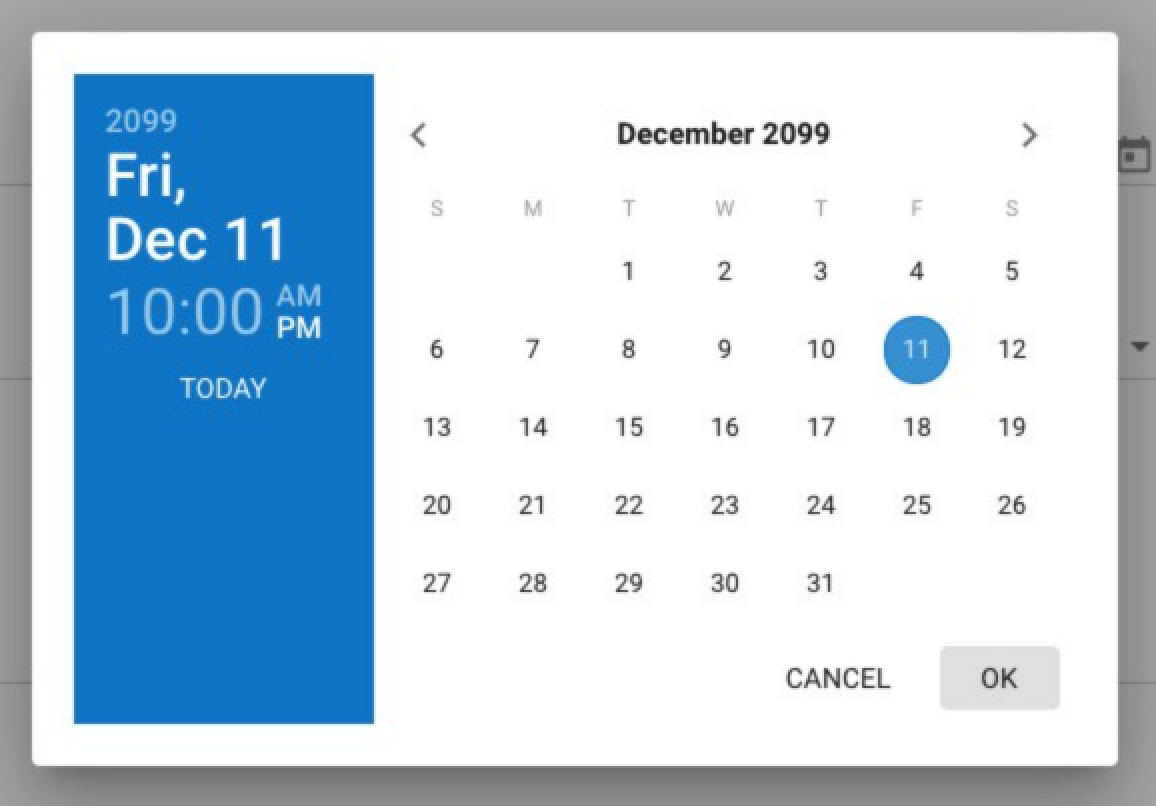
Extend DateTime Field Support in Form Fields |
The What’s new
For more info, see the HTML specs for the differences between 'datetime-local' and 'date' input types. |
|
Liquid File List Access |
The feature previously called What’s new
|
|
Bugfixes |
The following bugs have been fixed:
|
Multiple Datasource Property
-
Ability to select multiple datasource items as value of a property.
- Custom Modules
UX /UI Improvement - System Emails And Autoresponders Test Button
-
Can we get a test button so we can test the email layouts etc for workflows/system emails and autoresponders. (same as bc)
- Emails
- UI/UX
Code Editor in Full Screen Mode
- Option to expand the code editor to occupy the entire screen for easier editing.
- Code Editor
Control Auto-Generated SEO Content
- Users can now choose whether SEO content is generated automatically or rely only on what is already written in the page code. This ensures custom SEO setups remain intact without being overwritten by automation.
- SEO
Extend DateTime Field Support in Form Fields
- Ability to configure DateTime fields to store both date and time, with option to switch to date-only mode.
- Forms
Liquid File List Access
- Renamed “API (File system)” to “Liquid file list access”, moved it from Pro to Business plan, enabling partners to output system file lists directly through Liquid.
- Liquid
Mailchimp Full CRM Sync, Existing Mailing List Sync, Double Opt-in And Subscription Status
-
The ability to fully sync CRM contacts to Mailchimp contacts.
Push Phone Number to Mailchimp Mailing List
Allow for Name, Email and Mobile Number from webform submissions to be sent to Mailchimp lists so that SMS notifications can be sent to customers using SimpleTexting or Text Magic which can be linked to Mailchimp.
Sync to existing mailchimp mailing...
- Emails
- Marketing
WYSIWYG Editor for All Admin Code Editors
- Ability to edit content visually (WYSIWYG) across all code editors in the admin.
- WYSIWYG Editor
Full Release Notes
|
AgentOne - Design Parser |
Converts Figma designs into ready-to-use Simply design your layout in Figma as usual; the parser automatically reads your layers, frames, and components. It generates clean Works instantly, making it easy to go from design to working webpage in minutes. Great for landing pages, home screens, UI mockups, and more — no need to rebuild layouts manually. It is built to understand common naming conventions and structure, so well-prepared designs are transformed more accurately. Recommendations for best results
What’s new
|
|
AgentOne - Implementor |
Implements finished Implementor can be used in three ways
How it works
Limit
Ideal for turning design output into a real, editable, and publishable website on the WebinOne platform, quickly and seamlessly. |
|
Implement WebP ImageProcessor Plugin |
The ImageProcessor now includes built-in support for What’s new
This update helps ensure modern image standards are fully supported, making websites faster and more efficient, especially for mobile users. |
|
New System Order Statuses |
New post-purchase order statuses have been added for improved tracking and clarity in order management.
These statuses enhance transparency in the order lifecycle and help both merchants and customers better understand the state of each transaction. |
|
Option To Index Custom Fields |
A new setting now allows you to include or exclude custom fields from Site Search indexing, giving you more control over what content is searchable on your website. What’s new
When the checkbox is enabled:
When disabled:
This update gives you flexible indexing control so that only relevant custom data contributes to on-site search — helping deliver more accurate and useful results to users. |
|
Open API v2 (new endpoints) |
Expands the Open API with new endpoints, providing developers with greater control over integrations, site data, and automation workflows. Supports the creation of more efficient and intelligent connections with external tools.
|
|
Bug Fixes |
|
Implement WebP ImageProcessor Plugin
-
Please consider adding to the ImageProcessor functionality the WebP plugin to provide support for WebP images.
- General
- Image Processor
New System Order Statuses
- New statuses added: Return Requested, Partially Refunded, Refunded for clearer post-purchase tracking.
- Ecommerce
Open API v2
- Expands the Open API with new endpoints, providing developers with greater control over integrations, site data, and automation workflows. Supports the creation of more efficient and intelligent connections with external tools.
- Open API
Option To Index Custom Fields
-
Option to have custom fields indexed in order to enable Site Search to give results of all the content of a website.
When creating a custom field there should be an option to tick to enable indexing of that field for Site Search results.
- Custom Modules
Full Release Notes
|
Email Accounts |
A new extension for managing email mailboxes is now available. Buying Mailboxes:
Managing Mailboxes:
Actions via dropdown:
Buttons:
Payments:
|
|
File Manager - Trash and Version History Management |
Several new features and improvements were added to the File Manager. Trash Bucket:
File Version History:
Access Control:
Drag & Drop Upload:
|
|
HiddenValidator Field for Anti-Bot Protection (Honeypot) |
Added a new custom field type How It Works:
Submission is allowed only if:
Validation Rules:
|
|
Monaco Code Editor |
Replaced the built-in code editor in the admin panel with the Key Benefits:
|
|
Notification About Mandatory Update to Version 7+ |
Sites running on version 6.11 that exceed system limits must now be upgraded to version 7. Limit checks are updated daily. Upgrade Required If:
Portal Notifications:
|
|
Reseller Role Upgrade |
Added the ability for resellers to upgrade their role directly from the My Settings page in the admin, under the Profile tab. Upgrade Options:
If a reseller already has a paid role, only higher roles are available for upgrade (downgrades not needed). The user pays only the difference in price. Upgrade Flow:
Notifications:
|
|
URL Rewrites |
Added a new URL Rewrites section (available on Key Features:
Notes:
|
|
Change Partner Email |
Users can now change their email address in the Profile section of the portal. How It Works:
UI Behavior: On input:
After saving:
If not yet confirmed, a warning is displayed under the field:
Until confirmed, the old email stays visible in the field. |
|
Filter Reminder Recipients by States |
Added a new Key Benefits:
|
|
Disable Sender ReplyTo Option in Workflows |
Under Email Notifications > Workflows, each Workflow's settings will have an option to Disable Sender ReplyTo. |
|
Cancel Subscription (Site Deactivation) |
Added full support for canceling paid subscriptions and reverting sites to trial mode. Subscription Info Page:
Cancellation Flow:
Site Changes After Cancellation:
|
Extension: Email Accounts
- Enables the purchase and management of email mailboxes directly within the portal. Allows adding an unlimited number of 5 GB mailboxes for $2 each, with the option to increase individual mailbox storage and manage all settings in real time.
- Extensions
- WebinOne Portal
File Manager - Trash and Version History Management
- Enables viewing, previewing, and restoring of deleted files in the File Manager, with the option to permanently remove them. Provides full version history for each file, including one-click restore and preview functionality. Improves the upload experience with a redesigned drag-and-drop interface.
- Extensions
- File Manager
- UI/UX
HiddenValidator Field for Anti-Bot Protection (Honeypot)
- Introduces a new invisible field type - HiddenValidator - to protect forms from bots. If the hidden field is filled out, the form is automatically blocked. Ensures seamless protection with no impact on user experience and no data saved.
- Forms
Monaco Code Editor
- Integrates the Monaco Code Editor into the admin panel - the same powerful editor used in VS Code. Delivers enhanced performance, syntax highlighting, IntelliSense, and a more professional development environment.
- Code Editor
Notification About Mandatory Update to Version 7+
- Automatically flags sites running on version 6.11 if platform limits are exceeded. Displays a new notification in the portal that guides users to upgrade to version 7+, including a detailed overview of affected sites and recommended next steps.
- WebinOne Portal
Reseller Role Upgrade
- Enables resellers to upgrade their role directly from the Profile page by selecting a tier and completing payment via Stripe.
- WebinOne Portal
URL Rewrites
- Introduces support for custom URL rewrite rules, enabling improved SEO, cleaner URLs, and redirect management without altering the site structure. Provides a user-friendly and powerful tool for content and URL control.
- General
Change Partner Email
- Allows partners to update their contact email directly in the Profile section, ensuring that account notifications remain current and accurate.
- WebinOne Portal
Filter Reminder Recipients by States
- Adds a new “Member State” filter to recurring reminders, allowing targeting of users based on selected geographic states. Enables more precise communication for geo-specific offers, legal compliance, and localized messaging.
- Emails
Login Error Handling
- Improves the admin login experience by displaying error messages directly on the screen without redirection. Provides a smoother and more user-friendly approach to handling login issues.
- UI/UX
Full Release Notes
|
Global File Type Restrictions |
A new section has been introduced under Misc Settings to enhance control over file uploads across the site. Settings Configuration Location: 'Settings' > 'Misc' Section: Setting Name: Enable/Disable Control: A checkbox is provided to activate or deactivate file type restrictions. Default Restricted List: When enabled, a default list of disallowed file types is applied, including but not limited to Custom Input: Administrators can add, remove, or modify the list of restricted file types to tailor restrictions to site requirements. Scope of Restriction: The file type restriction applies to all key upload channels:
Validation Logic: Files are checked using extension-based validation and MIME type validation for enhanced security. Error Messaging:
Enabling Restriction with Existing Files: If the checkbox is selected while restricted files are already present in the File Manager, the following error is shown: “Unable to activate file type restrictions. Your site already contains files of the following restricted types: |
|
Server Cache Exclusion Rules |
A new option has been introduced under Misc Settings to allow administrators to exclude specific URLs from server-side caching, providing greater flexibility in cache management. Settings Configuration Location: 'Settings' > 'Misc' Section: Setting Name: Input Field: Administrators can specify URL rules that should be excluded from server caching. URL Matching Rules:
|
|
System Emails Delivery Options |
A new dropdown menu has been introduced in the system email settings, allowing users to configure email sending behavior with predefined options. Settings Configuration Location: 'Email Notifications' > 'System Emails' > {EMAIL} Section: Setting Name: Dropdown Options:
Logic Implementation: Invoice Emails
Other System Emails
|
|
Recurring Subscription Reminder Emails |
A new Recurring Subscription Reminder feature has been introduced, allowing users to configure and schedule automated email reminders for Member Areas, Events, Forms, and Products. The system supports item-based selection, filtering, and sorting, ensuring precise control over notification settings. Settings Configuration Location: 'Email Notifications' > 'Reminders' Section: Menu Update: A new Reminder Fields:
Email Notifications: A new
Sending Logic:
|
|
Stripe Customer ID in Member Component |
A new property, Component Update Component: New Property: Behavior:
|
|
Angular Upgrade to v17 |
The system has been upgraded to Angular v17, providing enhanced performance, stability, and compatibility with the latest web technologies. Key Improvements:
|
|
Custom Form Validation Before Submission |
Added support for manually triggering form validation before submission by calling a JavaScript function. This enhancement allows developers to apply validation to a specified DOM form element dynamically. Implementation Details: A new global function Example Usage: HTML:
<script>
let form = document.getElementById('validation');
window.validateCmsForm(form);
</script>
For individual fields:
For the entire form:
|
|
Improved Calendar Events - Cell by Cell Output |
Enhanced the event calendar with Cell by Cell Events Output, improving event rendering and display for better clarity and usability. Component Manager: In the Component Manager, under 'Events' > 'Calendar', a new checkbox option is available for "Cell by Cell Events Output" which will configure the calendar output code with the appropriate parameter. `include` parameter:
Enable 'Cell by Cell Events Output' with the addition of a parameter added to the Event Calendar Key Improvements:
|
|
Improved URL Redirects UI/UX |
The user interface and experience for managing URL redirects is now consistant with other 'quick add' items by means of the pop-out sidebar, making the process more intuitive and user-friendly. |
|
Installed Extensions Page |
A new Found under the gear icon (top right of admin). |
|
Order Transaction ID in Custom Reports |
The Order Transaction ID is now available in custom reports, enabling improved tracking and filtering of transaction data. Settings Configuration Location: 'Admin' > 'Extensions' > 'Custom Reports' Available In:
Key Features:
|
Global Setting to Restrict Certain File Types
- Introduced a global setting that allows administrators to restrict specific file types from being uploaded, enhancing security and content control.
- File Manager
Recurring Subscriptions Reminder
- Added reminder settings for Member Areas, Events, Forms, and Products, allowing users to configure and schedule recurring subscription reminder emails with item-based selection, sorting, and filtering. Emails are sent based on predefined days before renewal with automated delivery tracking to prevent duplicate notifications.
- Emails
Server Cache Settings
- Added a new "Server Cache Settings" option in Misc Settings, allowing better control over server-side caching configurations.
- General
System Email Delivery Options
- Added a dropdown menu in system email settings, allowing users to configure email sending behavior with options like Send Always, Never Send, and Send Only for Main Orders (for invoice emails).
- Emails
Add stripeCustomerId to Component
- Implemented a new stripeCustomerId field for the component to enhance Stripe integration and customer data management....
- Liquid
Angular Upgrade to v17
- Upgraded Angular to version 17, ensuring improved performance and compatibility.
- Admin Panel
- Infrastructure
- WebinOne Portal
Custom Form Validation Before Submission
- Added support for manually triggering form validation by calling a function. The validation applies to a specified JavaScript DOM form element.
- Forms
Improved Calendar Events - Cell by Cell Output
- Enhanced the event calendar with Cell by Cell Events Output, improving event rendering and display for better clarity and usability.
- Events
Improved URL Redirects UI/UX
- Enhanced the user interface and experience for managing URL redirects, making it more intuitive and user-friendly.
- UI/UX
Installed Extensions Page
- Added an informational page in the admin panel displaying details about installed extensions, providing better visibility and management of active extensions.
- UI/UX
Order Transaction ID in Custom Reports
- Added Order Transaction ID to custom reports, enabling its use in fields, filters, and report results.
- Custom Reports
Full Release Notes
New Pricing
-
More details on the new pricing release schedule: https://webinone.com/blog/new-pricing-release-schedule
WebinOne Portal: Stripe As a Website Payment Option
-
The ability that partners and clients can pay the website hosting fee through Stripe with a credit card, instead of the current option with PayPal.
- WebinOne Portal
Full Release Notes
BACKLOG
|
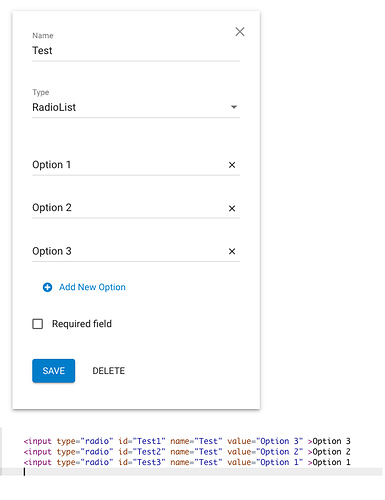
Validation for Module Names |
New feature to prevent the creation of custom modules with duplicate names.
Screenshots: |
|
Enhanced Export Logic for Orders |
The Order Export feature has been enhanced to provide more detailed information and greater control over the data being exported. The new capabilities include:
Screenshots: |
|
New System Page: reset-password-result |
A new system page for Added {
"form_alias": "reset-password",
"error": 0,
"errormessages": [],
"formtype": "System"
}
Screenshots: When we enter the same password reset link for the second time: |
|
Add |
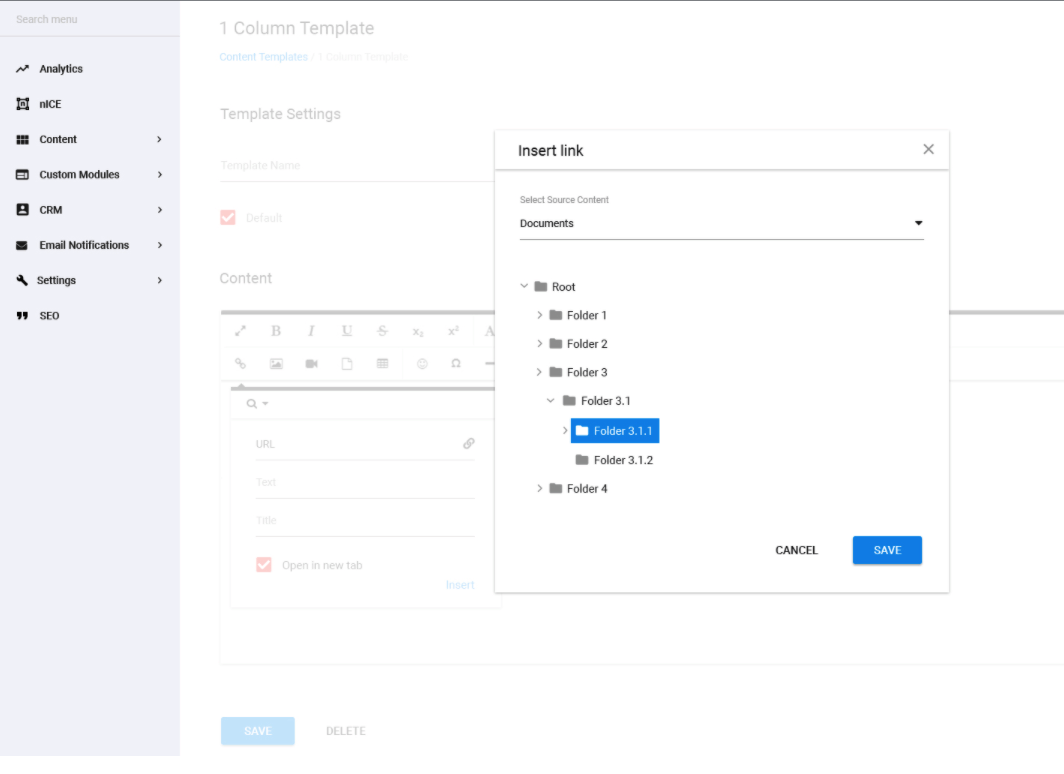
1) Add It should contain protocol and domain (save that domain that was used by the site visitor at the time the email sending was scheduled). List of emails:
2) Provide toolboxes ( https://prnt.sc/ru2bmo) to all emails with the list of variables that are accessible on this object in liquid context for:
Screenshots: |
|
New Component for Booking Subscriptions |
Add new component tag for Bookings. The Pattern: {% component type:"booking_subscriptions",
viewType:"[[viewType]]", object:"[[object]]", currentMemberOnly:
[[currentMemberOnly]], filterBy:"[[filterBy]]", filterValue:"[[filterValue]]",
filterCondition:"[[filterCondition]]", collectionVariable:"",
layout:"", sortBy:"", sortOrder:"", limit:"[[limit]]",
offset:"[[offset]]" %}
Single tag item context is described below. viewType == list {
"formId": 0,
"memberId": 0,
"id": 0,
"formName": "",
"EventName": "",
"Allocation": 0,
"Price": "",
"dateSubmission": ""
}
viewType == detail {
"formId": 0,
"memberId": 0,
"fields": [
{
"name": "",
"alias": "",
"value": "",
"type": ""
}
],
"id": 0,
"formName": "",
"EventName": "",
"Allocation": 0,
"Price": "",
"dateSubmission": ""
}
Default virtual layout:
<ul>
{% for item in this.items %}
<li>
<strong>{{item.formName}}</strong>
<span>Date Submission: {{item.dateSubmission | format_date: "dddd, MMMM dd, yyyy"}}</span>
</li>
{% endfor %}
</ul>
The new component will be added here: https://prnt.sc/wqRi_L8xLv9o Screenshots: |
|
Improvement to the ‘Setup Analytics’ file input |
If a Service Account Key File has already been uploaded, the file input will be filled with asterisks to indicate that a file is present. A "Delete" button will now be visible. Clicking this button will trigger a confirmation popup: "Are you sure you want to remove this file?" If the user clicks "Ok," the file data will be removed from the Google Analytics configuration in the database. If a new file is uploaded and submitted with the setup analytics form, it will replace the old one. If no file is submitted with the form, the existing file data in the Google Analytics configuration will not be removed. DESIGN: https://invis.io/TA104JA6C9VP Screenshots: |
|
Website Backup Scheduling Interface Updates |
The Website Backup extension scheduling options have been adjusted. The "Period" and "Every" dropdowns have been switched: https://prnt.sc/TJUqZPQ6NC5i A new "Hour" option has been added to the "Period" dropdown. If "Hour" is selected, the time dropdown will be removed. When "Hour" is selected, the "Every" dropdown will show options for 6 and 12 hours (default is 12). If a user had a backup previously, we would count a time based on the previous backup time. The tooltip should say: “Your next backup creation will be launched approximately at [time]” If the user didn't have a backup and it's their first backup, we will do a backup within the next hour. The tooltip should say: “Your next backup creation will be launched approximately at [time]” Screenshots: |
|
eCommerce Сatalog duplication with or without sub-content |
Now, users can choose to duplicate not only the catalogs but also the products within those catalogs. When duplicating a catalog, a message will appear with two options:
Screenshots: |
|
Custom Modules Advanced Filtering |
Public Backlog request link: https://webinone.com/public-backlog-state/delivered/custom-modules-advanced-filtering Add the "Where" parameter to the admin panel. This parameter will be used for the items. Add the "Filter Type" dropdown with the 2 options: "Simple Filtering" and "Advanced Filtering". The default is "Simple filtering". Default view will show a "Filter Type" dropdown and a "Filter by" dropdown. If the user switches to "Advanced filtering" in the "Filter Type" dropdown, the "Filter By" dropdown will be removed and replaced with the "Where" drop-down, which will be a text input field. If the user configures both "Filter By" and "Where", then "Where" will be prioritized, and the system will do filtering based on "Where". "Filter By" will be ignored in such case. The filter value will use the JSON Query Language format as per: https://github.com/clue/json-query-language/blob/master/SYNTAX.md Screenshot: |
|
Liquid Parser Inside Text Based Files |
Backlog request: https://webinone.com/public-backlog-state/request/custom-modules-advanced-filtering Liquid (and module rendering) is now available inside other text based files such as .css, .js, .xml, .json, .txt, etc. Add the Example File:
In order to parse file with liquid reference the file with the URL parameter:
With the new functionality, the liquid will be parsed within the file, so the file is returned with the parsed liquid, providing the URL param is used when referencing the file. |
Custom Modules Advanced Filtering
-
- Ability to filter Custom Module items using JSON Query Language Syntax inside "filterBy" parameter of Liquid module component.
NOTE: This feature will complete all the BC's module_data filtering capabilities.
- Custom Modules
Liquid Parser Inside Text Based Files
-
Liquid (and module rendering) inside other text based files such as .css, .js, .xml, .json, .txt, etc.
Add ".liquid" suffix to the file URL to force it to be processed by the liquid engine.
Example
File:
/assets/css/main.css
In order to parse file by liquid first use such link:
/assets/css/main.css.liquid
- Liquid
Full Release Notes
BACKLOG
|
Open API |
OpenAPI version 2 is now released with a number of endpoints for sites on Treepl version 7. Here is a link to the OpenAPI documentation: |
|
Webhooks |
After setting up an API application under ‘Settings’ > ‘API Application’, you can configure your Webhook on the “Webhooks” tab (https://prnt.sc/g_UDGnzrmDcF). Choosing the entity/item type will then display the available actions (OnCreate, OnUpdate, OnDelete, OnTrigger) and if applicable, the modules/collections to receive webhooks - allowing you to enable just the modules you need to work with Webhooks. Webhook documentation is here: |
BUGFIX
|
Admin Roles: 'Abandoned Cart Reports' Restriction Incorrectly Displayed |
Screenshot for reference: Link to screenshot |
|
Orders: Internal Error When Setting Negative Product Units |
Result: An internal error is displayed (Screenshot for reference: Link). |
|
Module Item: Enable Draft |
If the draft version of a page is enabled (Screenshot for reference: Link) while the live version is disabled (Screenshot for reference: Link), the draft preview will result in a 404 error (Screenshot for reference: Link). |
|
Cancel on Bambora and PayPal Redirect |
|
|
Authorize.Net: Paid Secure Zone + Free Secure Zone Issue |
|
|
Roles for Portal Users: Display Informative Error |
When a Portal user attempts to add their email to an Admin user:
|
|
504 Gateway Timeout: Deleting Large Folder in File Manager |
|
|
Forms: Assigned CRM Groups Issue |
The same issue occurs with event bookings, where the "Form Submissions" CRM group should not be applied to event bookings (Screenshot for reference: Link). |
|
Catalogs: Deleting Assigned Catalog Issue |
Expected: An alert should be shown indicating the catalog is assigned to a product (Screenshot for reference: Link). Actual: |
|
Product: Add to Cart Deleted Product |
Result: An error is shown when trying to add the deleted product to the cart (Screenshot for reference: Link). |
|
Payment: PayPal Flow ID Issue |
|
|
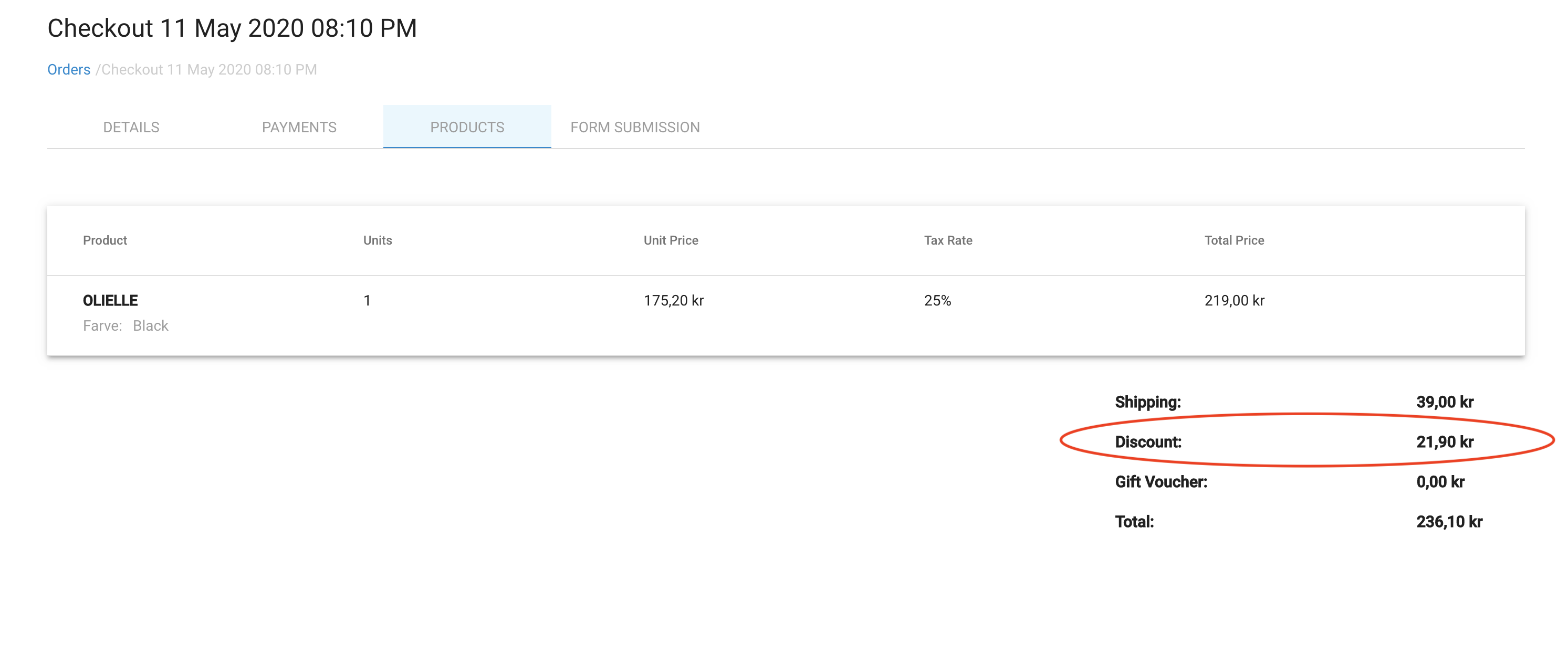
Display Zero Values After Decimal Point in Prices |
|
|
Forms: Quote Form Should Not Include 'Accept Event Booking' Field |
Expected Result: |
|
Module Item: URL Duplicates (Inactive) Issue |
Results:
|
|
Custom Report: Internal Error When Using Duplicate Field Names |
|
|
Email Marketing: Incorrect CreateDateTime Value in Email Campaigns |
|
|
History: Preview Button Not Working |
Result: An error is displayed when clicking the Preview button (Screenshot for reference: Link). |
|
Order: Incorrect Shipping Option Calculation |
Result: |
|
Portal: Site Copying Issue with Extensions |
|
|
Admin Roles: Remove Extra Restrictions |
Expected Result: The following restrictions should be removed from Admin Roles, as they are unnecessary:
Current Issue: These extra restrictions are appearing in various sections (Screenshot for reference: Link). |
|
eCommerce: System Properties of Products Not Resetting to Zero |
Expected Result: The values should be reset to 0, similar to the behavior in stage v5 (Screenshots for reference: Link 1,Link 2). Actual Result: After saving, the fields are restored with the last values instead of being reset to 0 (Screenshot for reference: Link). |
|
Workflows: Incorrect Error Text Displayed |
Result: An error is displayed with incorrect text referring to forms instead of the relevant module (Screenshot for reference: Link). |
|
Event Group: Naming Consistency |
Issue: In the module names, which consist of two words, both words are capitalized except for "Event Group," where "group" is written in lowercase.
Expected Result:
|
|
Forms: Inconsistent Aliases Between Admin and FTP |
Expected Result: Forms created via FTP should use the same alias format as forms created in the admin panel, with underscores. Actual Result: Forms created via FTP have dashes in their aliases, whereas forms created via the admin panel have underscores. |
|
Custom Module: Creating Items from Frontend with Enabled Bookings |
Result: |
|
Misc Settings: Inconsistent Use of Dots at the End of Sentences |
Expected Result: All select options should have consistent punctuation, either with or without dots at the end of the sentences. |
|
Custom Module: Parent/Child Table List View Issue |
Expected Result: The child table should be displayed only in the tree view. Actual Result: The child table is displayed in the items list view of the parent module (Screenshot for reference: Link). |
|
Products: Incorrect Volume Discount Calculation |
Result: |
|
Security Bug with Comments: Liquid Tags Rendering Issue |
Original request: When using the Comments module and submitting a comment, the CMS wraps the body text in Liquid RAW tags if there is Liquid present in the text. However, it's possible to get around this by adding opposing RAW tags around the Liquid to be injected. eg: Some text I've tried this with regular forms and it is not successful and the CMS correctly blocks the Liquid injection attempt (I think by removing the submitted RAW tags). So perhaps the Comments form needs an upgrade to the same security features used for regular forms. |
|
Import/Export Parent/Child Module: Connection Issue |
Expected Result: The connection between the parent and child modules should be preserved and displayed after importing the module. Actual Result: The connection between the parent and child modules is not displayed after the import. |
|
Comments: Default Item Limit Shows Strange Number in Liquid Output |
Expected Result: If the limit value is not specified,
the Actual Result: The Additional Information: When the limit parameter is specified, it correctly shows the specified value. |
|
Event Subscribers: Incorrect Display of Capacity in Event List |
Expected Result: The capacity should be correctly updated and displayed in both the Bookings tab and the list of Events. Actual Result: The Bookings tab displays the correct quantity, but the list of Events shows an incorrect capacity. |
|
System/Custom Modules: Internal Error When All Columns Are Deleted |
Expected Result: The module items should be displayed without errors. Actual Result: An internal error is displayed (Screenshot for reference: Link). |
|
"Events: Add Pagination to Follow-Up Tab |
Expected Result: Pagination should be added to the Follow-Up tab for better navigation and user experience. Actual Result: Currently, there is no pagination on this page, which can make it difficult to navigate through a large number of follow-ups. |
|
Comments: Inconsistent Capitalization in 'Comment Sending Policy' Dropdown |
Expected Result: The dropdown values should be consistently spelled with proper capitalization. Actual Result: The two values are spelled differently, with one using capital letters and the other not (Screenshot for reference: Link). |
|
Comments: Inconsistent Capitalization in 'Comment Sending Policy' Dropdown |
Expected Result: The dropdown values should be consistently capitalized. Actual Result: The two values are spelled differently, with one using capital letters and the other not (Screenshot for reference: Link). |
|
Custom Report: Inconsistent Capitalization in 'Fields' Tab |
Expected Result: The capitalization should be consistent, with either both words capitalized or both in lowercase. Actual Result: The word "Fields" is written with a capital letter, while the CRM groups use a lowercase letter. |
|
Events: Missing Validation for Follow-Up Emails with Same Name |
Expected Result: An error or validation message should be displayed, preventing the creation of two follow-up emails with the same name. Actual Result: Two follow-up emails with the same name were created without validation (Screenshot for reference: Link). |
|
All Templates: Add Error Message on Thank You Page |
Add validation to display an error message on the thank you page for all templates. This ensures that if a user submits a form and an error occurs, or if a user reloads the thank you page, an appropriate error message is shown. Steps to Implement:
{% if formSubmissionData == "" or formSubmissionData.error >= 1 %}
<div class="grid-container">
<h1>Error</h1>
<p>{{formSubmissionData.errormessages | default : "The form wasn't submitted"}}</p>
...
Expected Result:
This ensures users are informed about submission errors and prevents confusion when reloading the thank you page. |
|
Backup: Restoring Issues |
Issue: Backups are not being restored correctly. After initiating a backup restore, no files or data appear in the File Manager or other parts of the site. Additionally, backups are not deleted properly. Steps to Reproduce:
Expected Result:
Actual Result:
Additional Information: Please investigate the issue to ensure backups are restored and deleted correctly. |
|
System Pages: SEO URL Mappings Display Double Slashes |
Expected Result:
Actual Result:
Action Required:
|
|
System Pages: CodeView/WYSIWYG Switching Issue |
Issue: On system pages, switching between CodeView and WYSIWYG sends the correct values (true/false) in the request. However, after reloading the page, it always opens in WYSIWYG mode. Steps to Reproduce:
Expected Result:
Actual Result:
Action Required:
|
|
Orders: Internal Error When Quickly Disabling Gift Certificate and Discount Code |
Expected Result:
Actual Result:
Additional Information: Action Required:
|
|
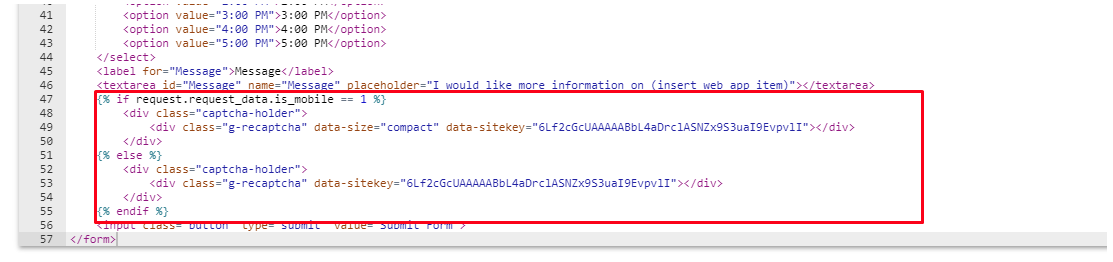
Forms: Inconsistent Naming for reCaptcha Fields |
Expected Result:
Actual Result:
Action Required:
|
API Access - open up the API v2
-
Opening up the API for authorized access to site data. It will allow access to site data for external software, programs, and other websites.
We are introducing v2 open API that incudes:
- Admin API
- Webhooks
- Frontend API
- BC Equivalent
- Open API
Full Release Notes
BACKLOG
|
Zapier - trigger recurring subscription change |
Create a new trigger for the subscription change event Name: Updated Recurring Subscription `RecurringSubscription` response object:
{
"Code": "Sub_123",
"Status": "Canceled",
"MemberId": 11111,
"RecurringProducts": [
{
"EntityType": "SecureZoneSubscription",
"Id": 1,
"Name": "SZ"
}
]
}
|
|
Extension: Meta Conversion API Integration |
1) Add extension Meta Conversion API Integration Name: Meta Conversion API Integration (beta) Supported the following events:
More info can be found here: - https://developers.facebook.com/docs/marketing-api/conversions-api/get-started 2) Extension page in Admin Add page to extension menu item Name: Meta Conversion API Integration Design: https://invis.io/TB13E62NWP3D Content: Form with the following fields
3) Events to be implemented
|
|
Google analytics events output via component and API |
1) Event analytics retrieving logic This logic is accessible only if GA4 analytics is set up in the admin panel. Retrieve data using the following GA4
API: Request JSON example:
{
"dimensions": [
{
"name": "date"
},
{
"name": "eventName"
},
{
"name": "customEvent:coupon_code"
},
{
"name": "customEvent:user"
}
],
"metrics": [
{
"name": "eventCount"
}
],
"dateRanges": [
{
"startDate": "2023-07-03",
"endDate": "2023-07-05"
}
],
"dimensionFilter": {
"andGroup": {
"expressions": [
{
"filter": {
"stringFilter": {
"matchType": "EXACT",
"value": "coupon_code_clicked"
},
"fieldName": "eventName"
}
},
{
"filter": {
"stringFilter": {
"matchType": "EXACT",
"value": "My CUSTOm CODE"
},
"fieldName": "customEvent:coupon_code"
}
}
]
}
},
"limit": "100",
"orderBys": [
{
"dimension": {
"orderType": "ALPHANUMERIC",
"dimensionName": "date"
},
"desc": false
}
],
"keepEmptyRows": true
}
2) Liquid component Component pattern: {% component type:"frontend_API",
endpoint:"/api/frontend/ga4_run_report", request: "[[request]]",
layout:"", collectionVariable:"" %}
Params description:
3) API Endpoint via frontend API Create a new frontend API endpoint Endpoint: /api/frontend/ga4_run_report Type: GET Params: request value is URL encoded JSON string as
per the following documentation: Example: /api/frontend/ga4_run_report?request=%7B%22dimensions%22%3A%5B%7B%22name%22%3A%22date%22%7D%2C%7B%22name%22%3A%22eventName%22%7D%2C%7B%22name%22%3A%22customEvent%3Acoupon_code%22%7D%2C%7B%22name%22%3A%22customEvent%3Auser%22%7D%5D%2C%22metrics%22%3A%5B%7B%22name%22%3A%22eventCount%22%7D%5D%2C%22dateRanges%22%3A%5B%7B%22startDate%22%3A%222023-07-03%22%2C%22endDate%22%3A%222023-07-05%22%7D%5D%2C%22dimensionFilter%22%3A%7B%22andGroup%22%3A%7B%22expressions%22%3A%5B%7B%22filter%22%3A%7B%22stringFilter%22%3A%7B%22matchType%22%3A%22EXACT%22%2C%22value%22%3A%22coupon_code_clicked%22%7D%2C%22fieldName%22%3A%22eventName%22%7D%7D%2C%7B%22filter%22%3A%7B%22stringFilter%22%3A%7B%22matchType%22%3A%22EXACT%22%2C%22value%22%3A%22My%20CUSTOm%20CODE%22%7D%2C%22fieldName%22%3A%22customEvent%3Acoupon_code%22%7D%7D%5D%7D%7D%2C%22limit%22%3A%22100%22%2C%22orderBys%22%3A%5B%7B%22dimension%22%3A%7B%22orderType%22%3A%22ALPHANUMERIC%22%2C%22dimensionName%22%3A%22date%22%7D%2C%22desc%22%3Atrue%7D%5D%2C%22keepEmptyRows%22%3Atrue%7D 4) API Endpoint restrictions Add API Endpoint restrictions: see 2) “API Endpoint restrictions logic” (ie: Disallow processing API if the current logged-in user is mismatched with the restrictions) 5) Default include file for chart Create default chart inside include file:
Add ability to redraw chart on selecting different:
Use API calls in order to retrieve new values 6) Add component to toolbox Add to toolbox: “Frontend API” > “GA4 Report Chart” Params:
Output Value {% include "/cms-assets/includes/ga4-report-chart.inc", startDate: "", endDate: "", eventName: "", requestJSON: "" %}
|
|
Secure Zone Subscribers analytics |
1) Liquid component Component pattern: {% component type:"frontend_API", endpoint:"/api/frontend/secure_zone_subscribers_analytics", request:"[[request]]", layout:"", collectionVariable:"" %}
Request expression pattern:
{
"startDate": "[[startDate]]",
"endDate": "[[endDate]]",
"filterExpression": [[filterJSONExpression]],
"sortExpression": [[sortJSONExpression]],
"groupType": "[[groupType]]"
}
Description of the expression params:
Full example of the request expresion:
{
"startDate": "2023-10-01",
"endDate": "2023-11-10",
"filterExpression": [
{
"secureZones": [
111,
222,
333
]
}
],
"sortExpression": [
{
"sortBy": "date",
"sortOrder": "ASC"
}
],
"groupType": "Day"
}
Layout:
Response
{
"rows": [
{
"dimensionValues": [
{
"value": "Date"
},
{
"value": "Total"
},
{
"value": "secure zone 1"
},
{
"value": "secure zone 2"
},
{
"value": "secure zone 3"
}
],
"metricValues": [
{
"value": "20230705"
},
{
"value": 39 //total number of subscribers to all selected secure zones
},
{
"value": 4 //number of subscribers to secure zone 1
},
{
"value": 2 //number of subscribers to secure zone 2
},
{
"value": 33 //number of subscribers to secure zone 3
}
]
}
],
"rowCount": 1
}
2) API Endpoint via frontend API Create a new frontend API endpoint Endpoint: /api/frontend/secure_zone_subscribers_analytics Type: GET Params: `request` (URL encoded JSON string like in
request for liquid
object): Example: /frontend_api/secure_zone_subscribers_analytics?request=%7B%22startDate%22%3A%222023-10-01%22%2C%22endDate%22%3A%222023-11-10%22%2C%22filterExpression%22%3A%5B%7B%22secureZones%22%3A%5B111%2C222%2C333%5D%7D%5D%2C%22sortExpression%22%3A%5B%7B%22sortBy%22%3A%22date%22%2C%22sortOrder%22%3A%22DESC%22%7D%5D%2C%22groupType%22%3A%22Day%22%7D 3) API Endpoint restrictions Add API Endpoint restrictions: see 2) “API Endpoint restrictions logic” (ie: Disallow processing API if the current logged-in user is mismatched with the restrictions) 4) Default include file for chart Create default chart inside include
file: Add ability to redraw chart on selecting different:
Use API calls in order to retrieve new values Content:
{% capture requestJSON %}
{
"startDate": "{{startDate}}",
"endDate": "{{endDate}}",
"filterExpression": [
{
"secureZones": [{{secureZonesList}}]
}
],
"sortExpression": [
{
"sortBy": "date",
"sortOrder": "ASC"
}
],
"groupType": "{{groupType | default : "Day"}}"
}
{% endcapture %}
{% component type:"frontend_API", endpoint:"/api/frontend/secure_zone_subscribers_analytics", request: "{{requestJSON}}", layout:"", collectionVariable:"frontendAPIResponse" %}
Use 5) Add component to toolbox Add to toolbox: ‘Frontend API’ > ‘Secure Zones Analytics Chart’ Params:
Output Value {% include "/cms-assets/includes/secure-zone-analytics-chart.inc", startDate: "", endDate: "", secureZonesList: "", groupType: "", requestJSON: "" %}
|
|
Module Item frontend API forms extending |
1) Add permissions to Module -> `Site User permission` Add following permission to the settings:
Add workflow selector for each new permission 2) Rework Module -> `Site User permission` and Module -> `Autoresponder` tabs
Design: https://invis.io/NE13B20N72DB 3) Add Public API for Save Draft and Publish Draft Add 2 new public APIs (similar to edit module item from frontend froms https://prnt.sc/OYeHVehTlJJI):
Actions:
4) Update the toolbox with the new forms Add forms to the toolbox (https://prnt.sc/pCCWR5PwOdny)
5) Add param to the `module` and `module_of_member` components to receive draft versions of the items Add param:
Logic: 6) Add URL param for the draft version of the item displaying If url contains following get param - return draft version of the item taken by the URL instead of the public one:
|
|
Frontend API access restrictions |
1) Add API Endpoint restrictions setup page Add new page: ‘Settings’ -> ‘Frontend API restrictions’ Design: https://invis.io/TY13B20D96NJ 2) API Endpoint restrictions logic Restriction settings:
Restrictions can be applied to the following frontend APIs:
3) Admin restrictions Add to restrictions
4) Plan restriction Min plan available: Essential |
|
Category in module item view improvement |
Example category structure The module has selected 1-st level category named AD-1 parent category as the parent category Improvements: 1) Search by values Add ability to search by values 2) Increase the number of shown items Increase the number of show items to 12 https://prnt.sc/gYrGU-kV1IGl (currently shown 6 https://prnt.sc/glmHDzSt0dG8) 3) Category level output improvement 3.1) Feature flag Add feature flag Name: "Improved level displaying on category dropdown" Description: 3.2) On module item add/edit form Show dashes based on displayed level of categories instead of actual Current: https://prnt.sc/glmHDzSt0dG8 Improved: https://prnt.sc/FqEKrW2X3dum Add change under feature flag 3.3) On component category Show dashes based on displayed level of categories instead of actual level: {% component type:"categories", parentCategory:"[[parentCategoryId]]" %}
|
|
Subscriptions list to contact liquid object |
1) Extend CRM contact liquid object with the recurring subscriptions list Add property with a list of recurring subscriptions to the {{request.currentmember}} liquid object and {% component type: "CRMContacts" %} Property Name: recurringsubscriptions Value (list of recurring subscriptions objects):
[
{
"Code": "I-XXXXXXXXX",
"Status": "Active",
"MemberId": 1000,
"RecurringProducts": [
{
"Id": 1002,
"Name": "Some Membership",
"EntityType": "ModuleItem"
}
]
}
]
2) Add a checkbox If If If param is not set to the component - apply false by default |
|
WYSISYG: custom widgets |
1) Add a page to create/update/delete and see a list of custom widgets for WYSIWYG Add a new tab to ‘Settings’ -> ‘Misc’ Tab Name: WYSIWYG: CUSTOM WIDGETS Content: 2) Add the ability to insert a custom widget via WYSIWYG Add button to the WYSIWYG that will allow admin user to select widget and add it to the content (https://prnt.sc/UrvFuHc3Gdhx) |
|
Add nonce attribute support for CSP |
1) Add nonce hash variable to the liquid context Add liquid Property "cspNonceHash" which will contain a unique generated hash for the unique HTTP request. In order to allow scripts to be loaded on the site add nonce attribute to each of them
2) Add dynamic 'nonce' support in header settings In order to tell the system to generate random hash on each request to the site for the nonce header param - add following string to the header field
Once page would be rendered - header would output nonce param with random hash and the same hash would be available via liquid {{cspNonceHash}} variable. Example:
Would be rendered:
Reference link: |
|
Site search keywords case insensitive search |
Improve site search to find items by keywords in case insensitive manner Example:
|
|
Unique, hash and random value liquid filters |
1) Add a "Unique" liquid filter Add new string filter: Name: Syntax: Params [[format]]:
Output format:
Examples with output: {{ "" | unique_value : "n"}}{{ "" | unique_value : "d"}}{{ "" | unique_value : "b"}}{{ "" | unique_value : "p"}}{{ "" | unique_value : "x"}}
2) Add a "Random" liquid filter Add new number filter: Name: Syntax:
Params:
Output format:
Example with output:
3) Add "Hash" liquid filter Add new string filter: Name: Syntax: Params:
Output format:
Examples with output: {{ "test1" | hash : "md5"}}
{{ "test1" | hash : "hmacmd5"}}
{{ "test1" | hash : "sha1"}}
{{ "test1" | hash : "hmacsha1"}}
{{ "test1" | hash : "sha256"}}
{{ "test1" | hash : "hmacsha256"}}
{{ "test1" | hash : "sha512"}}
{{ "test1" | hash : "hmacsha512"}}
{{ "test1" | hash : "base64"}}
|
Frontend API access restrictions
-
Provide the ability to restrict access to the following frontend API's:
- Create module item
- Update module item
- Delete module item
- Update draft module item
- Publish draft module item
- Google analytics report
- Secure zone subscribers analytics
Restriction criteria include:
1) User type restrictions setting
- Logged-in users
- User from one...
Google Analytics events output via component and API
- Ability to retrieve Google Analytics Events via liquid component and frontend API using reporting GA4 API: Method: properties.runReport
Module Item frontend API forms extending
-
Provide ability to perform "save draft" and "publish draft" module item functionality via frontend forms similar to Create/Update module item forms.
Add getDraft parameter to the {% component type:"module" %}
Provide ability to configure unique autoresponders for each module item form:
- Create module item
- Update module item
- Delete module item
- Update draft module item
- Publish...
Secure Zone Subscribers Analytics
- Add secure zone subscribers analytics via liquid component and API (shows number of subscribers to the provided secure zones per each Day/Week/Month/Year in the provided date range).
Unique, hash and random value liquid filters
-
Add "Unique", "Hash" and "Random" liquid filters
"Unique" liquid filter should return uniquid guid value
"Random" liquid filter should return random number between min and max value
"Hash" liquid filter should return a hash of the string the filter is applied to.
- Liquid
WYSIWYG: custom widgets
- Provide the ability to create/update and delete custom HTML widgets for WYSIWYG and the ability to insert them using WYSIWYG.
Added "nonce" attribute support for CSP
- Extend "HTTP Header Settings" -> Content Security Policy header functionality to natively support "nonce" param.
Category in the module item view improvement
-
Remove redundant level 4-dashes ("----") in the output if parent category is not root:
- in the {% component type:"categories", parentCategory:"[[parentCategoryId]]" %}
- in the add/edit module item forms of admin UI
Extended request.currentmember liquid object
-
Add a list of payment subscriptions to the request.currentmember liquid object.
It allows to determine if the current member has active recurring subscriptions and what products or secure zones they are assigned to.
Site search case insensitivity improvement
- Improve site search to use case insensitive search by module item keywords
Full Release Notes
BACKLOG
|
Apply detail layout on item create form |
Provide ability to set which detail layout to apply on module item create/edit forms
Logic
|
|||||||||||||||||||||||||
|
Secure to CartID and crm member cookies |
Set Secure attribute on the following cookies
|
|||||||||||||||||||||||||
|
Site Information (Site Globals) Enhancements/Fixes |
https://webinone.com/public-backlog-state/in-process/site-information-enhancements-fixes A few minor adjustment requests for Site Information module: dateTime field is still just a Date field. Is it possible to update this to select Time as well (as per dateTime field update throughout the rest of the admin) When setting an Alias (particularly a ‘Short Alias’) there is a validation that runs to check for conflicting names. However, this seems to look at ALL properties in ALL groups, not just the group you are in, which starts to make it harder to set up short aliases. For example: In a group called ‘Company Info’ with a property of ‘Licence’ you might have Short Alias of {{si.ci.l}} Then in another group called ‘Company Branding’ with a property of ‘Logo’ you might want Short Alias of {{si.cb.l}} . But the validation only checks against the last Liquid reference of l (which conflicts) rather than the whole path (which is unique). The textarea field type is labeled as Text (Multiple), but I think it should be Text (Multiline). Liquid: It would be great to recursively nest site information items. To do so they would need to render liquid, which they currently don’t. For example if I have a site information company name and I want to nest that in a copyright notice so the client can just embed the copyright notice at the end of their blog posts. Please make liquid work inside site information fields. Other: 1. Ability to shuffle items once added. 2. Add a checkbox in the Group level determining whether that group’s properties are added to the Component toolbox or not.
3. HTML Layouts for formatted output. |
|||||||||||||||||||||||||
|
Analytics Dashboard - Google Data Studio (now Looker Studio) Option |
https://webinone.com/public-backlog-state/in-process/analytics-dashboard-google-data-studio-option Added Looker Studio Embeded |
|||||||||||||||||||||||||
|
Create Default JS Validation |
https://webinone.com/public-backlog-state/in-process/create-default-js-validation Default validation for mandatory fields Add the option on the Settings tab "Enable Default JS Validation". If this option is enabled, `data-cms_validation` will be added on the form tag and add a validation js script in the head. If a form element is not valid it will add class "validation-error" on the element and if valid "validation-success" will be added. |
|||||||||||||||||||||||||
|
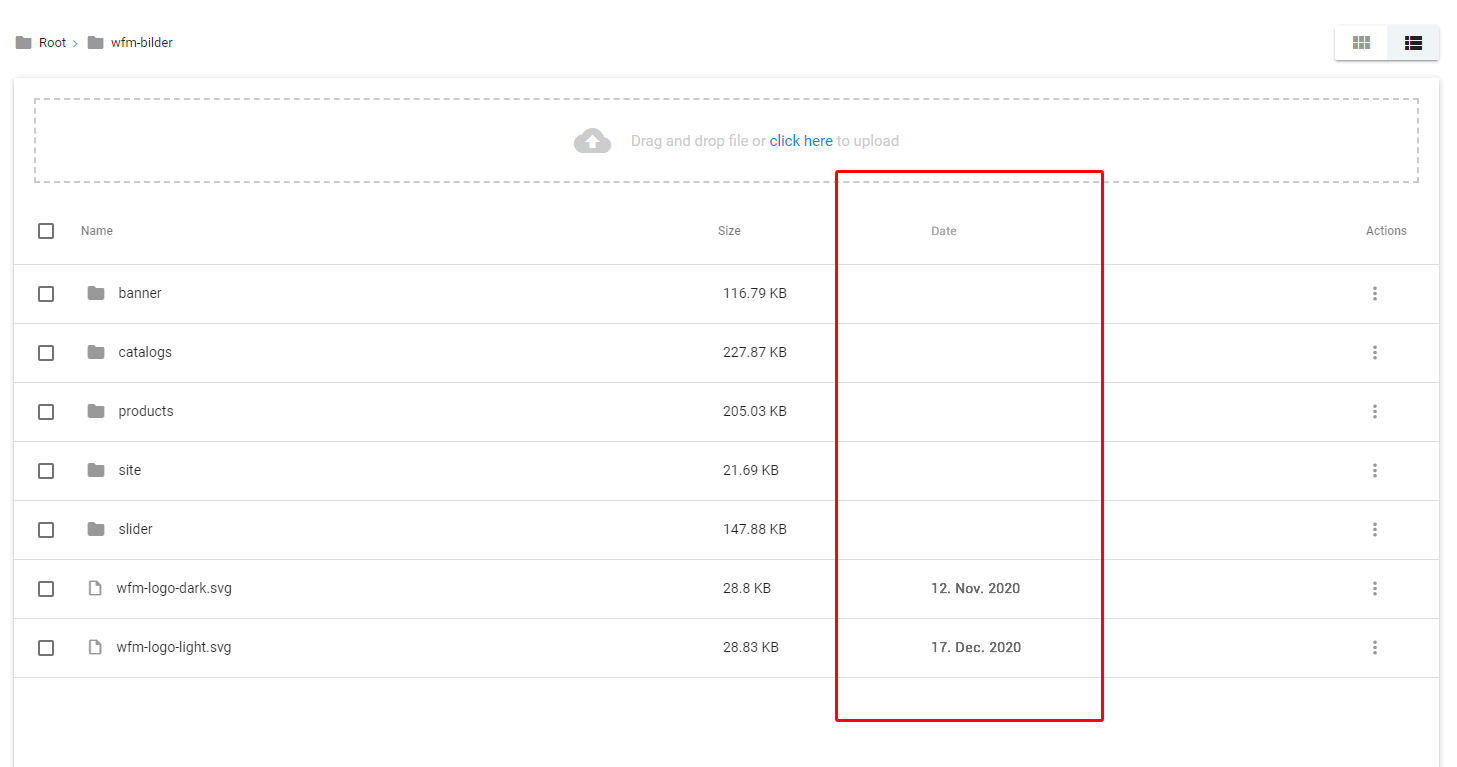
File Manager: Show Date + List View in "Slide-In" |
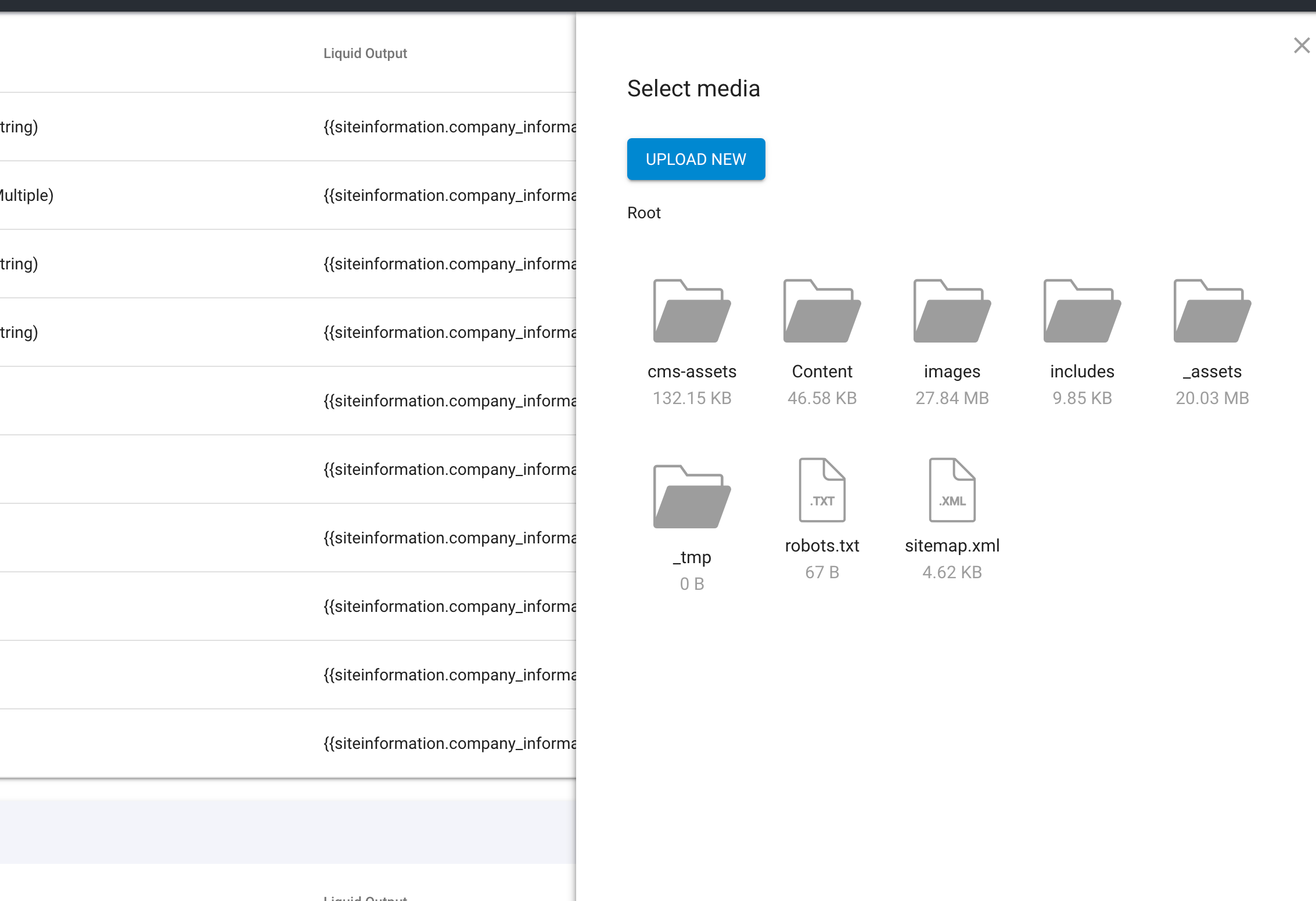
https://webinone.com/public-backlog-state/in-process/file-manager-show-date-list-view-in-slide-in The list view in file manager should include the date of the upload like in BC to make it easier to handle e.g. media files, which are updated on a regular basis. The slide-in file manager (when selecting media or other files from within module item) should have an option for list view. It makes it hard to select files with similar long file names in thumbnail view. |
|||||||||||||||||||||||||
|
Custom Reports (further refinement) |
https://webinone.com/public-backlog-state/in-process/custom-reports-further-refinement "Select/Deselect All" option for these areas to expand our custom report filtering results |
|||||||||||||||||||||||||
|
File Upload On Mobile Devices |
https://webinone.com/public-backlog-state/in-process/file-upload-on-mobile-devices The ability to upload files to the file manager from mobile devices. |
|||||||||||||||||||||||||
|
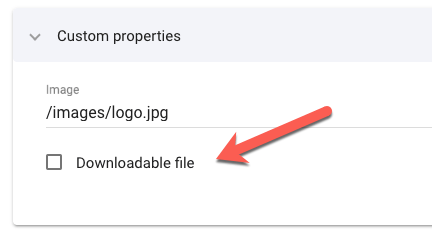
Custom Module: Remove Downloadable Media Checkbox |
When adding a ‘Media’ field type in a Custom Module the “Downloadable file” option is automatically added under the field. I like to see this removed as it would surely not be used all that often and creates confusion and clutter in the interface. Instead, could it be added as an option when setting up the Media property? So we can control whether or not it’s displayed: |
|||||||||||||||||||||||||
|
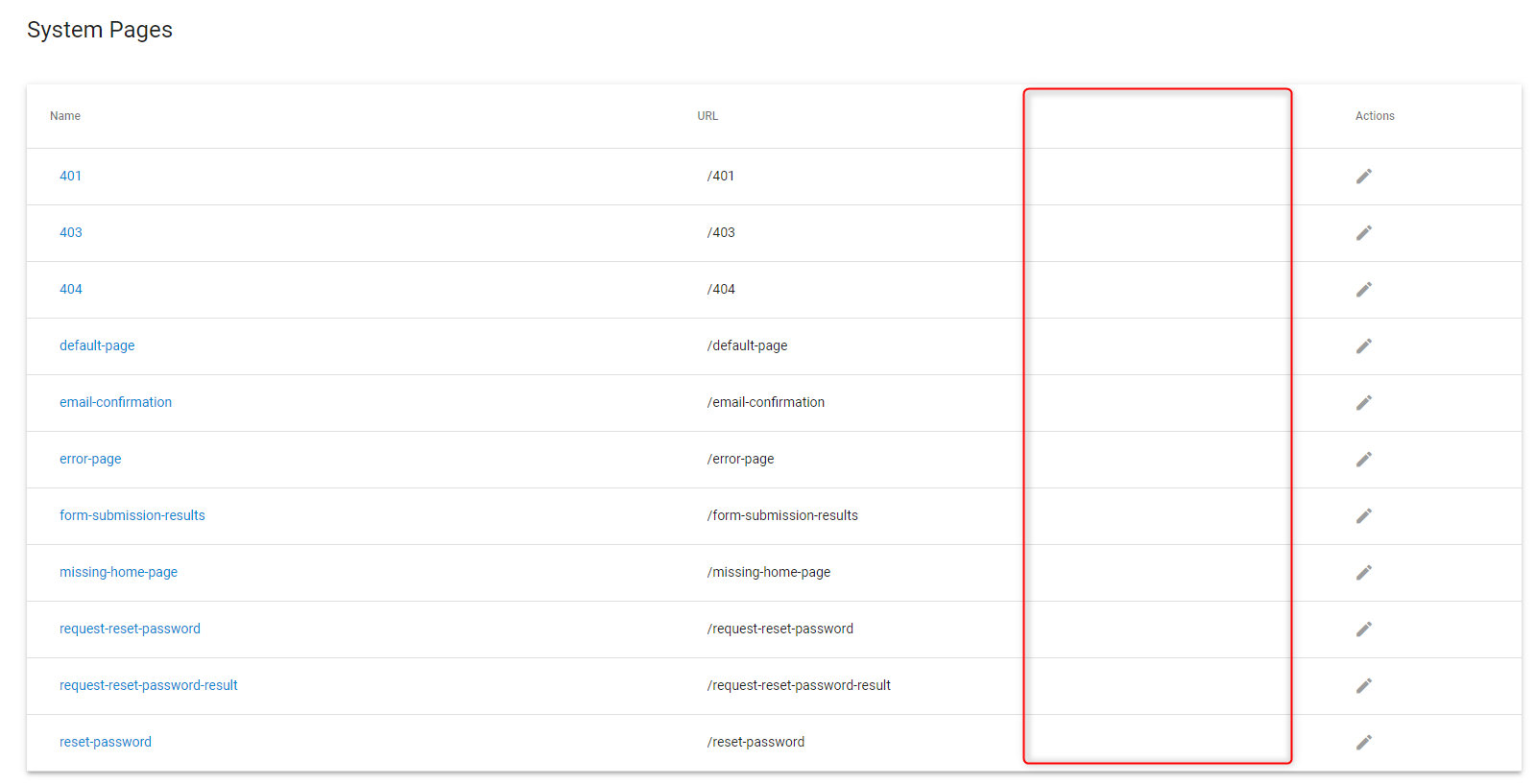
UX/UI Request: List Template Used Against System Pages + enable/disable system pages |
Would be nice to see at a glance the template that is applied to system page. I’d image this would be a simple fix too. System pages can now be disabled via an 'Enable' checkbox. Disabled pages will resolve to the 404 page. If the 404 page is disabled, a blank page will resolve (with a 404 document status) |
|||||||||||||||||||||||||
|
Google Analytics Global Time Selector |
https://webinone.com/public-backlog-state/in-process/google-analytics-global-time-selector The ability to change all time periods at once in the analytics overview |
|||||||||||||||||||||||||
|
UX Improvement - “Global Component Builder” and “Global File Manager” |
1) https://webinone.com/public-backlog-state/in-process/ux-improvement-global-component-builder Anywhere in the admin console I press something like ‘Shift + Control + C’ on Windows (Shift + Command + C on Mac). A modal appears with the same functionality as the component draw you get it various modules. I always find myself needing to build a component in my IDE, but I have to go to the admin console, then to something like pages to be able to pull to create a component. Would be nice if we could just access a builder anywhere in the admin console. 2) Likewise, also add ‘Shift + Control + F’ on Windows (Shift + Command + F on Mac) to open the File Manager anywhere in the admin. |
|||||||||||||||||||||||||
|
Fields/columns Added To The E-commerce/Gift Vouchers Module |
Please add the following fields/columns to the gift voucher module:
|
|||||||||||||||||||||||||
|
Add “Delete All Items” toggle for Admin User Roles |
Case: To stop the ability for Admin Users to be able to accidently delete all module items. Can we get an extra flag added in the Admin User Roles that gets generated for each custom module or anywhere this appears Have it unchecked by default. Else, everyone will forget to configure it until it’s too late. So, essentially, ‘Delete All’ function is for Partner/Reseller admins only, unless configured otherwise. |
|||||||||||||||||||||||||
|
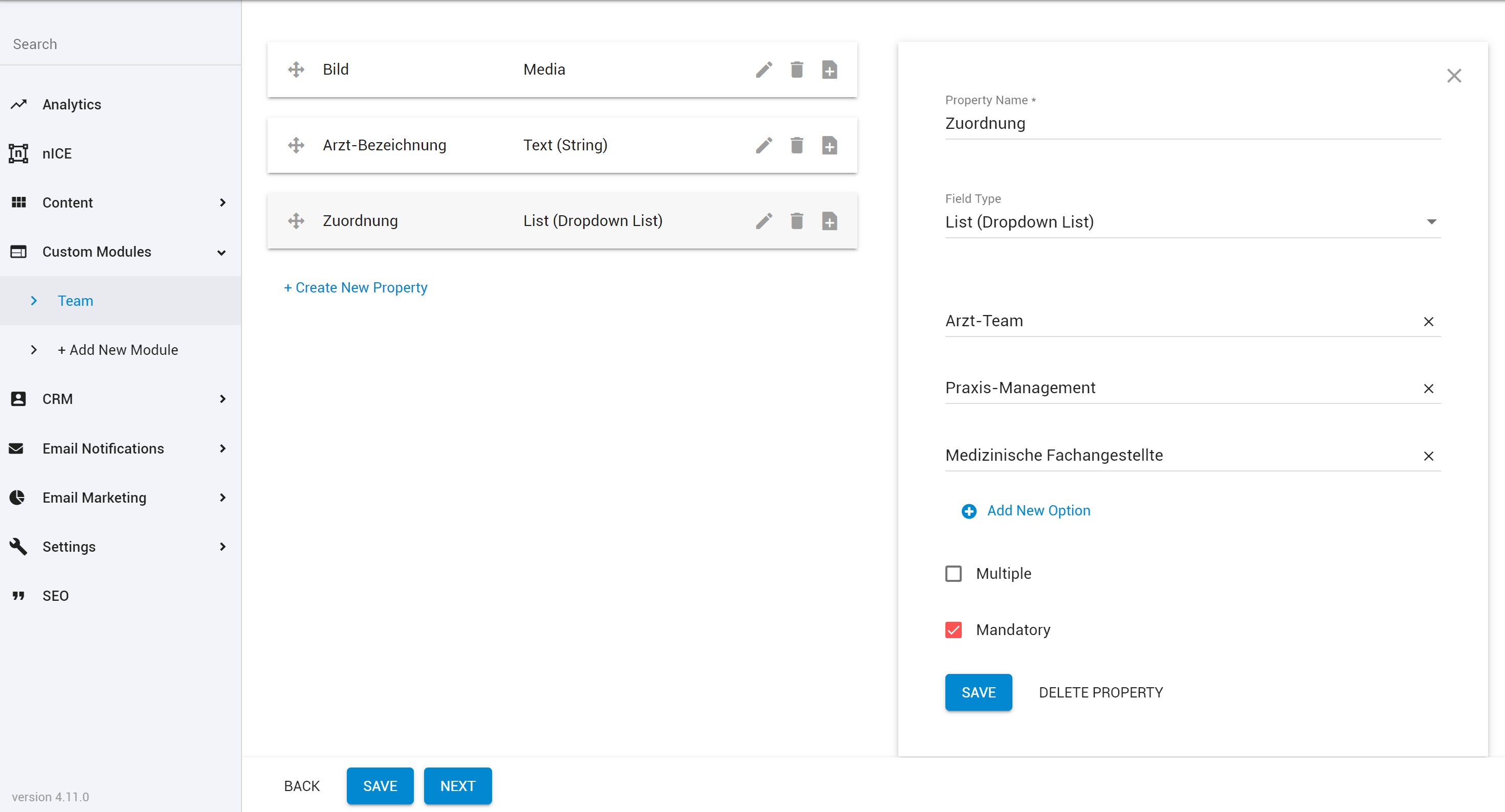
Custom Modules Properties: Making Mandatory Items More Visible |
When you check the custom properties of any custom module and want to know which ones are defined as mandatory, you need to click each one into edit mode. It would be nice if we could see which ones are mandatory right in the properties list. |
|||||||||||||||||||||||||
|
Module Item Notes: Option To Display Notes More Prominently |
Module item notes are great! But they are a bit small and users can miss them. Sometimes I want to add big bold notes that will give users instructions that they can’t miss. Issues: Currently module field notes are displayed in a small icon that needs to be hovered to see them. Clients may miss this subtle icon. Solution: Add a check box that will allow notes for a module field to be displayed inline: |
|||||||||||||||||||||||||
|
Add Release And Expiry Dates/Time To Menu Items |
https://webinone.com/public-backlog-state/in-process/add-release-and-expiry-dates-time-to-menu-items When sites are being updated, it is common to have a release time for updates. This release time may be at an inconvenient time for the developer. Frequently site updates will mean new sections of the site are being added or removed. To add and remove sections of the website it would be great to have the ability for new sections of the menu to be automatically released, and old sections of the menu to expire and be hidden. I propose adding the ability to enable release and expirty date/times to menu items. Similar to custom modules, we would have the ability to enable release and expiry under settings for the menu. |
|||||||||||||||||||||||||
|
Admin UI/UX Adjustments |
https://webinone.com/public-backlog-state/in-process/admin-ui-ux-adjustments 1) Add the item preview icon at the top of item edit pages so it’s readily accessible (the current Preview link is often out of reach when you want it). 2) Add a new sticky box with the Components and File Manager buttons on the create/edit module item page and also to places where it’s not currently available, such as; ‘System Pages’, ‘System Emails’ and anywhere an editor region is present like; Form layouts, email/autoresponder/workflow contents. 3) This new sticky box will also include the ‘Properties’ icon along with the ‘File Manager’ and ‘Component Manager’ icons in the editor pages for module Layouts. |
|||||||||||||||||||||||||
|
Create Folder Within Image/Media Manager |
https://webinone.com/public-backlog-state/in-process/create-folder-within-image-media-manager The ability to add a folder within Media/Image Manager |
|||||||||||||||||||||||||
|
Custom Module: Custom Properties. Rename "Text (String)" To "Single Line Text" Or "String (Text)". |
When creating lots of fields it's time consuming to click on the dropdown and scroll to the correct property. It would be nice if you could just push "s" to jump to string. Ideally every type of field would have a name with a unique starting letter so you could use keys to jump to them. Also recommend having string as the default field type when creating a field. |
|||||||||||||||||||||||||
|
1 hour refresh issue fix |
Fix losing updated data on saving operations when the actual token is expired. 1) Presave to session storage flow
|
|||||||||||||||||||||||||
|
Feature flags changes (v6.10) |
Apply the following changes to feature flags:
This feature flag switches the logic of saving module items, pages, etc. New logic will take less time to load any page after saving if you have many module items. The opposite part of this logic is the increasing time of any import module item process for sites that have many module items. It is applicable to the sites with a lot of module items created. |
|||||||||||||||||||||||||
|
Internet connection checker (UI) |
Add internet connection monitoring in the admin panel. If internet connection is lost - show message: "No Internet Connection" |
|||||||||||||||||||||||||
|
Liquid Date Formatting Issue fix |
Liquid Date Formatting Issue An issue with the Liquid date formatting filter (`| date`) has been identified. Below is a description of the issue, possible conflicts with existing implementations, and our proposed fix. ISSUE: When using the date filter syntax of `%I` for outputting the hour in 12-hour time with a leading zero (eg: `{{ "now" | date: "%I" }}`) the output will be incorrect for the hour of 12 (am or pm), in that it will output `00` instead of `12`. This is purely a formatting issue for this particular filter syntax and does not affect Liquid date calculations. CONFLICTS: We don't anticipate this fix will negatively impact any current implementations of this feature - on the contrary, any date-related Liquid implementations using the 12-hour filter output would currently be breaking under the conditions described in this issue and therefore, the fix will correct those implementations. In the rare case that you have an implementation relying on the hour of 12, in 12-hour time, with leading zero output, being "00" (which is incorrect), you will need to adjust your code to allow for this correction. PROPOSED FIX: As there is a small chance of this change affecting existing implementations and due to the issue's low criticality, we will add the feature flag "Apply fix to liquid date filter". The fix itself will then be rolled out as a hotfix to all sites during their data center non-business hours. No downtime is expected for the admin or site front-ends during this hotfix and a notification will be posted once it has been fully completed across all data centers. FEEDBACK: If you have any questions, feedback, or concerns regarding this fix, please reach out to support via a support ticket before the proposed fix date is reached. NOTES: The similar `| format_date` Liquid filter does not suffer from the described issue and is therefore unaffected by this fix and continues working normally. |
|||||||||||||||||||||||||
|
Improve workflow sending logic based on plan restrictions |
1) Fix the ability to send custom workflows if the site plan is lower than Pro. When the site plan is Business or Essential (lower then Pro):
2) Improve displaying of the workflows with forbidden emails applied on workflow listing Show label for workflows with custom email applied Pattern
Label
Color
Example
3) Show inactive email field on workflows on plans lower than pro
|
|||||||||||||||||||||||||
|
Empty tables UI improvements - Admin |
Empty tables logic/UI Show message "Nothing here yet" instead of empty table if no searching-filtering is applied Show empty table if any search or filtering is applied to the list view |
|||||||||||||||||||||||||
|
Case sensitivity FTP improvement |
1) Pages and folders case change on migration Description: On migration we would collect all url slugs of "Page" and "Folders" module items that has at least one uppercase letter and convert them to lowercase. Then we will rename the files and folders for the following items accordingly in the "/Content/Pages" folder 2) Liquid incorrect paths change on migration Places to be operated:
Liquid tags to be fixed (example regexp: https://dotnetfiddle.net/t8939t ):
Description: On migration we would scan page content, templates, snippets, module layouts, etc for using liquid include and component with custom layout path tags and replace paths to match case-sensitive actual path (for example if we found {% include "/Content/Pages/testfolder/TestIncludeFile.inc" %} we will fix it to match actual path - /Content/Pages/TestFolder/TestIncludeFile.inc and it will become {% include "/Content/Pages/TestFolder/TestIncludeFile.inc" %}) 3) JS, CSS, and image URLs change on migration Places to be operated:
HTML tags to be worked with (example regexp: https://dotnetfiddle.net/t8939t ):
Description: Same as in previous but working with html tags insted of liquid 4) Improve the logic of operation files and folders in the "/Content/Pages" folder Description: Any files that would be created in the "/Content/Pages" folder should be lowercase from now on. If they would be created not fully lowercased - they would be ignored. So if you create a file Test.html in the folder /Content/Pages/ - it WOULD NOT create a page with slug Test. But if you create a file test.html in the folder /Content/Pages/ - it WOULD create a page with slug test. Also renaming test.html to Test.html would unlink the Test.html file from the "/test" page. If you save the "/test" page from the admin UI it will create a test.html file and it will be linked with the page (the main rule is that the page slug is fully equal to the file name (case sensitive)). Any operations with the Test.html would not be reflected in any way on the pages at all. However, if you rename it back to the test.html - it will be linked back to the page "/test" but without content sync (it means that if you rename test.html to Test.html, change content in Test.html and rename it back to test.html - the content of the page "/test" would not be the same as in the test.html file. The first save of the file or page would determine - what content would be saved to opposite entity in that case - if the save file - page content would be updated. If the save page - the file content would be updated). 5) System and custom email file name fix Description: On migration we would change all file names that reflect all system and custom (workflow, followup, abandoned cart) emails so it is the same as the email Name (right now if you have a workflow email with the name "My Custom Email" - it has a file on FTP with the name "my-custom-email.html". This step will rename the file to become "My Custom Email.html"). NOTE: So if you already have the backup version of the site you are working with then just make a fresh copy right after your site would be updated to the v6.10 More documentation on this change can be found here. |
|||||||||||||||||||||||||
|
Angular 15 refactoring |
|
|||||||||||||||||||||||||
|
Event calendar month by URL accessibility |
Add month-year accessibility via URL to the event calendar URL parameters names:
If page requested via URL like
Calendar should open the appropriate year and month view |
|||||||||||||||||||||||||
|
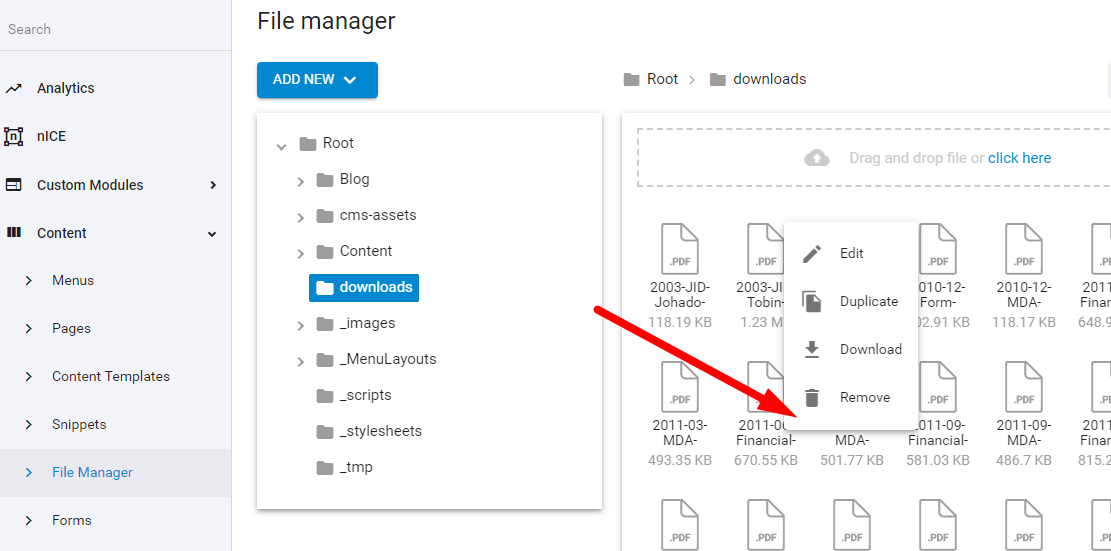
File Manager - move file |
Ability to move files in file manager via context menu and drag and drop. DESIGN: |
|||||||||||||||||||||||||
|
File Manager - move folder |
Ability to move folders in file manager via context menu and drag and drop. DESIGN: |
|||||||||||||||||||||||||
|
Pagination refactoring |
Rework all paginations on all admin UI layouts to work through server side. This would allow optimizing a list load speed on all layouts that previously used client-side pagination.
Added pagination to the following list layouts:
|
|||||||||||||||||||||||||
|
System emails a-z sorting by name |
All system emails now sorted alphabetically |
|||||||||||||||||||||||||
|
"New Item" button name standardization |
"New Item" button text was changed from ADD to CREATE throughout the admin. |
|||||||||||||||||||||||||
|
Case insensitive search in admin UI |
Search in admin UI now works in case insensitive manner |
|||||||||||||||||||||||||
|
Email data widget improvement |
Now Email data widget would show only data that corresponds to current type of email (workflow email, follow-up email or abandoned cart notification email) |
BUGFIX
|
Custom module - filter by Author |
SLACK: Go to Components -> Choose custom module with Author -> Filter by Author -> ONLY In code should be display ID, not name https://prnt.sc/fShwUL0TmW8a Should be |
|
Secured Content - twice click on one page |
Go to some Secure Zone -> Secure Content -> click on several page and use ctr/command and click twice on one page -> after that move pages from left window in right window - not all pages moved https://drive.google.com/file/d/17O5OyXaUY9yQTp-k1BBBi-mQ293lYaoa/view?usp=sharing https://treepl.slack.com/archives/C023SU50YQP/p1656082426131989 |
|
Categories - Missing parent Category names |
BUG: Missing parent Category names https://the-second-site-owner.trialsite.co/admin/module/1827/item/2053/settings?view=list-view&pageIndex=0&moduleId=1827&parentId=1827 SLACK: |
|
custom module - delete item with custom redirect |
SLACK:
|
|
Custom module - broken list |
|
|
Products - InStock value doesn't show in frontend after import |
|
|
Custom module - import with invalid parent URL |
|
|
Custom reports - results don't show the CMR group values |
|
|
System email - Restore Admin User Password |
When resetting the user admin password, the {{this.User}} model from which the “FIrst Name” is taken in the letter is not available https://prnt.sc/L0ELMfsrWu21 https://prnt.sc/iLDD43t9vqu7 |
|
Using Cases component you can not filter "equally" by form name |
|
|
Orders - discount prices |
|
Internal infrastructure overhaul
-
Internal infrastructure overhaul which presumes servers, storage, FTP upgrade and source code transition from .NET 5 to .NET 6.
Overall CMS performance and secuirty enhancements are expected with this release.
Analytics Dashboard - Google Data Studio Option
-
DESCRIPTION:
Ability to replace the current analytics dashboard with a client’s own Google Data Studio embed. Allowing vastly customisable analytics and other reporting views directly in the Treepl website admin.What is Google Data Studio:
Transform your raw data into the metrics and dimensions needed to create easy-to-follow reports and dashboards. You can create meaningful, shareable charts and graphs with...
- Admin Panel
- Analytics
Google Analytics Global Time Selector
- The ability to change all time periods at once in the analytics overview
- Analytics
- WebinOne Portal
UX Improvement - “Global Component Builder”
-
Anywhere in the admin console I press something like Shift + alt + c .
A modal appears with the same functionality as the component draw you get it various modules.
Why???
I always find myself needing to build a component in my IDE, but I have to go to the admin console, then to something like...
- Admin Panel
- UI/UX
Add “Delete All Items” toggle for Admin User Roles
-
Case: To stop the ability for Admin Users to be able to accidently delete all module items.
Can we get an extra flag added in the Admin User Roles that gets generated for each custom module or anywhere this appears
Have it unchecked by default. Else, everyone will forget to configure it until it’s too late. So, essentially, ‘Delete...
- Admin Panel
- UI/UX
Add Release And Expiry Dates/Time To Menu Items
- When sites are being updated, it is common to have a release time for updates. This release time may be at an inconvenient time for the developer. Frequently site updates will mean new sections of the site are being added or removed. To add and remove sections of the website it would be great to have the ability for new...
- Admin Panel
- Menus
Admin UI/UX Adjustments
-
For most modules when adding an item there is a “Save” or “Save and New” button. I would like the “Save and New” button to be there even when editing an item not just when creating a new item.

In regards to the “Save” or “Save and New” buttons I’ve been wondering if it might also be...
- UI/UX
Create Folder Within Image/Media Manager
-
The ability to add a folder within Media/Image Manager

- File Manager
Custom Module: Custom Properties. Rename "Text (String)" To "Single Line Text" Or "String (Text)".
- When creating lots of fields it's time consuming to click on the dropdown and scroll to the correct property. It would be nice if you could just push "s" to jump to string. Ideally every type of field would have a name with a unique starting letter so you could use keys to jump to them. Also recommend having string...
- Custom Modules
Custom Module: Remove Downloadable Media Checkbox
-
When adding a ‘Media’ field type in a Custom Module the “Downloadable file” option is automatically added under the field.

I like to see this removed as it would surely not be used all that often and creates confusion and clutter in the interface.
Instead, could it be added as an option when...
- Custom Modules
Custom Modules Properties: Making Mandatory Items More Visible
-
When you check the custom properties of any custom module and want to know which ones are defined as mandatory, you need to click each one into edit mode:

It would be nice if we could see which ones are mandatory right in the properties list.
- Custom Modules
Custom Reports (further refinement)
-
Select/Deselect All option for these areas to expand our custom report filtering results



- UI/UX
Fields/columns Added To The E-commerce/Gift Vouchers Module
-
Please add the following fields/columns to the gift voucher module:
- Date Purchased
- Purchasers Name
- Order Number
- Link to order on list view
- Ecommerce
File Manager: Show Date + List View in "Slide-In"
-
The list view in file manager should include the date of the upload like in BC to make it easier to handle e.g. media files, which are updated on a regular basis.

The slide-in file manager (when selecting media or other files from within module item) should have an option for list view. It makes...
- File Manager
File Manager to better display images with transparent backgrounds
-
DESCRIPTION:
Enhancement for the File Manager (and Media fields) to better cater for, and display, transparency in image files (such as PNGs and SVGs) so that the thumbnails of transparent images with white areas don’t become invisible.DETAIL:
I’ve often come across the issue of not being able to properly see some images files in the File Manager when they...
- File Manager
File Upload On Mobile Devices
-
The ability to upload files to the file manager from mobile devices.
- Admin Panel
- File Manager
- UI/UX
Module Item Notes: Option To Display Notes More Prominently
-
Module item notes are great!
But they are a bit small and users can miss them. Sometimes I want to add big bold notes that will give users instructions that they can’t miss.
Issues: Currently module field notes are displayed in a small icon that needs to be hovered to see them. Clients may miss this subtle icon.
...
- Admin Panel
- Custom Modules
Site Information Enhancements/Fixes
-
A few minor adjustment requests for Site Information module:
dateTime field is still just a Date field. Is it possible to update this to select Time as well (as per dateTime field update throughout the rest of the admin)
When setting an Alias (particularly a ‘Short Alias’) there is a validation that runs to check for conflicting names....
- Admin Panel
UX/UI Request: List Template Used Against System Pages
-
Would be nice to see at a glance the template that is applied to system page.
I’d image this would be a simple fix too.

- Pages and Templates
- UI/UX
Full Release Notes
BACKLOG
| Google Analytics GA4 integration |
|
Google Analytics GA4 integration
- New Google Analytics (GA4) integration is now available on Treepl. Now you have the ability to switch between UA and GA4 by selecting which analytics should be applied on the Setup Analytics page (https://prnt.sc/n1_vt1LC7yuR).
Full Release Notes
BACKLOG
| Zapier: contact fields extending with secure zone data |
Extend Zapier functionality:
|
| Show/Hide Inactive/Disabled Items |
Add additional filter on module items list view in admin UI (near enabled/disabled filter https://www.screencast.com/t/FCtVkiLom)
Logic:
|
| Portal automations improvements: Site reactivation on payment and recurring period switching |
1) Site reactivation and Billing Cycle change (Portal)When site is reaching its subscription expiry date AND payment is not recived yet:
When trying to change site plan in Grace period - show error
2) Site reactivation and Billing Cycle change (CMS)If Direct Billing extension is enabled for the site:
3) Reminder emailsUse default email template.1) After 1 day (24 hours) after Expiry date (in Grace period)
|
| Portal automations improvements: Invoicing fix |
Invoice email fixOn invoice sending for the recurring plan payment
|
| Orders list retrieving optimization |
Optimize the algorithm of Order list retrieving in the admin UI
|
| Error notification on payment gateway webhooks setup |
On saving payment credentials
|
| reCaptcha v2 to v3 start transition - Step#1 |
Since reCaptcha v2 couldn't save from bot attacks well enough - we are highly recommended to replace all reCaptcha v2 implementations on your sites with v3. Also, we are starting reCaptcha v2 deprecating process. The first step will be to remove the ability to add reCaptcha v2 to all new forms. Remove from the form builder the ability to choose reCaptcha v2 for the form |
| HTTP Headers Settings (plans restrictions change) |
Change plan restriction for feature HTTP Headers Settings
|
BUG FIXES
|
Form with two paid secure zones |
On one form use two paid secure zones -> One zone daily $10, Second zone $5 -> assigned those two secure zones on one form and buy - display error https://prnt.sc/3B58_ool2W2g |
|
Site Global - do sorting of properties like in v6.7 |
Go to Site Global and return sorting like in v6.7 https://prnt.sc/rOzuxOlxmrYA https://treepl.slack.com/archives/C023SU50YQP/p1667500781050629 |
|
Products - inventory control |
1. Go to products 2. Create a new product with inventory control "In Stock" = 1 https://prnt.sc/ye6QLngYGrQi 3. Go to frontend and buy this product 4. Go to the product INVENTORY tab the "In Stock" field again = 1 |
|
Form submission export with new fields |
1. Create a form with some custom fields https://prnt.sc/KcEDf6y4KXT0 -> after filling this form from the front 2. After going admin-> forms -> add new custom field in the form and save 3. Go to form submission -> try to do export from this form -> display error in console https://prnt.sc/80hq6WiGSZpT https://treepl.slack.com/archives/C023SU50YQP/p1667285126096139 |
|
Inactive item - shouldn't display in sitemap and site search |
1. The inactive item shouldn't display in the sitemap and site search https://treepl.slack.com/archives/C023SU50YQP/p1667908702650059 |
|
Rename Site information to Site Globals - liquidcontext |
Rename Site information to Site Globals - liquidcontext https://treepl.slack.com/archives/C023SU50YQP/p1667950955117169 |
|
Custom module - delete URL in module |
Go to settings of custom module -> delete URL and save https://prnt.sc/40C-StA2OBaU Go to list of custom module -> return again to setting in Custom module and click Save -> display internal error https://treepl.slack.com/archives/C023SU50YQP/p1667397356707039 |
|
Admin User - can't see details of order in Product tab |
1. Go to admin like admin user 2. Switch off in Admin User Roles “Can Edit Products” checkbox https://prnt.sc/i6gWS5DgWW-3 3. Admin user can't see info about shipping option, tax, discount and gift voucher BUT all info should return https://prnt.sc/oH7R1dyMwbKA https://treepl.slack.com/archives/C023SU50YQP/p1666236903237889 |
|
"Delete Selected" button in Contacts - Form Submission and Event Bookings tabs |
1. Go to Contact and open the Form Submission tab -> If the user has more than 20 submissions and display pagination when selecting all on the second page and click Delete Selected -> deleted all items https://prnt.sc/6xxfcduYtQtM |
|
Contacts - uppercase letters |
1. Go to contacts 2. Pay attention to the member with uppercase letters in the "email" field 3. After submitting any form from a member with uppercase letters a duplicate of that user with a letter with lowercase letters is created in the email field Fix - migration where the original and duplicate contacts were merged into one with all cases, bookings, orders, and secure zones |
Misc Improvements (v6.9)
- - Improvements based on support tickets. More details will be provided in the release notes.
- Admin Panel
- General
- UI/UX
Full Release Notes
BACKLOG
|
E-commerce Quoting Option |
Original Description: E-commerce quoting option so that when an order goes through the admin it can be edited or completed before the quote is transformed into an order and the invoice is issued for payment in full or for a deposit payment. A workflow can then also be generated for the order to go to the client/accountant/franchisee. DESIGN 1) Create Order functionality Provide ability to create new order from the admin Default status is ‘New’ Invoice Number should not be generated during this action
2) Change products in the order Provide ability to edit order products from the admin BC reference: Design: https://projects.invisionapp.com/share/YAX7PB2EC3Q#/screens/415110743 Implement following functionality:
If saving order with changed products, gift vouchers, discount codes, or shipping options and the order has an active recurring subscription:
3) Change overall order data Provide ability to change the following data for an Order:
Provide ability to Generate Invoice Number via admin UI ( https://projects.invisionapp.com/share/A8W5SNPF5QX#/screens)
4) New Payment type of “Refund” Provide ability to add “Refund” as a payment type
5) Form changes Create a new form type of “Quote” (for requesting a quote in the ecommerce quoting process)
6) Shopping cart changes Add request quote button to shopping cart liquid object: {% component type:"shopping_cart" %}
7) Request a quote system pages Create system pages for Quotes
8) System emails Create System email for Quotes
9) Secure zone logic On Quote form submit with Secure Zones assigned:
10) Precreate Request Quote form on all sites with default styles Replicate default HTML/styles from the Checkout form, but remove payment fields and Total Amount field. Create the form on all sites with the alias of ‘quote’ Fields on formbuilder:
11) Plan restrictions Disallow submission of forms with type ‘Quote’ on plans lower than eCommerce. Show error message “Quote forms are not available on current site plan” 12) Admin User Role Restrictions Add following admin user role restrictions
For all roles that have Orders -> Can View=true set Orders -> Can Edit Details=true (for backward compatibility) For all roles that have Orders -> Can View=true set Orders -> Can Edit Payments=true (for backward compatibility) Logic
|
|
eWay payment field expiration workaround |
1) Extend eWAY payment gateway settings Adds new option for how the payment integration displays in payment forms. When configuring eWay as a payment option under ‘Settings’ > ‘Payments’ new option for:
2) Logic for Modal Do not show payment fields on the form. Instead, once form is submitted show popup modal with payment fields. 3) Improve payment fields validation After form submit:
This should avoid issue when credit card data determined as expired after second form submit even after payment data was fixed |
|
Event payment to include tax and volume discounts |
Event payments now honor tax settings and volume discount brackets assigned to Event prices. Liquid output improvement of the event item: Add following properties to liquid output of the event item:
JS for volume discount: When changing allocation field:
On page load:
|
|
Headers settings custom setup |
1) Add header settings page Add new menu item and page under ‘Settings’ > ‘HTTP Header Settings’ DESIGN Content
>> Strict-Transport-Security
>> X-Content-Type-Options
>> X-Frame-Options
>> Access-Control-Allow-Origin
>> Content-Security-Policy
>> Referrer-Policy
>> Permissions-Policy
>> (For page requests) Cache-Control
>> (For files requests) Cache-Control
>> (For page requests) Age
>> (For files requests) Age
>> (For page requests) Expires
>> (For files requests) Expires
2) Logic For ANY URL request (to any page or file) that is NOT related to the admin files and requests
3) Admin user role restrictions Add following admin user role restrictions
4) Site plan restrictions Show ‘Settings’ > ‘HTTP Header Settings’ page starting from plan
---------- Headers Validator Site: https://securityheaders.com/ |
|
Checklist values with commas improvement |
1) Request params improvement Add new property to ‘request.request_url’ liquid object
Value is an object of all URL params however arrays should be represented as arrays instead of as CSV string Example:
<pre>{{request.request_url.params}}</pre> Outputs: {
<pre>{{request.request_url.originalParams}}</pre> Outputs: {
2) Advanced CRM group field liquid object improvement Add ‘ArrayValue’ property. If a field is checklist or dropdown (multiple) - paste selected options as an array to this property. For all other fields paste value as first element of the array Example: {% component groupAlias: "MyAdvancedCRMGroup", entityType: "contact", entityId: "12345", collectionVariable: "groupFieldsList", layout: "", type: "CRMContactCustomGroup" %} {{groupFieldsList}} Output: {
3) Save entity improvement For the following property types:
View selected options of the property of type checklist or dropdown multiple as CSV string on list and detail layouts in Admin UI
Provide the ability to save selected options if they contain "," character
Entities that requires this improvement (admin UI)
Add also following updates to module item update and search forms (site frontend forms)
4) Custom report improvement According to the Save entity improvement improve custom report results searching by filters that contain value with "," character
5) Import/Export improvement Add following logic to import/export process for the following entities:
Logic:
Example:
6) Improve filters on custom reports `In` and `NotIn` filters:
Logic:
Design: https://prnt.sc/KsffJVqXl2pm Example: Add an advanced CRM group with the field “theChecklist” to the contact of type Checkbox:
Select the following values for the contacts:
Setup Custom report for contacts and:
|
|
"Remember Me" for CRM login form |
Provide the ability to remember the logged-in state for CRM Members and configure its duration Settings: Add new setting to ‘Settings’ > ‘Misc’ > ‘CRM Settings’
Login form upgrade: Add Remember me checkbox to login form layout when retrieve login form from Components toolbox (Secure Zone -> Login Form) Add following html code to the form layout (after password fields): <label for="RememberMe">Remember me</label> Example: https://prnt.sc/mhd_q974tKDb Login form logic: When user submit login form with checked Remember me checkbox
if not checked
|
|
Improve Site load speed while saving module item |
Replace the current solution with a materialized view to the DB table supported by triggers to sync data. Improve the following logic that using the Table solution
|
|
Tax rounding strategy setting |
1) Add a new eCommerce setting Add new setting to ‘Ecommerce’ > ‘Settings’ > Tax and Shipping’ > ‘Tax Settings’
2) Rounding Logic on shopping cart calculation When banker rounding + error compensation (unit price and total price) applied
When banker rounding (unit price only) applied:
|
|
Abandon Cart Functionality |
1) Extension setup Add new Extension to the portal and to extension JSON file so portal user could enable and disable extension on the ‘Site’ > ‘Extensions’ tab in the Portal “Abandoned Cart Recovery” Short Description: Information: Design: https://invis.io/JP13194K9QFA Pricing: Free during the beta period Extension Restrictions logic:
2) Abandoned Cart Recovery extension not installed or subscription expired error message When admin performs any action related to Abandoned cart admin UI (listed in the list below) layouts AND Abandoned Cart Recovery extension is Disabled or Abandoned Cart Recovery extension subscription is expired
Likewise, if the Restore cart functionality is attempted:
3) Add shop settings for abandoned carts and improve current settings Add following setting to ‘eCommerce’ > ‘Settings’ > ‘Shop Settings’:
Logic: Applied to the shopping cart created via add to cart process (skip shopping carts that is created on generic payment form submissions, event payment forms, and recurring forms):
Validation:
DESIGN: https://invis.io/CW10NLS86GBJ 4) Abandoned Cart Emails Add tab to ‘Email Notifications’ > ‘Emails’ page called “Abandoned Cart Emails” Shows list of emails by new email type "Abandoned Cart Email" Tab will only be visible when the Abandoned Cart Recovery extension is enabled/active. 5) Abandoned Cart Email LIQUID object should contain following data:
Email Sending Logic:
On email save:
6) Tracking URL logic
7) Restore cart functionality
8) Abandoned Cart Extension Page Add new menu item
Content
Menu item and page will only display if the Abandoned Cart Recovery extension is enabled/active. 9) Abandoned Cart Recovery -> Notifications tab List of all Abandoned Cart Notifications ordered by interval set in ‘Send Email After’ setting.
DESIGN: https://invis.io/8C10J9OPQM7D Add new notification functionality:
DESIGN: https://projects.invisionapp.com/share/8C10J9OPQM7D#/screens/447828839 10) ‘Abandoned Cart Recovery’ > ‘Abandoned Carts’ tab List of all abandoned carts.
DESIGN: https://projects.invisionapp.com/share/8C10J9OPQM7D#/screens/447828837 Abandoned Cart Details page
DESIGN: https://projects.invisionapp.com/share/8C10J9OPQM7D#/screens/447828838 11) History data
12) Shopping cart delete operation upgrade Before shopping cart delete action add a history record (Shopping Cart Become Deleted Recording). See (11.5) 13) ‘Abandoned Cart Recovery’ > ‘Reports’ tab
DESIGN: https://projects.invisionapp.com/share/C2130V1FMP5X#/screens 14) Analytics dashboard charts Provide ability to add
Show these charts only if Abandoned Cart Recovery extension is enabled/active DESIGN: https://invis.io/7910J9P1H3CG 15) Admin User Role Restrictions Add following admin user role restrictions
Show these restrictions only if Abandoned Cart Recovery extension is enabled/active. On create new admin user role set all restrictions above to true by default. |
|
Disable detail layout feature |
New module setting: Add new module setting called “Disable detail layout” (checkbox - false by default) Logic: If ‘Disable detail layout’ is TRUE:
The logic of Detail layout "Don't use" logic improvement If module item has Detail layout property selected as "Don't use"
|
|
Module item rating |
1) Module item rating in the items list and detail forms (admin UI) Provide ability to add Item Rating column in module -> table setup to show rating in item list view Add new system property to Edit module item form
2) New module item liquid property Add a new property to the module item (in liquid)
3) Searching logic Provide the ability to search by ‘Item_Rating’ property when using{% component type:"module", isSearchResult:"true"%}for searching, same as for Number custom property - via requesting a range using:
4) Sorting logic Provide the ability to sort by ‘Item_Rating’ field in module component tag, eg: {% component type:"module", sortBy: "Item_Rating", sortOder: "ASC/DESC" %} |
|
Add full Urls to Export |
Add additional column in the export module item file (as a display value only) for the full item URL (parent and slug)
Example: |
|
Rename Site information to Site Globals |
1) Rename "Site information" to "Site Globals" in ‘Settings’ > ‘Site Information’ page Example: https://prnt.sc/KpeG14rpKr4w 2) Change liquid aliases accordingly
NOTE: Provide backward compatibility so that{{siteinformation}}and{{si}}will still continue to work. 3) Change "Site information" to "Site Globals" in OSE |
|
OSE Related Improvements |
|
|
Multiline Text property changes |
Change custom property settings in Modules for text (multiline) fields.
|
|
Feature flags changes (v6.8) |
Remove the following feature flag: ‘Improved Custom Reporting’ |
BUG FIXES
|
Bug |
Liquid in domain_settings |
https://treepl.slack.com/archives/C023SU50YQP/p1659597522511109 Liquid data is not correctly outputting the Currency Name. |
|
Bug |
CRM Contact - in secure zone not display ID |
https://treepl.slack.com/archives/C023SU50YQP/p1655388079321519 CRMContacts component is not displaying the Secure Zone ID in the Secure Zone data. |
|
Bug |
Site Information - edit datapicker |
Go to Site Information In option Date Time add possibility to set time https://prnt.sc/aE6rxofG-tnr https://treepl.slack.com/archives/C023SU50YQP/p1658336160885129 |
|
Bug |
Page caching - desktop/mobile |
Page is caching ‘device_type’ value in Liquid ‘request’ object. |
|
Bug |
Create/update item from front |
Using <input type="checkbox" name="prop_Enabled" value="false"> in a custom module Add and Edit form to set it’s Enabled state doesn't seem to work. https://treepl.slack.com/archives/C023SU50YQP/p1663164691768169 |
E-commerce Quoting Option
-
E-commerce quoting option so that when order goes through the admin it can be edited, changed, completed before the quote is transformed into an order and the invoice is issued for payment in full or for a deposit payment. A workflow can then also be generated for the order to go to the client/accountant/franchisee.
As part of this feature...
- CRM
- Ecommerce
Headers settings custom setup
- Header settings page. Ability to enable/disable header(s), ability to setup header's specific settings.
Module item rating
-
Ability to add Item Rating column in module -> table setup and show rating in item list view.
New system property to Edit module item form,
new module item liquid property.
Ability to search by Item_Rating property when using {% component type:"module", isSearchResult:"true"%} for searching.
Ability to sort by Item_Rating field in {% component type:"module" %}. ...
Add view only column Item Urls to Export
- When exporting the products to a CSV file (export table), include the full product URL’s rather than just the parent so products can be linked to their URL’s.
Checklist values with comma saving Fix
- The created element from the frontend doesn't save the "checkbox list" property with the "," symbol. This will be addressed.
Disable detail layout feature
-
If Disable detail layout is TRUE, make unreachable all module items URLs of the module.
If module item has Detail layout property selected as "Don't use", show 404 page content (with 404 status code) when accessing the item by URL.
eWay payment field expiration workaround
- Extend eWAY payment gateway settings to avoid issue when credit card data determined as expired after second form submit even after payment data was fixed.
"Remember Me" for CRM login form
- Provide the ability to remember the logged-in state for CRM Members and configure its duration.
Rename Site information to Site Globals
- "Site information" block renaming to "Site Globals". Typical use-cases for Site Globals might be to store the company name, address, contacts, logo, etc. in one handy location and render that information throughout the site via Liquid.
Tax rounding strategy setting
-
Ability to select tax rounding strategy:
- banker rounding + error compensation (unit price and total price)
- banker rounding (unit price only).
Full Release Notes
BACKLOG
|
Feature flags changes (v6.7) |
Apply the following changes to feature flags: Move “Improved Custom Reporting” to internal section AND set enabled by default. |
|
Zapier Integration |
1) SSO oauth for zapier (+scopes)Add oAuth 2.0 APIs
Retrieved Bearer token should get access to Treepl CMS APIs created specially for Zapier (for the site that should be determined by domain) Request Domain field on Zapier in order to retrieve access token to the particular site only 2) Extension ruleAdd new Extension to the portal and to extension JSON file so portal user could enable and disable extension on the ‘Site’ -> ‘Extensions’ tab in the Portal
3) TriggersReturn models for triggers:
Public Triggers (should be performed by Treepl once appropriate action is made in the CMS):
4) ActionsOnce module item created/updated
Dropdowns in zapier forms
Public Actions (allows to create or edit items in Treepl performed by Zapier):
5) SearchesPublic Searches Form:
6) RestrictionsDo not allow to process triggers, actions and searches if zapier extension is disabled for the site |
BUG FIXES
|
Blog - Advanced Settings |
Expected: The field should be auto-filled |
|
Categories - delete info about ParentID and URL SLUG |
https://treepl.slack.com/archives/CC1074CQM/p1635205184014000
Actual: Display ParentID and URL SLUG https://prnt.sc/1xd4lla AND filter https://prnt.sc/1xd6vyw Expected: Screen from v5 https://prnt.sc/1xd4o4n AND filter https://prnt.sc/1xd6xfq |
|
Custom Module - create/update item |
Add ‘Release Date’ field to the layout of the form for creating and updating an item with a custom module 1) creating https://www.screencast.com/t/LOdThMS6beL <label>Release Date</label> <input type="datetime-local" name="prop_ReleaseDate" value="" > 2) update https://www.screencast.com/t/FAQTcDc2lr33 <label>Release Date</label> <input type="datetime-local" name="prop_ReleaseDate" value="{{this.ReleaseDate | date: "%Y-%m-%dT%H:%M"}}" > |
Zapier Integration
-
Zapier integration to handle the connection between Treepl CMS and apps that Zappier supports. Support of the following Zapier integrations:
Triggers (should be performed by Treepl once appropriate action is made in the CMS):
- New Module Item
- Updated Module Item
- New CRM Member
- Updated CRM Member
- New CRM Form Submission
- Updated CRM Form Submission
- New CRM Booking Subscription
- Updated...
- Extensions
Full Release Notes
BACKLOG
|
Site Storage Email Notification |
Extend the "approaching limit" email notification repetition for site storage (when storage exceeds 90% capacity) Now to be once a week instead of once a day |
|
Preview and Draft Mode |
Preview and Draft mode on pages and custom modules. DESIGN:1) Draft Mode logicProvide the ability to:
On opening edit item form
2) FTP sync of pages logic
3) Special Properties ExceptionsChanging these fields on draft should be ignored:
4) Draft accessibilityAbility to switch to draft mode should be allowed/restricted via Admin User Roles for the ‘Can View And Manage Draft’ option. 5) Admin User Roles/PermissionsAdd permissions option to the following module groups:
Permissions option:
|
|
{{order}} Object To Be Generally Available |
Original request: Documentation (shown all places where order object is not available but should) 1) BUG Fix: Supplier System Email: 2) BUG Fix: All system Emails and autoresponders: 3) Improvement: When product with supplier is purchased add supplier email to the order line object https://prnt.sc/s5dy3k 4) Improvement: Further ‘order’ object support:
|
|
[Portal] Emergency Settings |
Add a new page in the Portal for Emergency Settings Page should contain the following settings (just store saved data. No additional logic based on these are required) All fields are NOT required
|
|
Add Shipping Address Fields to Form Builder |
1) Address fields on the form settingsAdd ‘Shipping Address’ and ‘Billing Address’ buttons to Form builder http://prntscr.com/1juqgk3. Once selected add a group of fields to the default layout of the form. Show them on the form builder as a group of fields: https://prnt.sc/fVWSzhSGvoa- Fields that should be added to the form layout are:
Both fields can be marked as required. And once marked as required - all fields inside the group become required (address, city, zip etc) and vice-versa. 2) Form submission flowWhen such a form is submitted - add ‘Shipping Address’ and ‘Billing Address’ data to the CRM Order object (like it works previously for Shipping Address fields) NOTE:
3) Attach billing and shipping address fields to appropriate CRM entities
4) Update the billing address from the payment gateway
5) Liquid output
6) Add these fields to Import/Export processes
7) Restore to default "checkout" form upgrade
|
|
Alphabetised Related Products list |
Original description: Currently the ‘related products’ for any product are not listed in alphabetical order and there is no search field. This means you have to try to locate the product you want by scrolling through a random list of products, to try and find the right product to add as ‘related’. This needs to be alphabetised based on the name of the product as well as have a search function so you can quickly locate the correct product to add. Improvement: Both alphabetical list and search fields added to Related Products UI. |
|
eCommerce User Input Field For Products |
Allow the capture of user input data (text) against a purchased product.New Attribute type
Output via liquid
Advanced Logic of the attribute type
Product Import/ExportOutput value via Export function and apply value via an Import Format:
Example
Output via admin UI
Updated Output in default layouts
|
|
Custom reCAPTCHA Key Setup |
1) Add new properties to the Settings -> Misc => Recaptcha Settings group (under Recaptcha Version field)
All of these fields should be empty by default 2) Rename incorrect reCAPTCHA labels
3) Add the reCaptcha property to the ‘this’ object of the form:
Use Settings -> Misc => reCAPTCHA Settings group fields to retrieve keys for the object.
4) Add property ‘system_recaptcha_sitekey’ property to the ‘request’ liquid object which renders the key as saved above or the system key if no custom key is available:
5) Replace reCAPTCHA key instances for the following:
6) Change reCaptcha validation logic to use the secret key and site key stored in Settings -> Misc => reCAPTCHA Settings (or system keys if null) The feature is based on: |
|
Custom Modules - Show Image thumbnail in Table Columns |
Original DescriptionThe ability to show thumbnail in Custom Module table. Where a Custom Module has an Item Property>Custom Property that is type Media. In that Custom Module’s > Table of items can we add the option to show a thumbnail of the actual image as well as the current option to show its path. Improvement:Show the value of the media property type (if it’s a displayable image format) as an image thumbnail. Add tooltip on hover that will show image URL. |
|
Images Caching Issues |
Add ‘Empty Image Cache’ button to the gear menu. Once clicked - clear all Image processor cache. Once done - show message: “Image cache was successfully cleared.” DESIGN: Source: |
|
Event Anniversary Emails |
1) Create a new Settings section on a module settings pageCalled “Follow Up Emails” which includes the option:
Show section only if “Module” > “Advanced Settings” > “Enable bookings” is true. 2) Create a new tab "DEFAULT FOLLOW-UP EMAILS" on a module edit pageDisplay only if the module has ‘Follow Up Emails’ -> ‘Enable Follow-Up Emails’ setting set to ‘true’ AND if ‘Module’ -> ‘Advanced Settings’ -> ‘Enable bookings’ is true Content:
DESIGN: Add ‘Date Field’ column after ‘Delivery Type’
3) Create a new tab "CUSTOM FOLLOW-UP EMAILS" on a module item edit page
Content
DESIGN:
4) Change “Email Notification” -> “Workflow emails” page Rename default admin menu item name from “Workflow Emails” to “Emails” and EntityAlias from ‘WorkflowEmails’ to ‘Emails’ In custom admin menus, find menu item with alias ‘WorkflowEmails’ and rename to ‘Emails’ Add tabs:
Set following restrictions based on site plan
5) Create/edit follow up email logic
6) Follow-Up Email sending logicIf the module has’Follow Up Emails’ -> ‘Enable Follow-Up Emails’ setting set to ‘true’ AND ‘Module’ -> ‘Advanced Settings’ -> ‘Enable bookings’ is true
7) Email liquid‘this’ object should contain the following properties:
8) Site Plan RestrictionsAllow view and use of ‘Follow Up Emails’ on module settings if site plan is PRO or higher Hide DEFAULT FOLLOW-UP EMAILS on module view and CUSTOM FOLLOW-UP EMAILS tab on module item view if site plan is lower than BUSINESS If site's plan is ESSENTIAL
9) Admin User Role permissionsAbility to enable/disable Default and custom followup emails should be managed by ‘Can Edit Basic Module Settings’ module's restriction Add following admin user role permissions:
On create new admin user role
For all existed admin user roles
10) Duplicating module item logicDuplicate ‘Send only custom follow-up emails’ checkbox when duplicating the module item Duplicate ‘Custom follow-ups’ when duplicating the module item 11) Duplicating module logicDuplicate ‘Enable Default Follow-Up Emails’ AND ‘Enable Custom Follow-Up Emails’ settings Duplicate ‘Default follow-ups’ when duplicating the module 12) Import/Export of module itemsAdd ‘Send only custom follow-up emails’ checkbox to import/export process ‘Follow-ups’ should NOT be added to module item import/export process 13) Import/Export of module logicAdd ‘Enable Default Follow-Up Emails’ AND ‘Enable Custom Follow-Up Emails’ checkboxes to module import/export process Do NOT add ‘Default follow-ups’ to export file |
|
HTML security for GET url params in liquid request object |
Add new filter to liquid
This filter should decode html entities to its original strings (as an opposite to ‘escape’ filter) Example
Improve liquid XSS security by implementing the following improvements in the ‘request.request_url.params’ liquid object
Example:
|
|
Add "Is Main Order" and "Is Recurring Order" property to order fields on Contact and order custom report |
Improve Contacts and Orders custom report
|
BUG FIXES
|
Secure media file - uploaded images display broken |
Secure media file - uploaded images display broken If the user creates an item from the front and upload an image - (media-files folder should be SECURE https://prnt.sc/PsCLJTjnbpig |
|
Search engineer - expire date |
https://treepl.slack.com/archives/C023SU50YQP/p1650902685179869 If item or custom module has expiry date and those modules expire - they should disappear from site map. |
|
Sitemap and robots.txt |
If there is no robot.txt file or it is there but empty, paste it there: User-agent:*
otherwise, we do not update the robots.txt file at all in this way, we will pre-install default settings on all new sites - and if the file is not empty, then we consider that it is already customized and we do not touch it and if they want to reset to default - let them delete the file or make it empty |
|
Custom module - name of properties with "-" |
https://treepl.slack.com/archives/C023SU50YQP/p1643293254025400 If create name of propery with "-" they do not display correctly on "Update form” on front-end: https://skr.sh/sCIsq9GzArG ALSO doesn't work in JSON {% component source: "2", layout: "List", object: "collection", collectionVariable: "family", type: "module" %} |
|
Parent/Child custom module - not correctly display name of properties |
VIDEO: https://treepl.slack.com/archives/C023SU50YQP/p1650437259226309 |
Event Anniversary Emails
-
The ability to send a custom email to the subscriber with information about the event they had purchased and anniversary emails to subscribers based on the course date ie. -3, +3 so you can easily remind participants of the event and then request feedback about it.
And being able to download a report of all event participants.
- BC Equivalent
- Emails
- Events
- Workflow
Preview And Draft Mode For Pages And Module Items
-
The ability to save a draft and preview this, before the page/item is published.
- BC Equivalent
- Custom Modules
- Pages and Templates
Add Shipping Address Fields to Form
-
Add Shipping Address fields to System Form Properties.
Shipping Address
Shipping City
Shipping State
Shipping Zip
Shipping Country
- BC Equivalent
- Forms
Custom Modules - Show Image thumbnail in Table Columns
-
The ability to show thumbnail in Custom Module table.
Where a Custom Module has an Item Property>Custom Property that is type Media.
In that Custom Module’s > Table of items can we add the option to show a thumbnail of the actual image as well as the current option to show its path.
- Custom Modules
Custom reCAPTCHA Key Setup
- Ability to setup your own reCAPTCHA key to the particular site (in such way you will have all reCAPTHA statistics in google reCAPTCHA dashboard).
- Forms
- Member Area
eCommerce User Input Field For Products
-
Request for BC Equivalent Functionality - The ability to add a user-input field to a product listing to capture details specific to that product. For example - embroidery on a shirt, message on flowers or icing on a cake etc.
This is functionality that BC provided and appears to be common in eCommerce solutions, it would be great to...
- BC Equivalent
- Ecommerce
{{order}} Object To Be Generally Available
-
Currently, the Liquid {{order}} object is accessible only in the system Invoice layout.
If possible, requesting this be made generally available - the same as the other form submission related objects: {{formSubmissionData}}, {{workflow}} and {{member}}.
ie: in the forms autoresponder fields, workflow notification email fields and the forms JSON response/confirmation page (system or custom page)....
- Liquid
Related Products Alphabetised
-
Currently the ‘related products’ for any product are not listed in alphabetical order and there is no search field.
This means you have to try to locate the product you want by scrolling through a random list of products, to try and find the right product to add as ‘related’.
This needs to be alphabetised based on the...
- Admin Panel
- BC Equivalent
- Ecommerce
Full Release Notes
BACKLOG
|
Custom Reports Filter improvement |
Create Feature flag in Beta section called “Improved Custom Reporting”1) Create new filters for the custom reports:LOGIC:
DESIGN: https://www.screencast.com/t/VPxURiSmdzC 2) Provide the ability to select several secure zones (like on tags):https://www.screencast.com/t/nLWIsnTY https://www.screencast.com/t/coZTiKynZ 3) Order Status filtering improvement:Rename current filter ‘Order Status’ to ‘Order Status Type’ (https://prnt.sc/hdByF4EMuxnC)
Create new filter ‘Order Status’
DESIGN: 4) RestrictionsAdd following validation error messages: On Saving filters if there is at least one ‘In’ or ‘Not In’ filter in filters list AND “Improved Custom Reporting” is disabled: “Filters “In” and “Not in” are not allowed if feature flag “Improved Custom Reporting” is disabled.” On Retrieving report results if there is at least one ‘In’ or ‘Not In’ filter in filters list AND “Improved Custom Reporting” is disabled: “Results can’t be retrieved: Filters “In” and “Not in” are not allowed if feature flag “Improved Custom Reporting” is disabled.” |
|
Custom Reports Generation Improvement |
Improvements:‘Report’ -> ‘Results’ tab
‘Report’ -> ‘Filters’ tab
|
|
Server monitoring inside dashboard |
Provide the ability to manually set up server instances of the web farm to the CMS DB If web-farm is enabled for the site - show charts of CPU Utilization for each server on the analytics dashboard DESIGN: |
|
Server enabling by schedule inside dashboard + hours balance |
Ability to schedule second server enabling for the period of timeAdd/edit slot form fields:
When adding/editing slot:
Do not allow to delete past and currently active slots:
Show time when next server enabling will be performed Show hours balance
DESIGN: |
|
Public API for Orders |
Create public API endpoints:
See temporary API endpoint documentation here. API Applications setup:Add new page:
Allow to:
Site Plan Restrictions:Allow using Public API starting Pro plan Admin User Restrictions:Add restrictions
Retrieve access token endpoint:
On Success return bearer token (life time 4 hours): {
If an app is disabled - return error: {
If clientId/clientSecret pair wasn't found - return error: {
If site plan is less than Pro: {
If scope is invalid: {
If grant_type is invalid {
API version 1All of the following endpoints requires Authorization header with the token retrieved by retrieve access token endpoint If any request doesn't contain access token or token can't be found in DB, show error: {
ElseIf any request contains access token but it has been expired, show error: {
ElseIf an app associated with the access token - is disabled: {
ElseIf access token - is revoked: {
|
BUG FIXES
|
Update item from front-end - rewrites ‘media’ type data |
When user updates custom module item from front-end it rewrites data in any "Media" type properties. |
API Access - open up the API (phase #1)
-
Opening up the API for authorised access to site data would really enhance the already excellent functions available within each site.
It could allow access to site data for external software, programs and other websites and I believe would increase the appeal of the platform.
Current phase API's:
1) AUTH
- Retrieve access token
2) CRM ORDERS
...
- BC Equivalent
- Open API
Customers And Products Report
- Currently, the system will allow for a report on Customers and Orders, which can be filtered by Product, however, the results display ALL of the customer’s products in the order that contains the product that you’re filtering by. What we really need to is to be able to see all customers who purchased a specific product – but without displaying...
- BC Equivalent
- CRM
- General
Improved Custom Reporting
-
Custom Reports would be generated significantly faster than before.
Improved Custom Reporting would be available through feature flag (disabled by default).
You need to enable it manually for each site if you want to experience the improvement.
- CRM
Full Release Notes
BACKLOG
|
Extension manager improvement |
Portal ChangesRework ‘Site’ -> ‘Extensions’ tab in the Portal Create extensions listing: The list should be limited by partner role. Exclusive Extensions:
Provide the ability to:
Allow Portal Users to get full access to the ‘Extensions’ tab (like Agency user has) |
|
Extension: Website Backup |
Add new extension to the list of current extensions:
Pricing is free during the beta period Note: Backup extension is only available for sites running v6.4 or higher Backup listing pageDesign: Displays list of backup records, with actions/info:
Settings pageDesign: Scheduled backup settings:
Note: Treepl storage packages to come after Beta version. Extension in Admin UIAdd menu item to admin menu titled “Extensions” showing the installed extension/s as a sub-menu item (ie; Website Backup) The UI for the Backup extension here will be the same as in the Portal. Backup ProcessDesign: Once backup process is triggered:
Actions and buttons:
Scheduled Backup ProcessSetup schedule checker based on Scheduled backup settings:
Restore Backup ProcessDesign: Once Restore backup process is triggered, show confirmation window with the following text and buttons: If clicked Ok:
Actions and buttons:
Upload Backup ProcessDesign: Actions and buttons
Error message when there is not enough storage for uploaded backup file: Backup logic1) Steps
2) Exceptions flows
Low Treepl Storage Email:Send to
Subject
Content
Logic
Treepl StorageSetup S3 bucket storage for all backups of Treepl storage. Setup it on the same DC where the Treepl portal is located. Setup 1GB of storage by default. Extension uninstall behaviourDo not delete all backup data stored on Treepl storage if partner clicks uninstall backup extension. So if the extension is reinstalled at a later time - all previous backups would still be available. |
|
Page Rollback Option |
0) Store files for downloadable products on FTPMove all current files for all products to ftp folder "/_downloadable_products", with file path using the folwing format: “/{productId}/{filename}.{fileext}”
1) Rollback setting in module settingsCreate new collapsable section in module settings titled “Extension Settings” which provides the ability to enable rollback options in the module. NOTE: Rollback is enabled by default for ‘Page’ module and ‘Content Templates’ for all site plans regardless of the Backup extension being installed or not. Design: https://projects.invisionapp.com/share/W6X356SMH23#/screens 2) Restriction logicRollback options are only provided for the site if the Backup extension is installed and is not expired - except for ‘Pages’ and ‘Content Templates’ which have rollback turned on by default. 3) Rollback listing on Items and Content TemplatesOnce Rollback is enabled for the item
4) Rollback recording logicRecording logic should be applied to the following editing points:
Rollback records should be applied for different sets of item properties:
Once item or content template is edited (with changes made) in any editing point:
5) Rollback records delete flowEvery 6 hrs collect all rollback records that are older than 90 days and delete them. 6) Rollback flowDesign: When clicking ‘Restore’ rollback button:
When clicking ‘Delete’ rollback button:
7) PermissionsAdd permissions to the following modules:
Restrictions:
DESIGN: Rollback option in module settings: Main design: |
|
domain redirects and non-www to www redirect |
Domain redirects management (Portal)Add Page for domain redirects management under ‘Site’ -> ‘Domain Redirects’ tab (next to Domains tab - https://www.screencast.com/t/t94mO7GEmy ) Show list of redirects Provide ability to add, edit and delete redirects Domain redirects management (CMS Admin)Add Page for domain redirects management under ‘Settings’ -> ‘Domains’ -> ‘Domain Redirects’ tab ( https://invis.io/TQ11WXQDKYE4 ) Logic is the same as for the portal Add/edit redirect form
Add/edit redirect form logic
|
|
Portal: Leadership Team page |
Add page to the portal titled “Leadership Team” Design: Show Page for the following roles:
|
|
Workflow notifications improvement for payments |
Add sending form workflows after retrieving successful payment webhook (missing workflow logic for payment forms that redirects to payment site after submit)
|
BUG FIXES
|
In SEO tab - SEO priority change after every saving |
https://treepl.slack.com/archives/C023SU50YQP/p1641319429078700
Actual: After saving, changes SEO priority Expected: after any changes on page - all previously saved information shouldn't be changed |
|
Orders - filter by caseid or orders doesn't works |
https://treepl.slack.com/archives/C023SU50YQP/p1641438488002500 Actual: display error Liquid Error: FilterBy/SortBy value 'caseid' is incorrect Expected: display form submission |
|
Custom Module - edits to Table not correct |
https://treepl.slack.com/archives/C023SU50YQP/p1642361221011500 Actual: Duplicates column after edit Expected: After edited name of table - on list of modules display correct names of columns |
|
[Portal] Display "Last updates" time is local for each partner |
|
|
Advanced CRM Group - not correct order after edit group |
|
|
Offline payment - add ability to edit and delete from all types |
Actual: Not display edit/delete buttons https://prnt.sc/1wy0qig Expected: Should display edit/delete buttons |
|
Discount Codes - Release/Expiry Dates to match timezone |
|
|
Export Event Bookings with custom fields |
|
Page Rollback Option
-
Roll back function on pages, custom modules etc.
- Admin Panel
- BC Equivalent
- Custom Modules
Website Backup
- Extra add-on that allows performing scheduled automatic backups of FTP files and database of the site saving it to an archive that can be stored locally or within a 3rd party storage service (Dropbox, Google Drive, etc.).
- Extensions
Full Release Notes
Features
|
Set “Enable Shipping” to true by default |
Change the default value to “true” that is set for ‘Enable Shipping’ property on Product create action Action Sources:
|
|
Send Invoice number to payment provider |
On Payment Form submit after successful validation:
|
|
Recurring products + canceling subscriptions for recurring product |
Reworked recurring models so they all work the same:
Original RequestAbility to create products with recurring subscription. It will operate in a similar way it did in BC. 0) Fix logic for forms that are NOT type "Generic" that have recurring secure zone/s attachedAdd new validation rule on form submission handler:
Add new validation rule on form edit action (tab settings) in the admin:
1) Shopping cart recurring rulesAdd validation for ‘add to cart’ and ‘buy now’ functions
2) Recurring OrdersOnce recurring order is created - mark it as “Main” All orders that will be created by recurring payments for future payment cycles should be marked as “Suborder”. Link this order to the “Main” order. Design for displaying “Main” and “Suborders” in the order list: https://projects.invisionapp.com/share/FTZVU4BE9HS#/screens Add suborders tab to the “Main” and “Suborders” detail page (api/orders/{id}/suborders)
Add ‘IsRecurring’ and ‘MainOrderId' to Order object: https://prnt.sc/1xpmgbd 3) Canceling Recurring SubscriptionsProvide ability to: Cancel recurring subscriptions on “Order” > “Suborder” tab (api/orders/{orderId}/cancel-subscription-on-secure-zone) Cancel subscription by logged in user:
After cancelling a subscription:
4) Recurring EventsAdd ability to create recurring event subscriptions.
5) Recurring Generic Forms
6) Recurring Product
7) Submitting form with recurring payment error cases
|
|
OSE (Nice) |
UI
BE
|
|
CRM contact ‘States’ improvements |
Add new Secure Zone verification setting to:
Improve Secure Zone registration logic️:
Edit Account form - change email address
CRM contacts ‘states’ indicator ️Ability to see state of the CRM contact ️
DESIGN: Liquid improvementExtend object of {% component type: "CRMContacts" %} ️
Logic improvement
Resend Verification Email
CRM Contacts Advanced Search
DESIGN: |
|
Update CRM Contact data scopes improvements and refactoring |
Update CRM Contact data scopes improvementsRefactor the CRM contact update function based on the following existing update scopes:
Update Stripe customer data on update CRM contact actionOn any update account scopes (except Update CRM Contact via stripe customer portal scope)
Update CRM Contact and related data fixOn general form submit
|
|
Update form field names for consistency |
Change names for all fields from Camel Case to Pascal Case (start with capitalized letter) in order to set them to standard. This change is backward compatible. Change names on ‘Update Account Form’ layout:
Change names on ‘General Form’ layout:
|
|
Invoice number sequence shift on edit order |
When editing order and changing invoice number
|
|
Check Wholesaler status on payment flows |
For all forms
|
|
Import Contacts improvement (update email flow) |
On import for each contact record
|
|
Add .stl .dcm extensions to the CMS |
Add ability to upload files with extensions:
|
|
Restrict selecting child module that is already set as parent to another module |
Module -> Settings -> Advanced settings:
|
Bug Fixes
|
Import the same items - doesn't work autocomplete URL's |
https://treepl.slack.com/archives/C023SU50YQP/p1636929659049100
Actual: After importing display items with the same URL's Expected: If URL' s repeated - should be added 1 to URL's |
|
Contacts - import with 100+ CRM fields doesn't work |
|
|
Price is not showing correctly for the 'Monthly' secure zone |
it does not change from $40 to $12 which is how it is set up in the system https://services.treepl.co/developer-dashboard-tickets/5492/team_chat |
|
Advanced CRM group in Custom Report, Contact, Form Submission, Order Import/Export |
https://treepl.slack.com/archives/C023SU50YQP/p1633928363236300
|
|
recapcha v3 - add CMS_CustomSubmit |
Add in recaptcha v3 (live and trial sites) info about CMS_CustomSubmit https://www.screencast.com/t/rs4jGR6iNl - as on right side |
|
Сustom module - create custom property with system name |
Expected: Create custom property without errors Actual: Display error 1wlio9x |
|
Issue with the extension being in uppercase (.PNG) |
https://treepl.slack.com/archives/CC1074CQM/p1637197285103200
|
|
Custom module - "media" property doesn't work in form CreateCustom Module |
|
|
{{this}} on Product not correct display ID of item |
https://treepl.slack.com/archives/C023SU50YQP/p1635113198006700
Actual: Expected: Should be 2214 |
|
In JSON not correct display "Pagination" |
https://treepl.slack.com/archives/C023SU50YQP/p1636064810034300
Actual: In JSON display "Params" except "Pagination" https://prnt.sc/1yeln01 Expected: In JSON display "Pagination" |
|
CRMContacts - sortBy: "UpdatedDateTime" liquid error |
Put this code on page {% component type: "CRMContacts", sortBy: "UpdatedDateTime", sortOrder: "DESC", collectionVariable: "customer", layout: "" %} <pre>{{customer}}</pre> Display it results in Liquid Error: Expression of type 'System.Nullable`1[System.DateTime]' cannot be used for return type 'System.Object' |
|
Admin Reset Member Password - in liquid add info about who was reset password |
Expected: In liquid should display email and name that user who change password https://prnt.sc/1wmypip Actual: Email doesn't work with {{this}} tag https://treepl.slack.com/archives/C023SU50YQP/p1634433420261700 |
|
Custom reports - filtering by crm group fields doesn't show fields of other crm groups in results |
ticket - https://services.treepl.co/qa-dashboard-tickets/5302/issues
|
|
Menu/Domains - not correct order in links |
Go to Menu -> create a new item and assigned link -> in list of pages not correct order https://prnt.sc/1yr1vu6 AND https://prnt.sc/1yr3z1e |
|
Liquid Error in Deferred Order Payment Email |
Go to https://stage-test.trialsite.co/admin/system-emails/336 and add {{this}} on email content Notify the client with this message http://joxi.ru/L21BOJ3twvzX4A Expected: the customer received an email with the correct content Actual: Liquid Error: Self referencing loop detected for property 'OrderStatus' with type 'eCommerce.BusinessModel.DomainModel.OrderStatus'. Path 'Order.OrderStatus.CustomWorkflows[0]'. http://joxi.net/gmvXNVjCewd93A |
|
Time zone - incorrect time |
|
|
Group layout - should be {{this.id}} |
In layout of group item not correct display {{this.id}} https://prnt.sc/1wzn9tv Actual: {{{this.id}}} Expected: {{this.id}} https://treepl.slack.com/archives/CRUAT8GGZ/p1634840447001700 |
|
Custom Module - module export doesn't work |
Attempting Export of Module, Error is shown on console http://joxi.ru/eAOOo65cv7awxA |
|
Update item from front - update info deleting media fields |
https://treepl.slack.com/archives/C023SU50YQP/p1631146501107000
|
Recurring Products
-
Abiity to create products with rucurring subscription.
It will operate similar way it did in BC.
- BC Equivalent
- Ecommerce
Full Release Notes
6.2.1
Features
|
Module Item Import Improvement (parent assignment improved logic) |
Implemented improved logic of parent item assignment. (1) When performing import from:
(2) If `Parents` column is not present in the import file
(3) Added improved logic for parent relationships in import/export file
In this case the import will determine that ”Test Subitem” should be a child item to ”Test Parent” (regardless of the fact that is in the next row).
(4) When retrieving new URLs after the new parent’s assignment:
(5) If item contains several parents (or should be attached to several parent items) - their URLs should be listed in column `Parents` separated by ";":
6) Import will show error and will skip applying changes to the item on update item if `Parents` column contains URL of the current item (item could not be set as child to itself!) NOTE: If an error will be applied to the item that is supposed to be a parent to some other items in the import file - all those child items will not be added/updated as well because of the error that one of the parent URLs does not exist as described above in (5). |
|||||||||||||||||||||||||||||||||
|
Page Caching Improvement |
Caching Logic: When site visitor requests a page, try to find the page in the cache by URL
Cached page object should contain following data:
The logic of adding to the cache:
Here are the tables that represent all rules above: (1)
(2)
(3)
|
|||||||||||||||||||||||||||||||||
|
FTP sync time improvement |
Significantly increased sync time when update pages, templates, snippets etc via FTP Fixed site errors when upload more then 100 files at once |
Bug Fixes
|
Slowly works page |
Fixed slow page load speed when used a lot of content for secure zone |
|
Events - Start Date change after update 6.1.8 |
Ticket - https://services.treepl.co/qa-dashboard-tickets/4990/team_chat Go to https://www.tlcc.com.au/admin/module/1827/list-view?pageIndex=0&view=list-view Search 2022 or 2021 years Pay attention the name, start date and url, they have different dates http://joxi.net/a2XNoY7TQ4jzBr http://joxi.net/12MRoxVigkyDOA |
|
Sitemap - Release date issue for blog post |
Create new blog with future release date Go to site map and generate new sitemap New created blog with future release date should not showing in sitemap http://joxi.ru/Y2LaoD8txMekOA |
|
Misc settings - checkbox in CRM settings is not saved |
Go to Misc -> CRM settings and enable checkbox "Secure Uploads" Reload the page Pay attention on checkbox in CRM settings is not saved http://joxi.ru/YmE5opqTG9BRlm |
|
JSON - not correct display custom properties and pagination |
Create custom module with data source and CRM group Use this code {% component source: "__test team", layout: "", limit: "100", collectionVariable: "data", type: "module" %} Not display correct custom properties https://prnt.sc/1rkf2bd And info about pagination display not correct If you go to the second page https://prnt.sc/1rkui7t |
|
favorites component |
Not correct work includeItemData false. Not display correct ProductDataJsonHTML. Not correct display pagination and quantity. |
|
Products - Sorting of group items doesn't work |
Not correct order in group items http://joxi.net/V2V7ovGtB8JKEA http://joxi.net/MAj5aeRTd1K112 |
|
Secure Zone - secured files were opening to not logged users (If name secure item contains spec symbol) |
Make the folder secure and add several files to it (https://stage-test.trialsite.co/admin/file-manager?path=%2f__SZ%20folder) Files can be accessed and downloaded even by unregistered users http://joxi.ru/EA4YxbaCXxaE5r http://joxi.ru/BA0YlbaC1V46Vr |
|
Import contacts - secure zone is not deleted via import |
Do export contacts Delete "Secure Zone" and "Secure Zone Expiration Date" fields in xlsx file and do import Go to imported contact and pay attention that the secure zone is not deleted http://joxi.ru/gmvXNVjCeM9BjA (works in v5) |
|
Edit item from front - can't save empty field from front |
Go to front and edit Description - delete all info and save In admin changes not applied https://prnt.sc/1v1eqou https://treepl.slack.com/archives/C023SU50YQP/p1633532626211100 |
|
not correct this.RecipientName where it should be this.PurchaserName |
In Gift Voucher layout Uses this.RecipientName where it should be this.PurchaserName http://prntscr.com/t0ibqq |
|
/admin vs /Admin |
Go to https://stage.treepl.co/Admin and https://furnitura-copy-site.etrnl.me/Admin Error 404 on v6 http://joxi.ru/DrlW3MEhK0MwzA |
|
Export - Secure Zone Expiry dates wrong/Import - assign Secure Zone |
Go to Contacts and do export Pay attention on exportin file all Expiry Dates = "2099-12-11" http://joxi.ru/Y2LaoD8txvRpvA |
|
URL with symbols doesn't open / download |
Upload file via form (attached or https://stage-test.trialsite.co/admin/contacts/10163/form-submissions/10302) Try download file from form http://joxi.ru/D2Pnoy6twRlJyr or file manager http://joxi.ru/p27YyEgCLxvn6r |
|
Attributes - set up a lot of domains |
Create on Domains more than 3 and set up different currency Go to Product -> cteate attributes -> save all prices 0 https://prnt.sc/1v0q2z9 -> display "show more" https://prnt.sc/1v0q4fv |
|
Order of catalogs not correct |
Go to Products Open Catalogs tab - catalogs display is not correct order like on page Catalogs https://prnt.sc/1u8adja |
|
Custom module - sorting by tags doesn't work |
Go to custom modules and enable tags Add some items with tags Create new table with property "Item Tag " http://joxi.ru/L21BOJ3twVDRbA Try sorting items in list view http://joxi.net/YmE5opqTG9LbPm (it works in v5) |
|
Error after clicking on the "login" button |
Click on the "login" button without filling in the email address and password field https://prnt.sc/1upqpsv The following error will be displayed https://prnt.sc/1uqyzqy |
|
Orders - Order statuses |
Go to https://furnitura-copy-site.etrnl.me/admin/ecommerce-settings/statuses first bug - http://joxi.ru/xAeoWX8UMVqObm deleted items are showing in order editing second bug - http://joxi.ru/GrqakBVtzbq7nr after renaming the order status changed the name to the previous one after editing the content http://joxi.ru/ZrJKojEFQkljNm third bug - new order status emails used the content of previous emails http://joxi.ru/eAOOo65cvGl3zA |
|
Advanced CRM Groups - Сhanges order after creating a new field and reloading the page |
Go to Advanced CRM Groups Create new fields in any CRM group and click save Reload page Pay attention new fields change their position (https://www.dropbox.com/s/giv4det5q1faf2x/CRM%20random%20fields.webm?dl=0) |
|
Advanced CRM Group - not display on thanky, workflow and autoresponder |
create form with adc crm group (set up all types https://prnt.sc/1ubwm1q) On thank you, workflow and autoresponder - not display info https://prnt.sc/1ubjuh1 https://prnt.sc/1ubjwcn |
6.2.0
Public Backlog Features
| Unassign secure zone from front-end |
CRM contact Role fieldAdd system field to the CRM contact record. Place it on the edit contact form and contact details page in the admin. Add Admin User indicator on the contact list. Field description:
Restrictions:
DESIGN: Component for the subscriptions form{% component type:"member_update_form", source:"subscriptions", userId:"123", layout:"", collectionVariable:"" %}
ToolboxSecure Zone -> Update Member Form Form validation and processingCreate update member subscriptions form handler API
Validate submission:
Admin UI -> CRM contact -> Subscriptions sort orderAdd ordering to the Show Secure Zones list
Component for the info form{% component type:"member_update_form", source:"info", userId:"123", layout:"", collectionVariable:"" %}
ToolboxSecure Zone -> Update Member Form Form validation and processingCreate update member form handler API
Validate submission:
Import/Export Process for field RoleDo not add this field to the import and export contacts process. The role could be assigned only via admin UI |
| Create mailing list based on custom report |
Custom Report ChangesAdd Mailing List Sync group to the Custom Report -> Settings tab Fields:
DESIGN (take labels from task) Update Report LogicEvery hour try to find a custom report by condition:
If found - force Generate Report flow Sync LogicOnce Generate Report flow is triggered
|
| Native Comments |
Plan Restriction
Comments General logic description
Comments ModerationAdd ability to moderate comments
Apply workflow to send a notification once the comment is created Moderators would receive a notification of new comments and have the ability to approve or deny comments. Design: Comments Admin UIShow comment list on the page Content -> Comments Add filters for the comment list
Design; Comments settingsAdd settings to the page Content -> Comments Allow to setup
Design Comments body saving rules
Comment submit formThe form should contain the following fields
Send workflow once a comment is created (if comment settings for the module contain workflows) If comment settings (moderation of the new comments) for the module required moderation - set the status to Pending If not - set the status to Approved Use Comment body saving rules once saving the item Show error message if comment settings (comment sending policy) is Comment Once Only and currently logged-in member already has at least one comment to the current item
[Create Comment] Form Example
<form action="/public/api/comment/{{moduleItemId}}}?layout={{Layout}}" method="post">
[Reply to comment] Form Example
<form action="/public/api/comment/{{moduleItemId}}/{{parentCommentId}}?layout={{Layout}}" method="post">
<label>Rating</label>
<input name="rating" type="number" min="1" max="100" />
<textarea name="postComment"></textarea>
<input type="submit" value="Post" />
</form>
Comment edit formSend workflow once a comment is edited (if comment settings for the module contain workflows) Use Comment body saving rules once saving the ite [Edit Comment] Form Example
<form action="/public/api/comment/edit/{{commentId}}?layout={{Layout}}" method="post">
<label>Rating</label>
<input name="rating" type="number" min="1" max="100" />
<textarea name="postComment"></textarea>
<input type="submit" value="Post" />
</form>
Comment delete formAllow deleting comments that belong to the logged-in user only.
[Delete Comment] Form Example
<form action="/public/api/comment/delete/{{commentId}}" method="post">
<input type="submit" value="Delete"/>
</form>
Comment Workflow liquid this object
{
// default params
...
"FormSubmissionData": {
"fields": {
"system": {
"Id": {
"name": "Id",
"value": 1
},
"Body": {
"name": "Body",
"value": "body text"
},
"Rating": {
"name": "Rating",
"value": 5
},
"Author": {
"name": "Author",
"value": "author@email.com"
},
"DateAdded": {
"name": "DateAdded",
"value": "2021-01-01T10:15:18"
}
},
"custom": {},
"all": [
{
"name": "Id",
"value": 1
},
{
"name": "Body",
"value": "body text"
},
{
"name": "Rating",
"value": 5
},
{
"name": "Author",
"value": "author@email.com"
},
{
"name": "DateAdded",
"value": "2021-01-01T10:15:18"
}
]
}
"error": 0,
"errormessages": []
},
"CommentData": {
"Id": 1,
"ModuleItemId": 213,
"ParentId": null,
"ThreadId": null,
"Author": {
"Id": 1,
"FirstName": "author",
"LastName": "lname",
"Email": "author@email.com",
"IsAdmin": false
},
"Rating": 5,
"Body": "body text",
"DateAdded": "2021-01-01T10:15:18"
}
}
Comments paginationImplement pagination to comments
Component type: "commentThreads"{% component type:"commentThreads", moduleItemId:"123", limit:"10", commentLimit:"5", layout:"", commentLayout:"", threadLayout:"", collectionVariable:"" %} this object (get ONLY items with Status == Approved):
{
"Items": [
{
"Id": 1,
"ParentId": null,
"ThreadId": null,
"Author": {
"Id": 1,
"FirstName": "",
"LastName": "",
"Email": ""
},
"Rating": 5,
"Body": "",
"DateAdded": "2021-01-01T10:15:18",
"Items": [
{
"Id": 2,
"ParentId": 1,
"ThreadId": 1
"Author": {
"Id": 1,
"FirstName": "",
"LastName": "",
"Email": ""
},
"Rating": 3,
"Body": "",
"DateAdded": "2021-01-01T10:15:18"
}
]
}
],
"ModuleItemId": 111,
"Layout": "",
"CommentLayout": "",
"Pagination": {
"CurrentPage": 1,
"ItemsPerPage": 10,
"NumberOfPages": 1,
"TotalItemsCount": 4
}
}
General component Default Layout (/cms-assets/layouts/comment_threads/template.layout):
<div class="comment-threads">
{% include "{{this.threadLayout}}" %}
</div>
<a href="/public/api/comment/load-more/{{this.moduleItemId}}?page=2&limit={{this.params.limit}}&layout={{this.ThreadLayout}}&commentlimit={{this.params.commentlimit}}">Load more thread</a>
<form action="/public/api/comment/{{this.moduleItemId}}}?layout={{this.ThreadLayout}}" method="post">
<label>Rating</label>
<input name="rating" type="number" min="1" max="100" />
<textarea name="postComment"></textarea>
<input type="submit" value="Post" />
</form>
Thread layout (/cms-assets/layouts/comment_threads/thread_default.layout):
{% for thread in this.items %}
<div class="comment-thread">
{{thread.body}}
<div class="subcomment-thread">
{% assign realthis = this %}
{% assign this = thread %}
{% include "/{{realthis.CommentLayout}}", layout: realthis.commentlayout %}
{% assign this = realthis %}
<a href="/public/api/comment/thread/load-more/{{this.moduleItemId}}/{{thread.id}}?page=2&limit={{this.params.commentlimit}}&layout={{this.commentlayout}}">Load more comments</a>
<form action="/public/api/comment/{{this.moduleItemId}}/{{thread.id}}?layout={{this.commentlayout | default: this.layout}}" method="post">
<label>Rating</label>
<input name="rating" type="number" min="1" max="100" />
<textarea name="postComment"></textarea>
<input type="submit" value="Post" />
</form>
<form action="/public/api/comment/delete/{{thread.id}}" method="post">
<input type="submit" value="Delete" />
</form>
</div>
</div>
{% endfor %}
Comment layout (/cms-assets/layouts/comment_threads/comment_default.layout):
{% for comment in this.items %}
<div class="sub-comment">
<div class="sub-comment-body">
{{comment.body}}
</div>
<form action="/public/api/comment/{{comment.moduleItemId}}/{{comment.id}}?layout={{this.layout | default: layout}}" method="post">
<label>Rating</label>
<input name="rating" type="number" min="1" max="100" />
<textarea name="postComment"></textarea>
<input type="submit" value="Post" />
</form>
<form action="/public/api/comment/delete/{{comment.id}}" method="post">
<input type="submit" value="Delete" />
</form>
</div>
{% endfor %}
DESIGN: Component type: "comments"
{% component type:"comments", moduleItemId:"123", limit:"10", layout:"", commentLayout:"", collectionVariable:"" %}
General component Default Layout (/cms-assets/layouts/comments/template.layout):
<div> class="comment-list">
{% include "/{{this.CommentLayout}}" %}
</div>
<a> href="/public/api/comments/load-more/{{this.moduleItemId}}?page=2&limit={{this.limit}}&layout={{this.CommentLayout}}">load more</a>
<form action="/public/api/comment/{{this.moduleItemId}}?layout={{this.CommentLayout}}">
<label>Rating</label>
<input name="rating" type="number" min="1" max="100" />
<textarea> name="postComment"></textarea>
<input type="submit" value="Post" />
</form>
Comment layout (/cms-assets/layouts/comments/comment_default.layout):
{% for comment in this.items %}
<div class="sub-comment">
<div> class="sub-comment-body">
{{ comment.body }}
</div>
<form> action="/public/api/comment/delete/{{comment.id}}" method="post">
<input type="submit" value="Delete"/>
</form>
</div>
{% endfor %}
Component ToolboxAdd both components to
|
| Ecommerce: Ability To Print And Re-send An Invoice From The Order (CRM) (Print Invoice + shipping layouts) |
1) Packing Slip and Package Label layoutsAdd system Print Layouts for
Store them on FTP in the following paths:
Implement the following admin layouts and functionality:
2) Print ButtonsAdd print icon ( https://invis.io/YAX7PB2EC3Q ) that would allow you to choose one of the following actions
Clicking on any of those should trigger print action of the corresponded layout (Invoice layout is an Invoice system email content). |
Bug Fixes
| An issue with grouped items import | After the products import, the grouped items were broken if the shipping was enabled for products. |
| Shipping Option - Radio button can't be enabled with the "Handling Charge" setting |
|
| Bambora - order is created in Bambora, but not created in the admin |
|
| Custom report - Advanced CRM group does not display in reports |
|
| Copying a site without custom properties | After copying a site in Custom Module item for a CRM data source field was empty |
| Orders - does not send an email when the status changes. | When I change the status CRM>Orders, the system updates the status but doesn't send the email. |
| The detail layout is being returned instead of the list layout layout | When the grouped product was selected from the dropdown, the detail layout was displayed instead of the list layout was displayed instead of the list layout. |
| Email - incorrect tags display | These tags aren't displayed correctly {{this.FormSubmissionData.Fields.Custom}} and {{this.FormSubmissionData.Fields.System}} |
| Catalogs - deleted catalogs |
|
| Discount codes - stopped working | Some discount codes are not applied correctly on the front-end |
| Events - double import doesn't work |
|
| Email - Workflow Notification | The form name is displayed incorrectly in the Workflow Notification email |
| Tree view on items |
|
| Default shopping_cart - doesn't work | The default shopping_cart summary layout does not seem to be rendering anything. |
| Custom Module - random view works incorrectly | Initial randomized order of items won’t remain when navigating the pagination |
| Checkout form - incorrect info in admin | On checkout, when the user puts in shipping address, shipping city and shipping zipcode, that data overwrites the data the user has populated address, city and zipcode with. Does the user leave the shipping address blank on checkout, data the user has given as address for the crm gets deleted. |
| Bambora, PayPal - an email with “_” |
|
| Customize table - error on list when createing same name in columns |
|
| Event - not rendering {{this.parent.id}} |
|
| Customized column - "Supplier" column missing |
|
| Custom Report - no filtering by "form fields" | Custom reports couldn’t be generated by the form custom fields. |
Native Comments
-
Ability to add comments to modules of the site.
Comments Zapier integration:
Triggers:- New Comment
- Updated Comment
Actions: - Create new comment
- Update comment
Searches: - Find Comment
Some features for comments:
- Comments may be threaded (i.e. commenters have the ability to respond to existing comments) or flat (a chronological listing of comments).
- We should have the ability natively to emphasize the module item’s author comments.
- Ability to paginate comments
- Ability to link...
- BC Equivalent
- Blogs
- Custom Modules
- General
Ecommerce: Ability To Print And Re-send An Invoice From The Order (CRM)
-
Like in BC it would be nice if one could print (style would be taken from Invoice email content) the invoice for the customer that you would included with the product when sending it to the customer.
Ability to print would also include shipping layouts (Packing Slip, Package Label layouts)
At the moment we would need to do all...
- BC Equivalent
- Ecommerce
Full Release Notes
| 6.1.4 | Blog search | Search within blog doesn’t work. |
| 6.1.4 | Time zone | Time zone bug: the Release date and Expiry dates are displayed incorrectly. |
| 6.1.4 | Custom module |
Search in custom module: the search doesn't work by min-max number and min-max date time. |
|
searchScope is only searching on the last property in the search string.
eg: only items with FieldTwo == Test Two are displayed:
searchScope: "{'prop_FieldOne':'Test One','prop_FieldTwo':'Test Two'}" If the property order around is switched, only items with FieldOne == Test One are displayed: searchScope: "{'prop_FieldTwo':'Test Two','prop_FieldOne':'Test One'}" All queries other than the last one are ignored. |
||
| 6.1.4 | Events | The following error is displayed: "Liquid Error: Field not found in row: CustomerTypeName" instead of the event payment form for the logged in user. If the user is not logged in, the form displays fine. |
| 6.1.4 | Setup Analytics | Google script is being inserted even if no analytics is set up (https://prnt.sc/1e1b4lx - there is no account ID in this script). |
| 6.1.4 | Liquid CRM | Filtration by customer ID for the cases, orders, bookings lists and custom CRM group output. |
| 6.1.4 | Liquid | Roll back the output of arrays in liquid with wrapping in [] . |
| 6.1.4 | Products and Events | Optimize products, events, related items, grouped items, and favorites functions |
| 6.1.4 | Custom modules | If you render {{this}}, "Parent": null, ParentName and ParentUrl are missing on the page in the page folder. |
| 6.1.4 | SEO | This condition doesn't work: https://prnt.sc/1d358hv, when rendering {{this.SEOTitle}} on the system pages, nothing is rendered. |
| 6.1.4 | Liquid | The Id isn't rendered in the "orders" FormatSetting component: https://prnt.sc/1dzy1h8, therefore currency custom settings do not apply. |
| 6.1.4 | Admin | Simplified view doesn't work when using drag and drop: https://www.dropbox.com/s/0qb9s0hyao24xuw/Screen%20Recording%202021-07-12%20at%2009.47.32.mov?dl=0 |
| 6.1.4 | Admin | Ecommerce -> Catalogs -> Tree view -> Open a folder - products containing in this folder do not display: https://www.dropbox.com/s/66mdut9q90iamlj/Screen%20Recording%202021-07-12%20at%2010.37.39.mov?dl=0 |
| 6.1.4 | Admin | Custom module -> Settings -> Table-> add "Meta title" -> the content isn't displayed: https://prnt.sc/1b0pnk6 |
| 6.1.4 | Admin | Customize table in Custom Module -> set up Added by - > the information isn't displayed on the list: https://prnt.sc/1bppzw6 |
| 6.1.4 | Admin | Empty snippet -> create empty snippet -> add this snippet to the page -> there's a liquid error on the front end |
| 6.1.4 | CRM | When an admin user outputs information about contacts on the page {% component type: "CRMContacts", collectionVariable: "crm" %}, there is an extra token field that the admin user should not see. And an admin user who has different tokens is rendered multiple times: https://prnt.sc/1gnkgv4 |
| 6.1.4 | ID |
Keep old ids (one-digit) mapping to the new ones (four-digit) for the following - Workflow - Mailing list - Secure Zone" |
| 6.1.4 | Export | Custom module export bug: the custom properties were missing in the Excel file. |
| 6.1.4 | Export | If there were more than 2 products in the order, the products were displayed incorrectly in the Excel file (https://prnt.sc/1gmcjwz). |
| 6.1.4 | Export | Custom modules incorrect custom fields order output to the Excel doc. |
| 6.1.4 | Import | After catalog import, only the root folder was applied to products. |
| 6.1.4 | Import | Bug: Internal error when importing the custom module. |
| 6.1.4 | Shipping Options | The test shipping option couldn't be deleted from the admin if it was selected in the order. |
| 6.1.4 | Blog | "Internal error" after selecting the author for the blog. |
| 6.1.4 | Event | Even if the "Enable Bookings" checkbox was disabled, the events weren't displayed on the frontend. |
| 6.1.4 | Orders/cases | With 6.1.4 if the payment is canceled by the payment provider, there will be an error message after the form submission attempt, the case and order won't be created and therefore the workflow and autoresponder won't be sent. |
| 6.1.4 | Sitemap | The sitemap was generated incorrectly if the expiry date and release date were disabled in the custom module. |
| 6.1.4 | FormSubmissionData | {{FormSubmission.Order.ShippingAddress}} tag wasn't working correctly for the autoresponder, workflow and invoice. |
| 6.1.4 | Setup Analytics | The Tracking ID and View ID couldn't be saved in the "Setup Analytics" tab. |
| 6.1.4 | "Allow listing CRM contacts data" checkbox | Saving bug: the value of the "Allow listing CRM contacts data" checkbox wasn't saved properly (https://prnt.sc/1gmrhhs). |
| 6.1.4 | ID | Bug: incorrect user and form submission ID in the autoresponder. |
| 6.1.4 | ID | Note: If during the implementation you've hardcoded the IDs (e.g. secure zone or customer IDs), you'll need to change these IDs to the new ones. |
| 6.1.4 | Custom Module |
Custom module create/edit functions: 1) The code (create/edit) is generated in the incorrect order: http://joxi.ru/v29Y8y7CR8ddK2 2) The categories are not saved: http://joxi.ru/nAy1g6eTa7yaYA 3) The tags from the form are not rendered to the front end: http://joxi.ru/E2pZxnMT4lOvbr 4) There's an error "access forbidden" after creating though an item is being created. 5) After editing the custom module the layout is changed to the default one: http://joxi.ru/n2YJo0YU73Gk3A 6) The redirect doesn't work when creating/editing (for instance, <input type="hidden" name="redirectURL" value="/my-new-confirmation-page">) a custom module: http://joxi.ru/gmvXNVjCdkyvdA |
| 6.1.4 | Secure Zone | Create a form with a paid (daily) secure zone -> set up a form autoresponder {{this}} -> incorrect info about secure zone is rendered: https://prnt.sc/1ginqhf |
| 6.1.4 | Liquid (concurrent processes error) | Intermittent liquid error when rendering menus: "Liquid Error: The process cannot access the file 'D:\iis\websites\4085\25585\ftp\Content\MenuLayouts\new_main_menu\Main Menu\menu.layout' because it is being used by another process. |
| 6.1.4 | Liquid (concurrent processes error) | Intermittent liquid error when viewing catalogs: "Liquid Error: Exception while reading from stream" |
| 6.1.4 | Event | Orders-> internal error when viewing Event Boooking: https://prnt.sc/1g2al3l |
| 6.1.4 | Products (favorites) | Liquid error when rendering favorites with includeItemData: "true". The error disappears after changing it to "false". |
| 6.1.4 | Admin | "Added to shoping cart" functionality doesn't work: product -> inventory tab -> "added to shoping cart" parameters do not display: https://www.dropbox.com/s/1az3wm0ig089ypn/inventory.webm?dl=0 |
| 6.1.4 | Advanced CRM Groups | Advanced CRM Groups fields are missing in the workflows (with form submissions enabled) |
| 6.1.4 | Advanced CRM Groups | The fields from the custom CRM groups aren't rendered to the "Thank you" page: https://prnt.sc/1ga33rm |
| 6.1.4 | Product | The link from a product to an author doesn't work correctly: product -> select Author and click Preview -> 404 error in console: https://www.dropbox.com/s/eja63dh6kksz8en/authors.webm?dl=0 |
| 6.1.4 | Currency |
1) Default currency format isn't displayed correctly: https://prnt.sc/1bsbyjo; 2) Set up custom symbol for currency https://prnt.sc/1bscao9 after the change to default, it doesn't display correctly on the product detail: https://prnt.sc/1bsdhex |
| 6.1.4 | Payment | Payments -> delete Paypal Flow: http://joxi.ru/1A5YkJRCzeG0wA |
| 6.1.5 | Calendar | Today button has disappeared: http://joxi.ru/brRxondHLKYGP2. |
| 6.1.5 | Custom modules | Select "Use default template" in the custom module settings - create an item and select "Use default template" - incorrect template is being displayed: https://prnt.sc/1be0xnr. |
| 6.1.5 | Custom modules | One custom module can be parent and child at the same time: https://www.dropbox.com/s/dqzw6cxkzz15mgc/bug%20parent-child.webm?dl=0. |
| 6.1.5 | Products, Custom modules | "Disable all items from Site Search" checkbox doesn't work in the custom module and products settings for the new items, same with the expiry date: http://joxi.ru/Q2KZoqjTyDG7Rm http://joxi.ru/DmBYjR7Cge1oxr. |
| 6.1.5 | Form | The items order on the "thank you" page does not match the order in the form builder:http://joxi.ru/GrqakBVtRZpp3r. |
| The Main CSS https://prnt.sc/19hh8o2 (and other head elements) are added irrespective of the settings here: https://prnt.sc/19hhanz. Same issue is with the reCAPTCHA: https://prnt.sc/19hhd48. | ||
| 6.1.5 | CRM/Custom report | Timeout error when exporting multiple contacts. |
| 6.1.5 | Create Advanced CRM Group with some fields -> add another field after saving and click on "save" https://prnt.sc/1h02s0g -> previous fields will disappear: https://prnt.sc/1h02w8x. | |
| 6.1.5 | System Page | Add ability to update "deferred-order-payment" system page template. Add currentMemberOnly: "false" to the component type:"orders". |
| 6.1.5 | Shopping cart | Incorrect display of the title in the shopping cart: shopping_cart. |
| 6.1.5 | Custom reports | Pagination from the second page doesn't work: https://prnt.sc/1hj8clg. |
| 6.1.5 | WYSIWYG | Add styles to the text and click on "save": https://prnt.sc/1gna5l4 - code view - the styles are displayed correctly: https://prnt.sc/1gnalqy - go back to WYSIWYG, remove styles and click on "save": https://prnt.sc/1gnawij - code view - the styles are still there: https://prnt.sc/1gnb80r. |
| 6.1.5 | Events |
When you uncheck "Enable Bookings", the homepage layout completely breaks and for some reason ecommerce fields are shown in the backend and the event date fields are removed. |
| 6.1.5 | URL Redirect |
1) URLs are trimmed: http://joxi.ru/L21BOJ3tzP8YxA 2) The redirect to the external site looks like this: http://joxi.ru/vAW8oeVTBJgk1r |
| 6.1.5 | Optimization | All pages connected with eCommerce are working slowly. |
| 6.1.5 | Category | module_category_list is not rendering the category IDs. The IDs are visible in the JSON collection output but do not render when looping {% component type: "module_category_list", module: "Blog Post", collectionVariable: "test" %} <pre>{{test}}</pre> <pre>{{test.Items[0].Id}}</pre> |
| 6.1.5 |
Custom module |
If "Enable bookings" checkbox is enabled https://prnt.sc/1ibjad4, the items aren't displayed on the front end. |
| 6.1.5 |
Custom module |
If "Enable bookings" checkbox is enabled https://prnt.sc/1ibjad4 and {{this}} is rendered on the item detail, the information on "hide when full", etc. related to the event will be missing. |
| 6.1.5 | Secure zone | Internal error when removing subscriptions: https://prnt.sc/1irc8u7 |
| 6.1.5 |
Custom module |
Selected and saved categoiries can't be rolled back, they are coming back after clicking on "save": https://www.dropbox.com/s/cr3sy9zbrd1b1ey/categories.webm?dl=0 |
| 6.1.5 | Media Downloads | DWG and DXF file formats weren't supported for media downloads. |
| 6.1.5 | Email Marketing | The API Key value wasn't saved in the "API Provider" tab. |
| 6.1.5 | Custom modules, Update Form | Custom module Update Form bug: the update form wasn't adding the "/" before the image URL. Also, the custom properties were deleted after the custom module was updated. |
| 6.1.5 | Custom module | The field information and custom properties were displayed incorrectly in the workflow. |
| 6.1.5 | Pages | Only folders were shown and the pages were missing in the "pages" tab on the tree view after the page folder was edited and the "back" button was clicked. |
| 6.1.5 | Form / form submission | The form submissions had the incorrect time. The same issue was with event bookings. |
| 6.1.5 | Recaptcha | "Create Login", "Reset password" and "Update Account" form bug: if the Recaptcha v2 or v3 was set up, the error was displayed after the form submission. |
| 6.1.5 | Recaptcha | Bug: the user could submit a form without passing the Recaptcha verification. This affected the "Login", "Reset password" and "Update" forms. |
| 6.1.5 | Form / form submission | The autoresponder and workflow weren't sent after the form submission. |
| 6.1.5 | Emails | The system emails weren't sent. |
| 6.1.5 | Form | The redirect wasn't working for the "secure zone login" functionality and the user was redirected to the error page after logging into the secure zone. |
| 6.1.5 | Pages | The "Make item secure" functionality wasn't working correctly for pages and folders, the checkbox with the secure zone name couldn't be disabled. |
| 6.1.5 | Email Templates | The changes weren't displayed in the invoice even though the system template was edited. |
| 6.1.6 | Shipping | Shipping providers integration optimization. |
| 6.1.6 | Delete selected | All the snippets/Content templates/Workflows/Workflow Emails/Email Templates/Mailing Lists are highlighted and deleted when selecting "delete selected":https://www.dropbox.com/s/1pm1ldstpjtsb6v/SNIPPETS%20DELETE.webm?dl=0 |
| 6.1.6 | FTP | Pages -> duplicate a page -> wait for 2 minutes -> root -> a duplicate folder is being displayed: https://prnt.sc/1ib3wpu |
| 6.1.6 | Workflow | Create a workflow https://prnt.sc/1j0d0cf -> assign it to the form -> submit a form -> an error is being displayed: https://prnt.sc/1j0d5bh |
| 6.1.6 | Contacts | Update account settings -> "Allow listing my contact data in the CMS" isn't displayed from the front-end |
| 6.1.6 | Import | Import file in custom module (file will send in telegram) -> display 500 error https://prnt.sc/1ibfppj |
| 6.1.6 | Optimization | The page form-submission-results keeps loading for a long time. |
| 6.1.6 | Stripe Portal | The plan names do not match the secure zone name in Treepl after secure zone name update. |
| 6.1.6 | Mailing Lists | Internal error when trying to subscribe a contact manually to the mailing lists in the contact detail [in 6.1.5] |
| 6.1.6 | Stripe one-time payment | One-time payment form doesn't work: https://prnt.sc/1jbfi3k |
| 6.1.6 | Import in Contacts | Contacts -> export -> import -> a 400 error is being displayed: https://prnt.sc/1imn9am |
| 6.1.6 | Admin | The first country is "Mali" http://joxi.ru/Vm6Y13kCRgDQYr by default in the email marketing settings. |
| 6.1.6 | Authorize net | Create a weekly paid secure zone -> pay for secure zone access -> an order is neither created nor secure zone is assigned to the user https://prnt.sc/1jflseu/, the form submissions are created |
| 6.1.6 | Site notifications | The issue with the email delivery is now fixed (this applies to workflows, autoresponders, "reset password" and "Invite admin user" emails, etc.) |
| 6.1.6 | Shopping cart | Bug: if two products were added to the shopping cart and one product was deleted, the error was displayed. |
| 6.1.6 | Stripe | The shipping address was displayed incorrectly in Stripe (only the country information was passed to Stripe after the payment). |
| 6.1.6 | Pages | BUG: the content was deleted in the parent folder when there was a URL conflict within the folder (identical URLs conflict). |
| 6.1.6 | FTP | The pages weren't shown in the "Pages" tab after they were uploaded via FTP. The pages weren't visible in FTP either. |
| 6.1.6 | Bambora | There was an issue with products purchase with the following settings for Bambora: https://prnt.sc/1mv8g20 |
| 6.1.6 | Stripe / Bambora 3D secure / Pay with Pay Pal | If two-step card payment was selected for one of the following gateways: Stripe, Bambora, "Pay with Paypal", the internal error was displayed after the payment. |
| 6.1.6 | Authorize net | BUG: Even though the "Give one-day access before payment received" option was selected: http://joxi.net/DmBYjR7Cg9DaMr, the access wasn't granted to the user after payment. |
| 6.1.6 | Email domains | If the domain wasn't verified (the "Failed" status was shown in the admin) and the "Retry" button was clicked, the "internal error" was shown: https://prnt.sc/1mv4jvd |
| 6.1.6 | Taxes | Multiple identical tax codes were displayed in the dropdown on the shopping cart page if the user constantly logged in and logged out from the secure zone. |
| 6.1.6 | Cases | BUG: this.case couldn't be displayed on the page, the "Liquid error" was shown instead. |
| 6.1.7 | Payment settings |
After removing the payment gateway settings and refreshing the page, they are coming back: http://joxi.ru/BA0YlbaCvgLaqr |
| 6.1.7 | Event booking |
Go to Event Booking -> Edit -> Save -> an error is being displayed: https://prnt.sc/1mo6w3z |
| 6.1.7 | Email Marketing | Set an API Provider -> then go to Mailing Lists and create new -> an error is being displayed: https://prnt.sc/1indmrm |
| 6.1.7 | Liquid |
{{request.request_data.referrer}} changed from displaying relative URLs to absolute URLs. |
| 6.1.7 | Liquid | The following tags do not work: {{this.formSubmissionData.fields.custom.Payment_ShippingAddress.value}} {{this.formSubmissionData.Fields.Custom.Payment_ShippingCity.value}} {{this.formSubmissionData.Fields.Custom.Payment_ShippingState.value}} {{this.formSubmissionData.Fields.Custom.Zip_Code.value}} |
| 6.1.7 | Event booking | BUG: The event bookings were displayed without an event name after the event was purchased and then deleted. |
| 6.1.7 | Time zone | The time was displayed incorrectly in admin in such cases: - for orders; - incorrect time for the {{this.order.invoiceDate}} tag; |
| 6.1.7 | Currency | After adding a new currentcy, add a product with the price and configure payment settings, then delete a product and payment settings and try to delete the currency -> an error is being displayed: http://joxi.ru/n2YJo0YU7LYB5A |
| 6.1.7 | WYSIWYG | BUG: If the image was inserted via WYSIWYG, the long image code was displayed in the code view instead of the short one. |
| 6.1.8 | Catalogs | You can't assign parents to catalogs after "drag and drop", they are duplicated on clicking "save": https://www.dropbox.com/s/pk573kas4hatm6a/catalogs%20bug.webm?dl=0 Same issue with custom modules. |
| 6.1.8 | Checkout/forms with system fields | If you go to the checkout forms and fill in all the fields (incl. zip, state, city or system city and address), everything works fine. If you don't fill all these fields on the checkout, the data the user has indicated as an address will be deleted in the site admin: https://prnt.sc/1qhjkbf |
| 6.1.8 | Import | When importing products with grouped products, one of them is named as the default product name, the rest - the way they were named in the grouped products tab: http://joxi.ru/GrqakBVtRpDPbr http://joxi.ru/E2pZxnMT4Kqa1r |
| 6.1.8 | Custom Modules | Parent categories disappeared after 6.1.7 release. |
| 6.1.8 | Liquid |
Attributes output on the products detail in stock: v6 - http://joxi.ru/YmE5opqTGZw6gm without "S" in the end. v5 - http://joxi.ru/vAW8oeVT3kgDDr with "S" in the end. This has been changed to match v5 |
| 6.1.8 | SEO | Select primary language in the SEO section http://joxi.ru/4Ak6Nxbc00WGP2 , it will be added to the page without a closing quotation mark: http://joxi.ru/EA4YD5MTvvLyQr <html lang="en> if the lang hasn't been added to the code. If you add it to the code, the result will be as follows: http://joxi.ru/4Ak6Nxbc00W882 |
| 6.1.8 | Liquid | 5.9.5 - {{this.InventoryProductVariations}} tag displayed such a data array: http://joxi.ru/4Ak6REZHjNy4V2With v6 you need to add specific tags to display elements of that data array:{{this.SKUCode}}, {{this.InStock}}, there's no access to PreOrder:http://joxi.ru/YmE5opqTGbDzRm http://joxi.ru/a2XNoY7TQ0aWWr |
| 6.1.8 | Email Domains | Email domains shouldn't be case-sensitive: http://joxi.ru/xAeoWX8Ub0pwPm |
| 6.1.8 | Catalogs | Incorrect display of the parents in the catalogs ("Simplified Tree View/ Tree View"): http://joxi.ru/Y2LaoD8tMk4bGA http://joxi.ru/BA0YlbaCvykXnr http://joxi.ru/8AnlnN3toZdkVm |
| 6.1.8 | Liquid | Add this code to the detail/list layout: {% component itemId: "{{this.id}}", type: "ecommerce_buy_now", buttonName: "Order Now" %} {% component itemId: "{{this.id}}", type: "ecommerce_add_to_cart", buttonName: "Order Now" %} -> custom name won't be applied to buttons |
| 6.1.8 | Release/expiration date | Release/expiration dates do not work in custom modules/events/blogs/faqs/products though inactive image is being displayed: http://joxi.ru/zAN3oBQI8EoR7r http://joxi.ru/4Ak6REZH0Q7ZV2 http://joxi.ru/Vm6Y13kCRy5aNr |
| 6.1.8 | Sitemap | SEO -> select Enable Automation of sitemap https://prnt.sc/1qd0l8n -> go to Sitemap -> the automation doesn't work |
| 6.1.8 | Import with empty lines | If you go to an Event and make an export (there should be several lines empty in the file) https://prnt.sc/1q2tqgj -> and then import the same file -> it results in an error in the site admin, however, the import will be completed with empty items: https://prnt.sc/1q2u0g0 |
| 6.1.8 | Weighting | If in addition to weighting in module items you'll add sorting by name to module output,the sorting by weighting will be ignored if filtering is in use. Without filtering weighting works correctly. |
| 6.1.8 | Custom module | When you create/update an item from the front-end, the info from the FormSubmissionData won't be displayed in the workflow. |
| 6.1.8 | Create items from the front-end | When you create/update an item from the front-end, incorrect time is displayed in the site admin: https://prnt.sc/1qhk320 |
| 6.1.8 | Sitemap | 1) Sitemap is generated with incorrect dates: https://prnt.sc/1r3wn51 2) Sitemap is generated with double URLS: http://joxi.net/82QXl4WC8Dzp6m |
| 6.1.8 | Large file export/import | Temporary restriction: currently, you can import up to 600 products. This restriction will be lifted in the upcoming releases. |
| 6.1.8 | Pages (UI) | After opening the pages in the list view and editing the page from the folder, this folder was added to the breadcrumbs. After clicking on this page from breadcrumbs, the "Analytics" page was opened in the admin. |
| 6.1.8 | Domain request | The following tag wasn't working correctly: {% component type: "domain_settings", collectionVariable:"domain" %} <pre> {{domain}} </pre> |
| 6.1.8 | URL redirect | The redirects with the .htm page suffix weren't working correctly (e.g. the redirect from contact.htm to contact) |
| 6.1.8 | Shipping Options | When the new catalog was created, it wasn't displayed in the "Shipping options settings" tab. The similar issue was for discounts ("apply discount to selected catalog" checkbox). |
| 6.1.8 | Liquid | The blog archives weren't displayed on the site when using this tag: {% component type:"module_archive", module:"Blog Post", parentItemId:"{{parentItemId}}", numberOfMonths: 2, layout:"/includes/archive.layout", sortBy:"date", sortOrder:"DESC" %} |
| 6.1.8 | Edit item from the front-end | If the created select element is not "multiple" for the "custom module update form" and the "---" is selected on the front-end, the changes were not saved in the admin. |
| 6.1.8 | Search by custom module | The search by the author wasn't working correctly in custom modules. The similar issue was for the "data source" drop down. |
| 6.1.8 | Custom Reports | The custom reports weren't running if the following items were selected for "Contacts and Orders" report type: Contact ID, First Name, Email, Order ID, Date submission. Also, the custom reports weren't created with the form custom fields. |
| 6.1.8 | Order of attributes | BUG: when the product was created, the attribute output was incorrect on the front-end. |
| 6.1.8 | Liquid | BUG: {{this['SiteSearchKeywords']}} wasn't rendered on the page. |
| 6.1.8 | WWW domain | The payment fields weren't displayed on the forms for the www domain, they worked correctly for the non-www version of the site. |
| 6.1.8 | Case sensitivity | BUG: the email fields were case sensitive |
| 6.1.8 | Import of items with identical names | If the items with identical names were added to the events export file, the incorrect URLs were displayed in the admin after the import of this file. |
| 6.1.8 | Liquid | - The following tags weren't working without "this": {{FormSubmissionData}} {{Order}} - These tags weren't displayed in the invoice: https://prnt.sc/1r1yn06 ; - when {{this.order}} was added to the invoice, the CaseID wasn't displayed; - when <pre>{{FormSubmission.Order.ShippingAddress}}</pre> was pasted to the order page, the required info wasn't displayed; - when <pre>{{FormSubmissionData}}</pre> was pasted to the order page, the required info wasn't displayed. |
| 6.1.8 | Products import | BUG: after deleting the IDs in the product export file and then importing this file, the following issues occurred: - the "prices" tab was blank; - the "internal error" was displayed in attributes, inventory, related items, grouped items. |
| 6.1.8 | Shopping cart | The setting "Lifetime for shopping cart" was working incorrectly. |
| 6.1.8 | Time in event booking/one time payment form | The incorrect payment time was displayed in the Orders -> "Payments" tab after purchasing the event or submitting a payment form (one-time payment). |
Full Release Notes
| 6.1.0 | Export | Orders export doesn't work if large amounts are separated by commas and dots. |
| 6.1.0 | Site Search | Site search returns 'site is being indexed'. |
| 6.1.0 | CRM | Internal errror when registering to a Secure Zone. |
| 6.1.0 | Catalog | 404 error when viewing catalogs on the site. It works correctly only when adding catalogs to the URL. |
| 6.1.0 | Secure Zone | Logout from the Secure Zone doesn't work. |
| 6.1.0 | Archive | Archives do not work correctly. |
| 6.1.2.8 | Form | Autoresponder is missing content. |
| 6.1.2.8 | Secure Zone | A second Secure Zone can't be assigned to a contact - the page keeps loading. If you assign 1 Secure Zone only - it works correctly. |
| 6.1.2.8 | Custom modules import/export |
Custom modules import/export issues: 1) There's an error if importing right after the export: https://prnt.sc/1dypkvi. 2) Incorrect property date is exported. 3) Templates aren't imported/exported correctly. 4) Modules categories aren't updated. |
| 6.1.2.8 | Custom modules | Custom modules items preview doesn't work (404) if "еnable bookings" has been selected: http://prntscr.com/190pi2x. |
| 6.1.2.8 | JS is broken because of the ItemCategorieList. | |
| 6.1.2.8 | Orders export | Orders export works incosistently. |
| 6.1.2.8 | Titles | There's an issue with titles output: a duplicate is rendered (both titles are rendered for the page and the folder. |
| 6.1.2.8 | Shopping cart | Liquid error on the shopping cart even after resetting it to the default layout. |
| 6.1.2.8 | Secure Zone | You can access a Secure Zone after the subscription has expired. |
| 6.1.2.8 | Products | 500 error when creating a product. |
| 6.1.2.8 | It's impossible to render name and URL when adding data source to the custom properties. When rendering {{this}}, these fields are empty: http://prntscr.com/198uy0g. | |
| 6.1.2.8 | Catalogs | Internal error when viewing catalogs list. "An error occurred. (Exception while reading from stream)" on the product detail. |
| 6.1.2.8 | Site search | Products aren't shown in the site search results. |
| 6.1.2.8 | Workflows and autoresponders aren't sent. | |
| 6.1.2.9 | CRM | Liquid error when rendering a contact and filtering by ID. |
| 6.1.2.9 | Product, relaited items | Liquid error instead of related items: https://prnt.sc/1b43164. |
| 6.1.2.9 | Product, relaited items | Liquid error wnen rendering related products: {% component source: "Products", itemId: "{{this.id}}", collectionVariable: "relatedProducts", type: "related_items" %} https://prnt.sc/1b44ccq. |
| 6.1.2.9 | Products export | Issues when exporting products with SKU code: a new tab "Variation SKU Code" is added to the excel which doesn't exist in the properties. |
| Custom reports | Custom reports -> select a report -> click on tab RESULTS -> endless loading. | |
| 6.1.2.9 | Shopping cart | CLEAR CART issue - > go to shopping cart and click on Clear Cart - it keeps redirecting. |
| 6.1.2.9 | Faqs | Go to FAQS -> create a new item -> detail layout сan't be displayed. |
| 6.1.2.9 | Products attributes | Products attributes issue: attributes order in the dropdown should match the backend: https://prnt.sc/1dzi7pl. |
| 6.1.2.9 | Sitemap | After excluding some modules from the Sitemap they keep appearing in the Sitemap. |
| 6.1.2.9 | SEO | SEO -> Primary Country and Primary Language settings are not displayed after clicking on the "save changes": https://prnt.sc/1dzsdzl, https://prnt.sc/1dzsjlp. |
| 6.1.2.9 | Admin user | Internal error after trying to delete a contact or duplicating an admin user. |
| 6.1.2.9 | Products grouping | "Group Items -> set up one product group https://prnt.sc/1dzv53y -> add this code to the page: {% component source: ""Products"", layout: ""List"", limit: ""100"", type: ""module"" %} only main group product should be displayed on the page: https://prnt.sc/1dzx1g2. |
| 6.1.2.9 | Admin | Incorrect order deletion. When the order was deleted in the "Orders" tab, it wasn't deleted in the "Contatcs" -> particular contact -> "Orders" tab. |
| 6.1.2.9 | The order was showing in the export file even though it was deleted. | |
| 6.1.2.9 | The "Email invoice" and "Send test email" functionality wasn't working (https://prnt.sc/1dzppf9). | |
| 6.1.2.9 | Admin | The search field wasn't working for dropdowns in the admin (e.g. https://prnt.sc/1dzs7kf). |
| 6.1.2.9 | System Email |
Issue with system email tags output. Now these tags are not case
sensitive: {{this.order}} {{this.Order.Items[0]}} {{this.customer}} {{this.member}} {{this.member}} {{this.Member.SecureZone[0].Name}} |
| 6.1.2.9 | SKU code | SKU code issue: when the product had been created using the generated SKU code and then this code was changed to the custom one, there was a synchronization issue. |
| Products and categories | Error when creating the products and saving the categories: https://prnt.sc/1b3urrg. | |
| 6.1.2.9 | Bambora Payment Gateway | 1) The payment process wasn’t working with the two-step card payments and the “Redirect” checkout integration type (https://prnt.sc/1dzx3yt). 2) After the form submission, the list of the purchased products wasn’t displayed on the frontend with the “Inline” and “Modal” integration types. |
| 6.1.2.9 | Event Calendar | Issue with the calendar output on the frontend. |
| 6.1.2.9 | Events | When a paid event form was created, the event price wasn't displayed on the frontend. The total amount wasn't calculated correctly after changing the quantity. Also, the order was generated incorrectly. |
| Liquid tags | The {{liquidContext}} tag wasn't working correctly for the invoice, workflow and autoresponder. | |
| 6.1.2.9 | Liquid tags | When the currency on the domain was being changed (custom symbol), the ToDomainMoneyFormat liquid filter wasn't changed: https://prnt.sc/1dxqfr5. |
| Export | The custom properties and "parent" were displayed incorrectly in the products export spreadsheet. | |
| Custom modules | The "create/update custom module items from the frontend" functionality has been fixed. | |
| 6.1.2.9 | Product Group | "Liquid Error: Field not found in row: CategoryIdList" error was displayed on the frontend instead of "select" (e.g. product size options). |
| 6.1.2.9 | Case sensitivity | Case sensativity of the alias name: {% component type: "snippet", alias: "menu_Desktop"%} and {% component type: "snippet", alias: "menu_desktop"%} - both options are working fine now. The same applies to SortBy: "weighting". |
| 6.1.2.9 | Form submissions output | The form submissions of the particular logged-in user weren't displaying on the frontend. |
| 6.1.2.9 | Admin | The "Enabled" checkbox wasn't working correctly. Even though the item was disabled, it was displaying on the frontend. |
| 6.1.2.9 | Products | In the "attribute" dropdown the values were displayed twice. |
| 6.1.3 | Forms | Even if the URL redirect was set up for the form, the redirect wasn't working. |
| 6.1.3 | Liquid tags | The info about pagination wasn't displayed in the {{this}} tag for modules (custom modules, blog, etc.): https://skr.sh/s8oOfcT43ae |
| 6.1.3 | Blog | Issue with the incorrect author ID in Blog. |
| 6.1.3 | Advance CRM group | When rendering a CRM group field, all values are displayed instead of logged-in user ones. |
Full Release Notes
|
BACKLOG |
Gift Cards + Discount Codes on form payments and secure zone subscriptions |
Gift Vouchers and Discount Codes can now be used with all form payments (general payment, paid Events, paid Secure Zone subscriptions). For Secure Zone Recurring Discount Settings: Add new settings to ‘eCommerce’ > ‘Settings’ > ‘Settings tab’: “Recurring Settings”
Discount Code and Gift Voucher to forms: Ability to add ’Discount Code’ and ’Gift Voucher’ fields to the form builder. Generate following HTML on default form html: Discount Code: <label for="Payment_DiscountCode">Discount Code</label> Gift Voucher: <label for="Payment_GiftVoucher">Gift Voucher</label> Do not allow to add Discount Code or Gift Voucher field to the form type="checkout". If attempted, show error: “<fieldName> doesn't allowed on this type of the form” Do not allow to change the type of the form to type="checkout" if it contains Discount Code or Gift Voucher field. If attempted, show same error as above.
Default html code rework: Replace: <input type="text" disabled="disabled" id="Payment_Amount" name="Payment_Amount" value="{{this.paymentAmount}}"/> to: <input type="text" disabled="disabled" id="PaymentTotalCost" value="{{this.paymentAmount}}"/> JS implementation:
For Stripe: For recurring payment if payment gateway is STRIPE If Discount applies to == All Payments AND applied DiscountCode and GiftVoucher - show validation message: “Current site settings doesn't allow applying Discount Code and Gift Voucher at the same time for recurring payments” Examples: Examples of secure zone subscription purchase (Discount applies to == First Payment Only): 1. For % off discount, it should be a one-time discount. So that the renewal is at the normal rate for that subscription. For instance:
Result
2. For dollar amount discount, it would work the same way - on the initial purchase only. All recurring invoices would not use the discount. For instance:
Result
|
|
BACKLOG |
Stripe Customer Portal |
Implement Stripe Customer Portal Page Liquid: Add link for the Stripe Customer Portal into the request member object: ‘request.currentmember.StripeCustomerPortalLink’ When clicking on the link:
Implement Flows triggered by the Stripe Customer Portal Cancel Recurring Flow:
Change Subscription (that contains only one Plan):
Change Email Address:
Change Billing Address:
Change Phone Number:
|
|
BACKLOG |
Custom Reports: Customer And Order logic extending |
Add following ”view” and ”filter” options to ”Customer And Order” report type allowing further order and individual product reporting/filtering:
BC example: http://prntscr.com/15dpmrd When the following fields are selected for viewing - show each product data on a separate row. Order and Customer data should be repeated in each row where product data listed. |
|
BACKLOG |
“| truncate” filter fix |
Fix for the Liquid ‘| truncate’ filter If string length bigger than (limitValue - ellipsis length) - do not show ellipsis at the end of the string Before: http://prntscr.com/16bd9c7 After: http://prntscr.com/16bdidy |
|
BACKLOG |
Add form alias to system page redirect URL |
Change default system page URL for form submissions to include the form alias as URL parameter (for GA tracking purposes): /form-submission-results?form=[form.Alias] So it will be similar to previous implementation: /forms/cases.ashx?form=[form.Alias] |
|
Feature Flags |
Feature flags changes (v6.1) |
Move flags to ”internal” and set to true:
|
Gift Cards And Discount Codes On Any Payment Forms
-
Ability to apply Discount Code and/or Gift Voucher on:
- General payment form
- Secure zone subscription form
- Event payment form
- Ecommerce
- Forms
- Member Area
Stripe Customer Portal
-
Add the ability for logged in users to get the Stripe Customer Portal page that belongs to the particular recurring order.
List of functionality available through the Stripe Customer Portal:
- Update credit card for the subscription
- Get billing history for the subscription
- Change subscription plan
- Cancel subscription
- Change user data (Email Address, Phone Number, etc.)
...
- Ecommerce
Account Created In Portal
-
In the Partner Portal in both the Live Site and Trial site settings, can we get a “Account Created” text field, which generates the exact date that the site was created? To go one step further, possibly if we can get the date the website went live?
So, Trial site settings would show: Date Trial Site was Created; and,
...
- Admin Panel
Custom Reports: Customer And Order logic extending
-
Add the following view and filter options to the "Customer And Order" report:
- Product Name
- Product Attributes
- SKU Code
- Product Quantity
- Product Price
- Product Total Price
- Order Discount Price
- Order Discount Code
- Order Gift Voucher Price
- Order Gift Voucher
- Order Shipping Price
- BC Equivalent
- CRM
Full Release Notes
|
Portal |
Rename Site |
Ability to rename site name in Treepl Portal (under site settings) |
|
Portal |
Export site details |
Export data for Trial and Live sites For Live sites: File Name: “Live_Sites_Export_${dateStr}.xlsx” Export Data:
Export Data:
DESIGN (for button placement): https://invis.io/KS111912R74U Restrictions:
|
|
Portal |
Renewal notifications |
Renewal checker will ping sites for renewal info. If site found that matches condition - send email notification. Conditions: If current date is:
Email sending conditions:
Email notifications: Create emails templates for monthly and annual subscription DESIGN: https://invis.io/H6111B3M9PYQ |
|
BACKLOG |
New Architecture |
Database and CMS Core New Architecture as presented on Treehouse #22: https://forum.treepl.co/t/treehouse-meeting-22/1658/4 LIQUID 3.0 New liquid engine provides much faster data retrieval than the previous version. However there are also some differences in liquid work between versions. Mostly they are the fixes of previous functionality that was semi-broken but still could be used by some partners as it was. In that case such use of the buggy implementation required it to be fixed. See this documentation article for changes and required actions. |
|
BACKLOG |
File Manager - Editing in tabs |
Provide ability to open several files in tabs in the file manager DESIGN: https://invis.io/ZA10840NYPRV Editing supported for text-based files only of the following extension types:
|
|
BACKLOG |
Show Discount Codes In Backend |
The ability to see which discount code is used for a specific order in the backend. Order details: Order Products list: |
|
BACKLOG |
Allow module item search from Tree View (same as List View) |
The ability to search in nested module items and in Tree View (like you can in List View) for Pages, Snippets, Custom Modules, etc. |
|
BACKLOG |
Pagination on tree view module items |
1) Add pagination for tree view in admin panel (UI is the same as for list view). Pagination is now applied to both ’Parent’ items (viewed as folder icons) and ’Child’ items (viewed as file icons) and acts upon the whole list. 2) Apply Sorting via backend. Default sorting is not set (sort "folders" (parent module items) first then "files" (child module items)). Remember latest applied sorting (like it's done for list view). Store sorting field/sort direction separately from list view so they are remembered independently. 3) Add searching by name for the current level |
|
BACKLOG |
Show/Hide Inactive/Disabled Items |
The ability to show/hide inactive/disabled items across all modules.
DESIGN: https://invis.io/8B10ETTMSHCU |
|
BACKLOG |
Module Introductory Note |
Allow adding an introductory paragraph to the module list view to give editors some guidance.
DESIGN: https://invis.io/6U10E76B32XQ |
|
BACKLOG |
Bulk Assign Templates |
Ability to assign several items (Pages, System Module items, Custom Module items) to a template via admin interface. DESIGN: https://projects.invisionapp.com/share/PQ10EEP7NKZA#/screens/446376158 |
|
BACKLOG |
Implement reCaptcha v3 For System Forms/login |
Add ability to select the version of reCaptcha used for system forms Add section to ‘Settings’ > ‘Misc’ with the ability to choose reCaptcha v2 or reCaptcha v3 to use on all system forms, which include:
Selected reCaptcha will affect both, the way the form's html is generated from the toolbox/component manager, and the reCaptcha validation for the submit action. |
|
BACKLOG |
Add “Format” To Code Editor |
Add Button for code formatting purposes. DESIGN: https://invis.io/NT10EEPX3GSY |
|
BACKLOG |
Customer Bookings and orders tabs |
Add Event Bookings tab to CRM Contact: Content should be the same table as on Event Bookings page http://prntscr.com/15hktfh Add Orders tab to CRM Contact: Content should be the same table as on Orders page http://prntscr.com/15hkv9f |
Bulk Assignment Of Pages To A Template
-
Ability to assign several pages to a template via admin interface.
- Pages and Templates
- UI/UX
Allow module child item search from Tree View (same as List View)
-
The ability to search in Blog posts just like in pages, snippets, Custom Modules etc.
- Blogs
- UI/UX
Implement reCaptcha v3 For System Forms/login
-
DESCRIPTION:
Depreciate the need to use recaptcha v2 on login forms and any other system form (I can only think of the account password update form, but there may be others).BENEFIT:
Logins are always a barrier for end-users and bring along a whole set of additional user issues.
Implementing recaptcha v3 just helps make this process more user-friendly and...
- General
- Member Area
Module Introductory Note: allow adding an introductory paragraph to the module list view
-
Allow adding an introductory paragraph to the module list view to give editors some guidance
Sometimes we want to give users some general directions for a module or some context on how a module is being used and what part of the website it populates.
Proposed solution:
Allow the addition of notes to a module that would be...
- Admin Panel
- Custom Modules
New Architecture
- This is the biggest update to Treepl CMS ever. We will be organizing a separate meeting to present all the changes and opportunities that the new architecture brings to the platform. Stay tuned.
- General
- Infrastructure
- Liquid
Show Discount Codes In Backend
-
The ability to see which discount code is used for a specific order in the backend.

- Ecommerce
Show/Hide Inactive/Disabled Items
-
The ability to show/hide inactive/disabled items across the modules of the admin panel.
· showing all enabled and disabled
· showing just enabled
· showing just disabled
- Admin Panel
- Custom Modules
Full Release Notes
v5.9.5
|
BACKLOG |
Default list layout for favorites list |
Added default list layout for favorites (list of all items added to favorites).
Default layout will render: Name, description and URL to item.
New layout file created `list.layout` at `/cms-assets/layouts/favorites/` (https://prnt.sc/10v7n7j)
Admin Component Manager:
|
|
BACKLOG |
Shopping cart Javascript events and triggers |
Added the ability to customise the ecommerce javascript functionality.
These events have now been documented here: https://docs.webinone.com/ecommerce/shopping-cart-javascript#secShopEvents
------------------------------------------------
Added ability to rewrite ecommerce alert messages. This has now been documented here: https://docs.webinone.com/ecommerce/shopping-cart-javascript#secOverrideAlerts |
|
BACKLOG |
Improve Stripe payment error messages and payment form `onsubmit` |
Submit flow for payment forms and/or recaptcha v3 forms has been reworked.
Backend:
Value will be either:
NOTE: `FormRedirectLink` will be set even if there are errors in the `ErrorMessages` property. If you go to the link without checking for errors – they will be set to `formSubmissionData` Liquid object on that page as well, but only for the first page load. Frontend:
Improve reCaptcha v3 and payment JS. Added new custom event that will be triggered after all reCaptcha v3 validations (instead of the regular `submit` event)
These events allows you to:
See documentation for these events and example here: |
|
BACKLOG |
Add Release date to Add/edit item forms |
Add `prop_ReleaseDate` to the add and edit module item HTML forms, retrieved via the Component Manager/Toolbox.
Add ability to use `prop_Enable` to add/edit module item controllers. |
|
BACKLOG |
Liquid improvement: Ability to use variables in {% for %} tag |
Ability to use `limit` and `offset` param value via variables (not just via pure numbers).
Example:
{% assign array = "1,2,3,4,5,6,7,8,9" | split: "," %} {% assign lim = 3 %} {% assign off = 3 %}
{% for item in array limit: lim offset: off reversed %} {{item}}<br> {% endfor %}
Example:
{% assign from = 1 %} {% assign to = 5 %}
{% for item in (from..to) %} {{item}}<br> {% endfor %} |
|
BUG |
Fix secure zone assignment via forms with Payment Method == Cash |
Now, secure zone should be assigned once payment is added to the order and its status changed to paid. |
|
BUG |
Volume Discount applying fix |
Now, volume discount applies based on SUM of quantities of all product variations instead of applying per variation only. |
Shopping cart JS events and triggers
-
"Before" Callbacks
"Before" callbacks could be used for additional custom js logic and could interrupt event process.
Process could be interupted via event.preventDefault(); function.Syntax
document.addEventListener("CMS_BeforeExample", function(event) { var data = event.data; //custom code here });List of callbacks (see release notes)
"After" Callbacks
"After" callbacks could be used in order to retrieve data that...
- Ecommerce
Template MAX
- One big universal template with all the features and functionalities that Treepl offers: TEMPLATE MAX
- Templates
Ability to use variables in for tag
-
Ability to use limit and offset param value via variables.
Not only via pure numbers.
Example:
{% assign array = "1,2,3,4,5,6,7,8,9" | split: "," %} {% assign lim = 3 %} {% assign offset = 3 %} {% for item in array limit:lim offset: offset reversed %} //{{item}}Ability to use from and...
{% endfor %}
- Liquid
Add ReleaseDate and Enabled properties to add/edit module item form for logged in users
-
Add prop_ReleaseDate to add and edit module item HTML forms, retrieved via toolbox.
Add ability to use prop_Enable in add and edit module item HTML forms.
- On ADD form - if prop_Enable specified in form submission - apply it's value only if there is no admin verification required for the module
- Custom Modules
Default list layout for favorites list
-
Add default list layout for favorites (list of all items added to favorites) and insert in to blank.
Use output of Name, description and url only
Rename CRM > Favorites to CRM > Add to Favorites Button
- Add itemId param. Add item search to the field if source selected.
-- preset by {{this.id}} (similar to how it works on...
- General
Improve Stripe payment error messages and payment form onsubmit
-
Add CMS_CustomSubmit event that will be triggered for all payment forms including forms with reCaptcha v3
Add CMS_triggerHandlePayment trigger that will allow to finalize payment process if form will be sent via ajax inside CMS_CustomSubmit event handler.
Add CMS_AfterFormPaymentHandled event that will be triggered once all payment processes are made.
See release notes for more details.
- Ecommerce
Full Release Notes
v5.9.1
|
BACKLOG |
Favorites |
1) Add/remove from favorites actions Add two GET URLS (public api), one for “add” and one for “remove”, for logged in users with `itemId` as parameter (id of module item that should be added to favorites) 2) Add component type:"favorites": {% component type:"favorites", source:"[[moduleIdentifier]]", itemId:"[[itemId]]", includeItemData:"[[includeItemData]]", limit:"[[limit]]", collectionVariable:"", layout:"" %}
Default sorting by `CreatedDateTime` DESC. Single item context is:
(If `includeItemData` == true, the modules typical data will be included along with the above “Favorites” data. 3) Add component to toolbox, under: “CRM” > “Favorites” 4) Add default JS and styles for favorites: Once added to favorites - change favorite icon appearance and switch URL from ’add to favorites’ to ’remove from favorites’. Once removed from favorites - change favorite icon appearance and switch URL from ’remove from favorites’ to ’add to favorites’. If user is not logged in and clicks Add or Remove from favorites - redirect them to system error page with the following data:
Apply ability to request add and remove from favorites API urls with GET param `jsonResponse=true`. If `true` - return JSON response with error details (status code 401). Otherwise - redirect to error page with the above described type and message. DESIGN: https://invis.io/VEZ0HS6A8YF |
|
BACKLOG |
eWAY and Stripe improvements |
1) Add to data passed to eWay:
2) Change ”Invoice Description” to <form name> 3) Add data passed to Stripe (only for one-time payment):
4) Change ”Description” to <form name> |
|
BACKLOG |
Show Product URL based on current catalog |
On product detail show URL based on catalog that it’s contained in. Modify component type module logic: If filtered by `parentId` add `this.url` value based on the parent determined by `parentId`, eg:
|
v5.9.2
|
BACKLOG |
Customize Analytics |
1) Analytics Customization
2) Single Chart customization
3) Add Chart to analytics
4) Restrictions Feature available on PRO Plan and higher. |
|
BACKLOG |
Copy File URL to clipboard |
Add ability to get file’s URL in file manager and file manager toolbox.
DESIGN: https://invis.io/VTYEHO7Z6NJ |
|
BACKLOG |
Wording change on event bookings |
Rename following wording in the CMS:
|
|
BACKLOG |
Drop shipping feature improvement |
Feedback description: When a visitor makes an order for several different items on one and the same order the system will create one purchase-order for each item even if they all are supplied by one and the same supplier. This obviously causes a lot of extra work for the suppliers. BC consolidated several items to one and the same purchase-order and only split the order if there were multiple suppliers to supply the items on the order. Solution: Consolidate several items to one supplier email for the same order instead of sending supplier email for each product. |
Bonus: Add Ability To Get File’s URL In File Manager
-
Problem:
It’s hard for users to get file URLs from the file manager.
Proposed solution:
Add a new menu item, “Copy URL”, under file actions dropdown that allows a user to copy the file’s url.
Here:

It would also be nice if the file name was linked to the file location in list (non-tree)...
- File Manager
Customize Analytics
-
Ability to edit admin's "Analytics" page:.
- Rename page and blocks
- Rearrange and resize blocks
- Change or hide data inside blocks
- Set data range
- Add extra analytics
Available starting "Pro" plan.
- Analytics
Full Release Notes
|
Bambora Payment Gateway |
Bambora Improvements (patch v5.8.1) |
Design: http://prntscr.com/vljvo7 1) Implement Payment window modes (payment gateway settings page):
Bambora Documentation: https://developer.bambora.com/europe/... 2) Implement "immediateredirecttoaccept" setting: When the payment has gone through you end up on a "success" page on the bambora site and you can then click to go back to the Treepl site with the receipt.
https://developer.bambora.com/europe/... 3) Language control settings Provide possibility to select the language for the payment window. Bambora Documentation: https://developer.bambora.com/europe/... 4) Add transaction ID to the list view of the order (and allow search). |
|
Misc |
Admin UI: Orders pagination (patch v5.8.1) |
Improve Pagination speed (CRM -> Orders) |
|
Direct Billing |
Invoices for portal payments (patch v5.8.2) |
For direct billing with commissions:
|
|
Feedback Task |
Set 404, 403 and 401 status codes when showing appropriate system pages |
Implement server responses for 404, 403 and 401 statuses to set appropriate status codes and at the same time still display appropriate System Pages content. |
|
Feedback Task |
Admin Proof Read/Suggestions (Part 2) |
Original Source: https://docs.google.com/document/... 12. [ ✔] In the “Form Builder” options, perhaps adjust the form ‘Type’ display names an provide a short explainer, eg |
|
Public Request |
Custom Client Notes For Custom Fields |
Source: Description: New 'Notes' field against any custom field created in the admin. It would display next to the field when clients are creating Custom Module items and could provide additional info to help them when entering content. For example: with an image field, the note might read "This image is displayed as the thumbnail on your Team Members page and ideally should be portrait orientation and at least 500px wide". The note could perhaps be hidden under a help/info icon to keep the layout clean.
Allow add notes (https://projects.invisionapp.com/...) On module item add/edit form: Display notes when hover tooltip icons (https://projects.invisionapp.com/...) Note: Add notes to `module` export/import flow. |
|
Public Request |
Set Custom Icons For Nested Module Items In Tree View |
Source: Source Description: Provide ability to change icon of the item in tree view (http://prntscr.com/vu9h50)
|
|
Feedback Task |
Improve GDPR control, Contacts and advanced CRM groups |
1) Add new Group to `Settings` -> `Misc`
2) Logic If ”Allow listing crm contacts data” == true - discard "Allow listing my contact data in the CMS" checkbox behavior and always allow use all contact data:
3) Components logic extending Add includeSecureZonesInfo: "true" param to {% component type: "CRMContacts" %} If not set - default value is false Also add it to the toolbox.
securezones": [ { "id": 1, "name": "Member Only Area", "landingpageid": null, "createddatetime": "2020-10-20T14:59:54.347", "updateddatetime": "2020-11-12T16:07:27.113", "expirydatetime": "9999-12-31T06:00:00", "ExpiryOption": null, "ExpiryAfter": null, "AccessType": 0, "Plans": null, "CountPaidSubscribers": 0 }, |
|
Feedback Task |
Admin UI changes |
Task list:
|
|
Public Request |
"Already Taken" URL Validation |
Source: Description: Validation warning for general URL conflicts before saving item. ie: for Pages and other items not influenced by the Advanced URL Manager. 1) Update `Settings` -> `Misc` in group “Admin Panel Settings” with new setting “Disable autocomplete for already taken URL slugs” (default is ‘false’) 2) Logic If `true` - do not add `-1` to the slug on save. Throw validation error message "Warning: Duplicate URL" If false - logic should be as it was earlier. |
|
Public Request |
Add Default Styling For Pagination |
Source: Description: Currently pagination outputs raw unordered list. Apply some default formatting to remove the bullets from the list and make it horizontal. Also by default it would be nice to truncate the pagination with “…” and show the last page if there are over 5 pages. If we really want to get fancy we could make the default styling along these lines. 1) Component param Add param to component type `module` and `module_of_member`
2) Toolbox
Applies to the following modules:
|
|
Public Request |
Small UI tweak: Add Icons To Items Under "Content" Section |
Source: Description: Implement the icons in “Content” section that are already under the components insertion list. All other icons on the 2nd level should remain the same. Apply it to all default menus. Leave custom menus as is. Design: |
|
Public Request |
Pages/Template/General Editing Window |
Source: Description: Make the editing area fill the vertical space in the browser window. |
|
Public Request |
Recent Item Section |
Source: Description: A ‘Recent Items’ section to quickly go back into last page/module you were in, without having to navigate back to that page. Functionality
DESIGN |
|
Feedback Task |
Grouping product in toolbox improvement |
Show `this.id` as first option of ”Filter Value” field for following components in toolbox (show it before datasource loading process occurs) Ecommerce:
IF it's selected or NO item selected - show "{{this.id}}" as value |
|
Feedback Task |
Forms email aggregator |
Add new setting to `Form` -> `Settings`:
Add new setting to `Form` -> `Settings`
Add liquid variables of ”Confirm Email Notification” to the scope of the following system emails:
|
|
Feedback Task |
CRM -> Bookings: Export to Excel to be filtered by form name? |
Source Improve Bookings export (https://prnt.sc/vv97ic)
Update exporting logic so it will retrieve bookings based on selected forms and events |
|
BUG |
Infinity redirect on login to Portal |
Fix infinity redirect on SSO login to Portal |
|
BUG |
Toolbox bug in event group Component |
Custom Client Notes For Custom Fields
-
New 'Notes' field against any custom field created in the admin. It would display next to the field when clients are creating Custom Module items and could provide additional info to help them when entering content.
For example: with a image field, the note might read "This image is displayed as the thumbnail on your Team Members page and idealy...
- Custom Modules
Add Default Styling For Pagination
-
Currently pagination outputs raw unordered list.
Apply some default formatting to remove the bullets from the list and make it horizontal. Also by default it would be nice to truncate the pagination with “…” and show the last page if there are over 5 pages.
If we really want to get fancy we could make the default styling...
- Blogs
- Custom Modules
Admin UI changes (v5.9)
-
- Admin Proof Read/Suggestions: Admin Proof Read.docx
- Add info with site name and username to the header: See design
- Fix search in the data source. Currently, the search is working just from the start of the line.
- Alphabetic sorting of data sources.
- Alphabetic sorting of tags + button to sort from A to Z.
...
- Admin Panel
- UI/UX
"Already Taken" URL Validation
- Validation warning for general URL conflicts before saving item. ie: for Pages and other items not influenced by the Advanced URL Manager.
- General
Misc Improvements (v5.9)
-
- Set 404, 403 and 401 status codes when showing appropriate system pages
- Improve GDPR control, Contacts and advanced CRM groups
- Ability to "Favorite" a module item
- CRM -> Bookings: Export to Excel to be filtered by form name?
- Admin Panel
- General
- UI/UX
Pages/Template/General Editing Window
-
Make the editing area fill the vertical space in the browser window.

- Admin Panel
- Pages and Templates
Recent Item Section
-
A ‘Recent Items’ section to quickly go back into last page/module you were in, without having to navigate back to that page.
- UI/UX
Small UI tweak: Add Icons To Items Under "Content" Section
-
Implement the icons in “Content” section that are already under the components insertion list.

- Admin Panel
Full Release Notes
|
BACKLOG |
PORTAL: Portal restructure |
1) Rename Menu items Change following:
Split Menu in two parts. Set to bottom menu following items:
Change Icons for
2) Restrictions Restrict commissions for Agency role only Show prices that include commissions on the Treepl CMS sites in direct billing page DO NOT include commissions if clicking pay from the portal. 3) FTP credentials tab Create FTP under trialsite.co subdomain Show host and username under ’FTP credentials’ tab |
|
BACKLOG |
PORTAL: Direct Billing (commissions) |
1) Add “Commissions” tab to ’My Settings’ Design: https://invis.io/SDZC33JMHBA Settings:
Once form is saved - send ’paypal email verification’ email with the confirm button. Once confirm button is clicked - mark paypal email as verified.
DO NOT SEND commissions to paypal emails until they are verified (trigger Payment error) 2) Add commission tab to site edit page Add tab that will allow to setup commission for the site for monthly and annually subscriptions. Settings:
Calculated summary should follow logic as described in this spreadsheet (for display purposes use 4.4% fee per transaction since it is the biggest one that may be charged): Algorithm
Design: |
|
BACKLOG |
PORTAL: Branded subdomains |
1) ‘My Settings’ -> ‘Domains’ tab Add Domains tab to My Settings page Design: http://prntscr.com/vlj9g3 Provide ability to:
2) ’My Settings’ -> ‘Domains’ tab -> ‘domain details’ page Show 3 tabs:
Restrict access to ’Partners’ and ’Agencies’ only. Allow ’Partners’ and ’Agencies’ to have:
Disallow ’My Settings’ -> ‘Domains’ tab for portal users
Provide role indication icon and tooltip near user email. Design: http://prntscr.com/vlj6j8 |
|
BACKLOG |
Bambora Improvements |
1) Implement Payment window modes Design: http://prntscr.com/vljvo7 Implement Payment window as:
Bambora Documentation: 2) Implement "immediateredirecttoaccept" setting When the payment has gone through you end up on a "success" page on the bambora site and you can then click to go back to the Treepl site with the receipt. Provide ability to choose this flow in bambora payment gateway settings and implement the appropriate logic.
3) Language control settings Provide possibility to select the language for the payment window. Bambora Documentation: 4) Add transaction ID to the list view of the order. Provide ability to search by it http://prntscr.com/vikmzm |
|
BACKLOG |
Admin UI: CRM -> Orders pagination improvement |
Admin UI speed improvement on CRM -> Orders page. Improve pagination in order to return order list faster. |
|
BUG |
{% component type: "shopping_cart" %} |
If you add `collectionVariable` param to the component the layout doesn’t render in the following cases:
NOTE: You may have such kind of components in you code ({% component type:"shopping_cart", collectionVariable:"shoppingCartData" %}) that by mistake may miss the layout:"" param that stops component from rendering the default layout but still show no default layout (because of the current bug) . |
Customizable Commissions
-
[Agency feature]
Ability to add commission on top of the CMS plan for sites customer chose to pay directly.
Instant distributed payments (PayPal).
- Admin Panel
Branded Subdomain
-
Ability to create trial sites Partner's or Agency's primary domain.
Domain management section available from the Treepl Portal.
- BC Equivalent
- WebinOne Portal
Full Release Notes
|
BACKLOG |
Agency Plan: |
1) Portal settings - ability to allow direct billing and site activation In Treepl Portal on ‘Edit Site’ page add new setting: “Allow Activation on the site” 2) Billing from the admin Add Billing button to the "gear" menu Show it only if ”Allow Activation on the site” is TRUE and the site is not paid yet
Link to terms and conditions: https://treepl.co/terms-of-service Allow user to pay for the site activation (validate the terms and conditions checkbox is checked). Once paid - set return URL to lead to the ’Settings’ -> ‘Domains’ (1st step of the activation). 3) Domain Activation Steps Add domain activation steps to the ’Settings’ -> ‘Domains’ page Design: Add ability to:
|
|
BACKLOG |
Agency Plan: |
1) Add Custom branding menu Add menu item to the "Gear" menu (if current admin has role lower then agency - display menu item as disabled) Design: 2) Add Custom Branding Page
Design: 3) Custom Branding functionality Change branding assets displaying logic (on login, reset password screens etc) as follows:
|
|
BACKLOG |
Agency Plan: |
1) Add ability to invite staff to Agency user portal (portal users) DESIGN Invited user should be able to perform any action that the agency user can except for:
Invite process should be similar to admin users invite in the CMS (create user if not exist or just invite already existed)
Text for ? icon near INVITE NEW USER button: “Portal users would have same privileges that your account has except of ability to delete sites and invite new Portal users” 2) Add lazy create process on CMS sites When Portal user passes login/verification process (via SSO) to the site that belongs to the Agency of the Portal user - add this Portal user to the DB if it's not exited there yet. 3) Portal user influence to admin users UI and restrictions Portal user should:
|
|
BACKLOG |
Agency Plan: |
1) Implement new share module functionality DESIGN: Show ‘Export’ button on edit module -> Settings page (see design). Show ‘Import’ button on create new module page (in the same place as ‘Export’ button on design). When clicking ’Export’:
When clicking ’Import’:
2) Implement Import/Export logic Export:
Import: If file could not be parsed show error: “File is not valid for import process”. Else:
|
|
BACKLOG |
Default setting for availability for search engines |
1) Add default configuration setting Add setting to ’Module’ -> ‘Properties’ -> ‘Default Properties’ -> “Show new items for search engines”:
Location: 2) Setup default state of the new setting for system properties Preselect ”Show new items for search engines checkbox” for the following system modules:
3) Add two buttons that ‘enable’ and ’disable’ all existing module items of the particular module for search engines DESIGN: |
|
BACKLOG |
Custom Reports needing export of Secure Zone members |
1) Add new type of custom report called “Contacts and Secure Zones” SETTINGS: - hide Form Filter when this type is selected FIELDS: - Contact Fields (Same as for all other report types) - Secure Zone Membership Fields:
- Advanced CRM groups (same as on ‘Contacts only’ report type) FILTERS: - Add Secure Zone Membership Fields to the filters:
Display these labels instead of ENUM values on reports list layout http://prntscr.com/uz6w0f
References: Fields (BC example): https://prnt.sc/ulsji4 Results (BC example): https://prnt.sc/ulsj1l |
|
BACKLOG |
Shipping option price limitation config |
Add to ’eCommerce’ -> ‘Settings’ -> ‘tax and shipping’ new setting called “Shipping option order price limitations applied to” Options (dropdown):
Logic: Based on the selected value - apply ”Shipping option order price limitations” accordingly:
|
|
BACKLOG |
Setup primary domain to be first in SEO canonical link helper |
Improve canonical link helper: Domain selector should show Primary domain by default (first option in dropdown) Primary domain can be setup on domain setting page: http://prntscr.com/v9z2zx |
|
BUG |
Secure/Non Secure form submission folder form setting |
Fixed ability to download secured file only in you are logged in to the admin dashboard |
Bill Clients Directly
- The ability to bill clients directly. Enabled via Treepl Portal, paid via site admin.
- Admin Panel
Default setting for availability for search engines
-
View design
Properties -> Default Properties:
Add ability to enable item for search engines once created.
Preselect it for following system modules
- Blog Post
- Page
- Page Folder
- Blog
- Event Groups
- Events
When new module created - preselect that setting by default
- SEO
New account level: AGENCY
- All new features and capabilities are listed on our updated Reseller Program page.
- WebinOne Portal
Custom Reports needing export of Secure Zone members
- Ability to export Secure Zone members from CRM.
- Member Area
Full Release Notes
|
BACKLOG |
Sitemap.xml Exclude Module List |
Add multiselect dropdown field to the ’SEO’ page called “Exclude Module List” Includes all system and custom module names to select. Remove existing hardcoded exclusion of the ‘Page Folder’ module and preselect All following modules for this dropdown by default:
Apply logic: Do not include items of modules selected in the ’Exclude Module List’ to the sitemap.xml Note: The “Global ‘Show for Search Engines’” buttons will not modify those items selected in the exclusion list. Source: https://forum.treepl.co/t/sitemap-xml-not-adding-page-folders/1107 |
|
BACKLOG |
Email Verification flow improvement |
When Email Domain verification process fails - show ’Retry’ button when statuses set to failed http://prntscr.com/udjtv0. Clicking on the button should retry the verification process on the Amazon side. States should be reset to pending. |
|
BACKLOG |
Add reply-to sender for workflows |
Modify workflow emails by adding reply-to header and copy email of the CMR user that originally triggered this workflow. |
|
BACKLOG |
Secure/Unsecure form submission folder |
1) Add new settings to the ‘Form’ -> ‘Settings’ page:
2) When form is submitted, store uploaded files (from custom fields and advanced CRM group fields) in the folder selected in the ’Uploads Folder’ setting. Create folder if it does not exist when submitting the form. When accessing any file - check if it's folder contains any folders set in any form’s secured folder setting:
Source: https://webinone.com/public-backlog-state/in-process/user-submitted-file-upload-to-specific-folder |
|
BACKLOG |
Update CRM Contact Group on ‘Update Account’ form |
1) ‘Update Account’ system form improvement: On submission of the ‘Update Account’ form - update CRM group fields that are already attached to the current contact CRM (either globally attached to contacts or custom attached to individual contact). Form field names would be the same as they are on web forms (‘groupAlias_fieldAlias’ pattern) 2) ’Update Account’ Form in toolbox update: In the component toolbox, under ‘Secure Zones’ > ‘Update Account Form’, in addition to the current fields, generate all advanced CRM group fields that are assigned to Contacts globally. NOTE: All custom attached CRM groups can still be updated via the ‘Update Account’ form but all fields for that custom group should be manually added to the update account form's HTML code by the developer based on ’groupAlias_fieldAlias’ pattern for form fields names. 3) Provide ability to store files submitted via edit account form in certain folder Add section to ’Settings’ -> ‘Misc’ -> “CRM settings”:
When user uploads file on edit account form submission:
If ’Secure Uploads’ == true then allow download files from ’/_customer_data/’ folder for the logged in admin user only. |
|
BACKLOG |
Advanced CRM groups on custom reports (+export) |
1) Integrate 'Advanced CRM Groups' to the custom reports:
Design: https://projects.invisionapp.com/share/9QYC4SUDCJP#/screens/427731175 2) ‘Select all’ UI improvement for groups of fields Add ability to select all fields via one checkbox in title section as shown in design: http://prntscr.com/ugyf7c Provide such ability to all groups (system groups and Advanced CRM Groups) 3) Improve sorting on results tab Provide ability to sort results by any field shown on the results tab (any contact, case,advanced CRM group field). Check that sorting and pagination are performed via server side, not via UI capabilities
|
|
BACKLOG |
CRM import/export + advanced CRM groups |
1) Include Advanced CRM Groups into the Import/Export functionality Export:
Import:
2) Implement "Get Import Template" button
DESIGN: |
|
BACKLOG |
module_tag_list and module_category_list improvement |
1) Improve performance of 'module_tag_list' and 'module_category_list' components Use search by a separate table in order to retrieve data faster. Add additional table that will hold the following data:
Update this table on:
Redo 'module_tag_list' and 'module_category_list' logic so it should search its data based on the table above instead of searching by regular site search. Sorting and indexing should be performed via SQL instead of via the C# |
|
BACKLOG |
Export of orders |
Add ability to call export for Orders - Green for order data. Data goes on the 1st row. - Red for order lines data. Product data goes starting on the 2nd row (1st row is empty for them) and goes down until all order lines will be output Column Headers:
|
|
BACKLOG |
Exporting Subscribers from Events |
Add export Event Subscribers functionality on 'Events' -> ‘Edit Event’ -> 'Subscriptions' tab (https://prnt.sc/sbawkq) Resulting excel should have the same columns as the table has on that page. |
|
BACKLOG |
Rounding Formula for Taxation Engine |
Implement rounding algorithm that will be based on: 1) Bankers Rounding: when rounding applied to a number that has 0.5 in the decimal component of the price (represented in cents) 2) Error Compensation Algorithm: for all other roundings (similar to the one that BC had: https://docs.worldsecuresystems.com/user-manual/e-Commerce/Taxes/working-with-the-improved-taxation-engine) Represented algorithm should be applied to the following prices separately: (names are taken from this table https://docs.google.com/spreadsheets/d/1mUVUDVayY8lj2LhzrUQTIOQ_G660Vbcj5PyiOMG4wpg/edit?usp=sharing)
Following data should be calculated as SUM of already rounded 'item' data (so additional or separate rounding should not be performed)
Example of algorithm: |
|
BACKLOG |
"Tax Never Applies" option for price |
Add checkbox to the price instances near tax dropdown, called: “Tax Never Applies: (default= false) Logic: When checked - tax should not be added to the order line that represents this product (or shipping option) when tax selected on the shopping cart. Add this checkbox for:
|
|
BACKLOG |
Shipping and tax improvements |
Add new tab to the 'Ecommerce' -> 'Settings’, called “Tax and Shipping” Add following settings (DESIGN https://invis.io/JGYORI2PC2A): “Country/Currency select”
|
|
BACKLOG |
Do not skip selected shipping options |
When shopping cart updated after changing quantity - if shipping options that was selected previously are still available - leave it selected. When any of the following processes occured:
DO NOT reset selected shipping option if after shopping cart update that shipping option is still available. |
|
BACKLOG |
When Sorting items via ‘sortBy’/‘sortOrder’ - skip weighting |
Improve sorting of module items functionality on {% component type: "module" %} and {% component type: "module_of_member" %} via a new parameter for the component:
Add this new parameter to the toolbox for:
|
|
BACKLOG |
‘CRMCustomGroup’ component type alias to ‘CRMContactCustomGroup’ |
Create an alias of 'CRMCustomGroup' that will trigger the same functionality that 'CRMContactCustomGroup' (including all component properties). So {% component type: "CRMCustomGroup" %} will do the same as {% component type: "CRMContactCustomGroup" %} |
|
BACKLOG |
Group products JS and liquid logic |
Product Grouping on Detail Layout improvements: 1) Add to all product detail layout custom forced wrapper (only if product has any grouped products): <div class="cms-product-wrapper" data-cms_product_wrapper="{{{{this.Id}}}}" data-cms_layout_name="{model.Layout}"></div> 2) Add JS that will request, via AJAX, the selected sub-product or main product once the appropriate option has been selected in the dropdown rendered via the component. Render layout based on the 'layoutName' and 'productID' sent in the request and with the following liquid variables:
3) Add ‘this.URL’ to the liquid context of each item in {% component type: "grouped_items" %}. Add ‘this.URL’ to the <option> element as 'data-product_url' attribute. 4) Provide custom event ’onProductLayoutChanged’ that could be used by any site owner's JS once layout will be changed via AJAX. Product Grouping on List Layout improvements: 1) Fix component type module so it returns only main Product (if it is part of the Grouped products list) and don't return Grouped sub-products. Only MAIN product should be listed via {% component type=module %} (and type=module_of_member).
NOTE: If you are using component type module with 'object: "collection"' then you should add wrapper from point 1 inside your for loop manually in order to allow product grouping logic to work. 3) Provide custom JS event 'onProductLayoutChanged' and JS for layout reload (similar as described for the detail layout above). 4) Fix group order Order of items that are listed via component should be the same as sorted in the admin. Example of BC product groups: Catalog where all products stored: Main product: Sub products: jQuery example of event handler: $('body').on('onProductLayoutChanged', function(){ |
|
BACKLOG |
Feature flags changes (v5.6) |
Apply following changes to feature flags: Remove flag from the system:
Move to internal flags AND set enabled
|
|
BACKLOG |
BONUS: Customer Submitted Content - Add workflow for when items are edited |
Provide ability to setup workflows in ’Module’ -> ‘Settings’ -> ‘Site User Permission’ (http://prntscr.com/rl85f0) for the following actions:
Provide ’customWorkflows’ field to be processed on module item create/update/delete site user forms. Logic of this field should be exactly the same as for customising workflows for web forms - where by it overrides workflow/s selected in form settings Source: |
|
MISC |
Admin Proof Read/Suggestions (Part 1) |
Here is a Google Doc with all admin wording suggestions. Minor text changes in most cases. https://docs.google.com/document/d/1qg5mZaZl0h7AFb8YFyGsjKMAsEDysBjGTQzhxqyHSUY/edit?usp=sharing
2. [ ✔] In the Component toolbox, perhaps remove the words ‘Get’ from the beginning of the Item Form options 3. [ ✔] In the Component toolbox, when getting a search form, there is the FORM CODE and the COMPONENT CODE, but it’s not particularly clear these are two links, or the Form code link might be missed. Suggest separating these 2 links a bit more or perhaps even having 2 headings, eg 4. [ ✔] In the Component toolbox, perhaps use correct apostrophes in the FAQ section 5. [ ✔] In the Component toolbox, use lowercase ‘o’ in ‘of’ under the “Banners” and “Authors” sections for consistency with all other options 6. [ ✔] In the Component toolbox, under “Events”, use capital letter for ‘Event Groups’, ‘Event’ and ‘Form’. Perhaps rename “List of event’s groups” to “List of Event Groups” 7. [✔ ] In the Component toolbox, under “eCommerce”, suggest using title-case throughout for consistency 8. [✔ ] In the Component toolbox, under “CRM”, suggest rewording options for consistency 9. [✔ ] In the File Manager, when clicking the “Add New” button, it could probably just say “Folder” and “File” instead of repeating “Add new folder/file” 10. [✔ ] In the File Manager, the upload file drop zone could be made a little clearer by adding “to upload” after “click here” link 11. [✔ ] In the File Manager, in the context menu of a folder/file, perhaps the “Secure Zone” option should just read “Secure” 13. [✔ ] In the Form “Settings”, perhaps add an ‘s’ to “Workflow” and “Secure Zone” labels (since multiple items can be selected). And, below this, the term “Autoresponder” is probably more widely used instead of “Auto-response” (not a big deal though) 15. [✔ ] In Secure Zone “Members” tab, the “Emails” column header should probably just be “Email” (without the ‘s’) 16. [✔ ] As above, the same change for “CRM” > “Contacts” list 17. [✔ ] In “CRM” > “Contacts”, when adding a new contact, perhaps change “E-mail” field label to “Email” for consistency 18. [✔ ] In “Form Submissions”, perhaps change the column heading of “Date Submission” to “Submission Date” or “Date Submitted” 19. [ ✔] In “CRM” > “Orders”, when viewing the “Payments” tab, perhaps use a capital ‘C’ in “Amount Captured” column heading (for consistent title-case use) 20. [✔ ] In “Email Marketing” > “Email Campaigns” in the ‘Settings’ tab, for the “Schedule Delivery” option, perhaps change to just “Delivery”. 21. [✔ ] In “Email Marketing” > “Mailing Lists”, under ‘Subscribers’ tab, perhaps adjust “Emails” column heading to just “Email” 22. [ ✔] In “Email Marketing” > “API Provider”, adjust page heading to use a capital ‘P’ for “provider” 24. [✔] On the ‘Catalogs’ tab when editing a Product, perhaps add heading above the selection boxes to make it a little clearer what’s what 25. [ ✔] On the ‘Inventory’ tab when editing a Product, perhaps use title-case for the ‘Added to shopping cart’ label making it ‘Added to Shopping Cart’ (for consistency) 26. [ ✔] Similar to point 24) above, perhaps add headings to the selection boxes 27. [ ✔] Under ‘Grouped Items’ tab when editing a Product, perhaps use title-case for the “Main product” checkbox label (for consistency) 28. [ ✔] Under the ‘SEO’ tab for ALL module types, perhaps reword and title-case the “<head> section extra” label, possibly: “<head> Section Additions” or “Additional <head> Code” 29. [ ✔] In ALL module ‘Settings’ page, use title-case for the ‘Site User Permissions’ checkbox labels. And perhaps change “Auto-response” heading to the more widely used “Autoresponder” 32. [ ✔] For ALL module “Table” tab, consider using title-case for the ‘Add new column’ heading so it reads “Add New Column” (in the side panel when adding a column) 35. [✔ ] Under a Shipping Options “Settings” tab, consider adjusting the “Show Shipping option to” label to title-case so it reads: “Show Shipping Option to” 37. [ ✔] Under “eCommerce” > “Settings” → ‘Manage Status’ tab, consider adjusting for title-case 39. [ ✔] Under “Reports” > “Custom Reports”, when editing a Report, the help bubble for “Settings” and “Form Filter” need adjusting. For “Settings”, it still refers to the previous naming of “Make Public” but should now be “Make Sharable” 41. [ ✔] Under “Settings” > “Domains” and ‘Site Domains’ tab, consider adjusting for title-case in the sidebar for editing ‘Currency and Format’ and ‘Country’ 42. [ ✔] ...as above, also in the ‘Email Domains’ tab when adding a new domain, adjust for title-case 44. [ ✔] Under “Settings” > “Admin Users”, column header and edit field label say “E-mail” consider changing to “Email”. Also note edit panel heading to title-case 45. [✔ ] Under “Settings” > “Admin Menu Configurator”, consider adjusting headings and buttons for title-case 46. [ ✔] Under “Settings” > “Setup Analytics”, consider correcting “Id” to “ID” 48. [ ✔] Under “SEO” rename the “Pages search engine settings:” label to be more clear (since this option enables/disables ALL module item content, not just Pages). Something like “Global ‘Show for Search Engines’” with maybe even a paragraph under this heading, or a help bubble, describing what it does exactly, |
|
BACKLOG |
Fix truncate liquid string filter |
Fix liquid ‘truncate’ filter so if second param is NULL (http://prntscr.com/ui7qip) then apply "..." string as suffix. And if second param is an empty string "" (http://prntscr.com/ui7r3k) then apply an empty string "" as suffix. Source: https://forum.treepl.co/t/request-withdrawn-implement-truncate-words-liquid-string-filter/491 |
|
BACKLOG |
Improve pay by cash and offline payment namings |
1) Rename 'offline-credit-card-payment' system page (https://prnt.sc/spcfi5) - Change name and URL to 'deferred-order-payment'. 2) Rename Offline Credit Card Payment system email (https://prnt.sc/spcg1w) - Change name to 'Deferred Order Payment'. - Change value of the 'this.offlinePaymentPageURL' according to the new URL of 'deferred-order-payment' system page. - Change Subject to ’Pay Order #{{this.order.id}}’. 3) Change offline credit card payment namings (https://prnt.sc/spcer0) - Change 'Offline Credit Card Payment' to 'Deferred Order Payment'. - Change 'Send Offline Credit Card Payment' to 'Send Deferred Order Payment Email'. - Change 'Pay By Credit Card' to 'Pay Order'. |
|
BACKLOG |
Add ability to track offline payment |
1) Provide ability to track offline payment for the order - Rename 'Paid By Cash' (http://prntscr.com/ui8sv8) to 'Add Offline Payment'. - When clicking on it the sidebar panel appears http://prntscr.com/ui8u0m. - Make 'Payment Type' a dropdown to be active and provide the following options (instead of 'Offline'):
Add additional fields to the payment form:
Once payment added - it's type should be shown in the table http://prntscr.com/ui8x7v Rename all existing ’Offline Payment’ types to 'Cash' |
|
BACKLOG |
Add "ID" to customizable columns |
Add ability to choose 'ID' property for the custom columns http://prntscr.com/tjg8az. If selected - show item ID in the list view table according to the custom columns display rules. |
|
BACKLOG |
Override quantity field with Product Minimum Units |
1) Add validation for shopping cart ’change quantity’ and product ’add to cart’ actions:
2) Show error messages once validation is not passed:
3) Change default layout (/cms-assets/layouts/ecommerce_item_quantity/default.layout) From: <input type="number" data-ecommerce_product_quantity_field="{{this.id}}" value="1"/> To: <input type="number" data-ecommerce_product_quantity_field="{{this.id}}" {% if this.minimumUnits > 0 %}min="{{this.minimumUnits}}"{% endif %} {% if this.maximumUnits > 0 %}max="{{this.maximumUnits}}"{% endif %} value="{% if this.minimumUnits > 0 and this.params.quantity == null %}{{this.minimumUnits}}{% else %}{{this.params.quantity | default: 1}}{% endif %}"/> 4) Fix bug: ’this.params’ object is not filled by custom params. Source: https://forum.treepl.co/t/over-ride-quantity-field-with-product-minimum-units/1104 |
|
BACKLOG |
Add SKU code as default column for the product |
Example: https://prnt.sc/slw24j Update defaults only. If custom columns have been implemented do not update. |
|
BACKLOG |
‘Products’, ‘Shopping_Cart’, ‘Order’ object extending |
Add following properties to the 'Product' (order line), 'Shopping_Cart' and 'Order' objects:
|
|
BACKLOG |
Property (type media) - apply URL partial encode for liquid |
Improve module item liquid object for ‘Media’ type properties in {% component type: "module" %} and {% component type: "module_of_member" %}: If property type is 'Media' - launch the following algorithm to its value:
The value of the 'Media' property still should be un-encoded on edit item form in the admin. Also update "copy to clipboard" links so they return encoded filename https://prnt.sc/uu6ljx Eg: So if an item would have a value like "/pdf/myPdf#2.pdf?downloadable=1" it will be encoded like "/pdf/myPdf%232.pdf?downloadable=1" and placing {{this.myPdf}} into the href attribute of the link will not break the file accessibility. For example: <a href="{{this.myPdf}}">Download PDF<a> |
|
BACKLOG |
Add module ID/alias to the item object (LIQUID) |
Extend module item object by adding following properties
|
|
BACKLOG |
Add {{this[‘LastUpdatedDate’]}} to properties list (toolbox) |
Add {{this[‘LastUpdatedDate’]}} to properties list in ’Module’ -> ‘Layout’ -> ’Properties’ toolbox. |
|
BACKLOG |
Duplicate Workflows functionality |
Provide ability to duplicate Workflows to copy workflow instance:
|
|
BACKLOG |
Add browser Cache control headers |
Add this header to all file requests (max age of 7 days): “Cache-Control: private, max-age=604800” |
|
BUG |
date liquid filter fixes |
Fix/implement following patterns for date filter (that is based on http://strftime.net/): 1) Implement %w pattern:
2) Fix %v pattern for VMS date format: http://prntscr.com/ttaz4n
3) Implement %Z pattern:
4) Fix %z pattern:
|
BONUS: Customer Submitted Content - Add workflow for when items are edited
-
The ability to have notifications on both creating and editing items.
Would we be able to allow the programatic triggering of Workflows for Custom Module create/edit forms, like we have for general forms: https://docs.treepl.co/documentation_group/content-modules/forms#secTriggerWorkflows and this will allows us to configure Workflow/s for whatever condition we need.
- Custom Modules
- Workflow
Feature Flags Changes (v5.6)
-
IMPORTANT!
Enable and hide following feature flags for
all (!) live sites:
- Advanced payment flow (Read article: MIGRATING TO ADVANCED PAYMENT FLOW)
- New liquid engine & nICE 2.0 (Read article: MIGRATING FROM LIQUID 1.0 TO 2.0)
- Ecommerce
- General
- Liquid
- On-Site Editor
Misc Improvements (v5.6)
-
- Sitemap.xml Exclude Module List
- Update CRM Contact Group on edit account form
- Advanced CRM groups on custom reports (+export)
- CRM import/export + advanced CRM groups
- Group products JS and Liquid logic
- Rounding Formula for Taxation Engine
- Shipping and tax improvements
- module_tag_list and module_category_list improvement
- Export of orders
- Exporting Subscribers from...
- CRM
- Ecommerce
- SEO
User Submitted File Upload To Specific Folder (+ secure/unsecure submitted files)
-
The ability to assign a custom folder path for user-submitted media objects.
This should also apply in the admin - so when selecting a file the file manager opens to the defined folder.
The ability to setup custom folder path to be secured (only admin have access) or unsecured (anyone with the link have access).
- Custom Modules
Full Release Notes
|
BACKLOG |
File Manager: |
Improve file manager to use lazy loading functionality (to show only those elements that are visible on screen) in order to prevent long loading of the files and folders when there are a lot of files and/or sub-folders. Once user scrolls the active area, show following elements and hide previous so browser would not be overloaded. |
|
BACKLOG |
Custom Shipping Layouts Bug |
eCommerce JS should not overwrite the <options> layout entirely. If no data attribute would be found - js will use default option name layout. Default layout should be improved by adding ’data-cms_cart_shipping_option_name_layout="{itemName} ({itemPrice})"’ to the select tag http://prntscr.com/tcue19 |
|
BACKLOG |
3rd Party Shipping Integration: |
1) Add two system fields to the ’Order’ item in the admin (after Invoice Date http://prntscr.com/tb49jp):
Also added to the ‘Order’ liquid object. 2) Provide ability to edit some Order details: http://prntscr.com/tb48qa
3) Add new admin panel page: ‘Ecommerce’ > ‘Settings’: Move here Shopping cart life time setting from Misc settings (https://prnt.sc/sw1toc) 4) Order Statuses should be reworked: DESIGN http://prntscr.com/u6s8kg. Add ’Manage Statuses’ Tab to ’eCommerce’ -> ‘Shop Settings’ page
Provide following delete logic:
Pre-create following statuses (set all to: Workflow=Not Set, Notify Customer=False)
Remap all orders with current enum statuses as follows:
5) Add new system email (‘Email Notifications’ > ‘System Emails’):
Liquid scope for "this":
eg: 6) Add functionality to the order status change event: When changed (manually or via backend flow logic) - get new status settings and
|
|
BACKLOG |
3rd Party Shipping Integration: |
1) Shop Measurements Setup Add the following settings to the ’eCommerce’ -> Settings’. Determines the unit of measure to be applied to the Shipping options and Products Width, Height, Depth and Weight for the calculation of shipping price. Preset kg and cm for all sites in Database by default. Options:
2) Shipping Option Integration Setup Modify the shipping option Details form according to the following fields order:
Once any type with Shipping Integration selected- hide ’Price’ fields and show additional fields specific to the selected shipping provider:
unique fields for the particular shipping provider including api access params.
3) Shipping option integration on front-end UI Design: http://prntscr.com/u6s6cf
4) Shipping option display based on order rules Shipping options that have shipping provider integration should follow the same rules as currently works for ’User Defined’ shipping options (Shipping Option -> Settings tab). This includes:
5) Shipping Price Calculation Rules Once shipping provider returns the options and their prices - extract ’shippingTaxRate’, ‘shippingPrice’ based on the response data (if no tax set in the CMS the tax info will be taken from the shipping integrator if provided). Then recalculate base shipping price by adding any ’Handling Charge’ and ’Additional Per item Handling Charge’. And then recalculate ’shippingTaxPrice’, ‘shippingTotal’ and all other related prices like it works for ’user defined’ shipping options. Set resulting values to the liquid object of the shopping cart. Return to UI prices that already includes ’Handling Charge’, ’Additional Per item Handling Charge’ and ’taxPrice’. Basically the ’shippingTotal’ (https://prnt.sc/talnkb) 6) Checkout form improvement based on the shipping providers integration Set zip code field to disabled (it is not allowed to be changed) and pre-filled by the value chosen on the shopping cart step (similar to how country is pre-selected based on the country selected on the shopping cart and not allowed to be changed). |
|
BACKLOG |
3rd Party Shipping Integration: |
Add new component tag for "shippingProvidesFields": {% component type:"shippingProvidesFields", collectionVariable:"", layout:"" %}
Item context: empty Default virtual layout: |
|
BACKLOG |
3rd Party Shipping Integration: |
Implement Shipping provider API according to BASE LOGIC API: https://www.fedex.com/en-us/developer.html |
|
BACKLOG |
3rd Party Shipping Integration: |
Implement Shipping provider API according to BASE LOGIC API: https://www.ups.com/upsdeveloperkit?loc=en_US |
|
BACKLOG |
3rd Party Shipping Integration: |
Implement Shipping provider API according to BASE LOGIC API: https://www.usps.com/business/web-tools-apis/documentation-updates.htm |
|
BACKLOG |
3rd Party Shipping Integration: |
Implement Shipping provider API according to BASE LOGIC API: https://www.canadapost.ca/cpo/mc/business/productsservices/developers/services/rating/getrates/default.jsf |
|
BACKLOG |
3rd Party Shipping Integration: |
Implement Shipping provider API according to BASE LOGIC API: https://developers.auspost.com.au/ |
|
BACKLOG |
3rd Party Shipping Integration: |
Implement Shipping provider API according to BASE LOGIC API: |
|
BACKLOG |
2 Factor Auth for admin portal |
1) Implement 2FA for the Treepl SSO service (Use google authenticator) 2) enable 2FA on edit account (partner portal): http://prntscr.com/u6s3zj 3) each time on login to portal or any site
4) add ability to enable 2FA for the site on site details and show indicator on sites list
5) for site admin users (if 2FA for the site is enabled) each time on login:
|
|
BACKLOG |
Replace old order.totalHtmlPrice and remove property |
Replace all occurrences of ’totalHtmlPrice’ to ’totalPriceHtml’ within order or shopping cart objects in following places:
ATTENTION: Custom includes, layouts or snippets where totalHtmlPrice has been used as part of any custom logic will not be replaced. It needs to be replaced to totalPriceHtml by the partner manually. |
|
BACKLOG |
Payment gateways: |
1) Create support for Paypal Payment gateway. 2) Gateway logic should support following flows of capturing price:
Forum Backlog: https://webinone.com/public-backlog-state/coming-next/paypal-payment-gateway |
|
BACKLOG |
Payment gateways: |
1) Create support for Authorize.net Payment gateway. 2) Gateway logic should support following flows of capturing price:
Places for logic to be implemented in:
|
|
BACKLOG |
{% break %} and {% continue %} not working in liquid 2.0 |
Example: {% for item in (1..10) %} {% if item == 6 %} THIS SHOULD BREAK HERE! <br>{% break %} {% endif %} {% endfor %} <br> <hr> <br> {% for item in (1..10) %} {% if item >= 6 %} THIS SHOULD CONTINUE HERE! <br>{% continue %} {% endif %} {{item}}<br> {% endfor %} Expected: https://prnt.sc/s7gxh0 Actual: https://prnt.sc/s7gyj1 Source: https://forum.treepl.co/t/bug-break-not-working-within-if-statement-in-forloop/963 |
|
BACKLOG |
Add module ID/alias to the Liquid item object |
Extend module item object by adding following properties:
|
|
BACKLOG |
Increase File Manager Upload limit |
Set the maximum length of content in a request to be 300MB in the File Manager. Update the validation message when trying to upload more than 300MB. |
|
BACKLOG |
Banner system module release and expiry date |
Upgrade module settings for ’Banner’ system module so it will have ’release’ and ’expiry’ date enabled by default. |
|
BACKLOG |
Show 404 Page when file is not found |
Modify CMS error handler so if URL that leads to a file (.pdf, .doc, etc.) is not found - display 404 System Page. |
|
BACKLOG |
Add invoice number column to CRM -> Order list |
Add new column on the CRM > Orders page: “Invoice number” Example: https://prnt.sc/s7h68k |
|
BACKLOG |
Download from media type |
Add Download button alongside media type fields and in the File Manager: https://drive.google.com/file/d/1GFcEG2gjC5tNrcM8F_YX3N8EbebbSQXS/view?usp=sharing |
|
BACKLOG |
Data Source for system modules extending |
Allow to select module for Data Source property from the FULL list of modules (system and custom modules) |
|
Bug |
Module archive fix |
Fixed ‘module_archive’ component for items that belong to the current month (previously they were skipped). |
|
Bug |
Bug from forum - not correct code for Event Group |
https://forum.treepl.co/t/possible-bug-in-event-group-component/1205 Toolbox generates incorrect code for event groups. Should be like this: {% component source: "Event group", layout: "Detail", type: "module" %} |
Authorize.net Payment Gateway
-
Auhtorize.net payment gateway for ecommerce and payable forms / events / subscriptions.
- BC Equivalent
- Ecommerce
BONUS: 2FA (two-factor authentication)
- The ability to enable 2FA (two-factor authentication) for site admin acccess and Treepl Portal access.
- Admin Panel
- General
Ecommerce: 3rd Party Shipping Integration
-
Add 3rd party shipping APIs to eCommerce.
Integrations that partners have "voted" for:
· FedEx
· UPS
· USPS
· Canada Post
· Australia Post
· New Zealand Post
- Ecommerce
PayPal Payment Gateway
- Paypal Standard (non seamless) and PayPal PayFlow (seamless) for ecommerce and payable forms / events / subscriptions.
- BC Equivalent
- Ecommerce
Full Release Notes
|
BACKLOG |
Payment Flow For Europe: |
1) Add new setting to the form settings (show only if at least one of the selected payment gateways support Two-step card payments)
2) Payment gateways with Two-step card payments support:
3) Current payment flow logic is Instant payment.
4) Add Amount captured column on the Order -> Payments table http://prntscr.com/tfci79 |
|
BACKLOG |
Payment Flow For Europe: Stripe for EU (SCA via 3D Secure) |
1) Implement Strong Customer Authentication (SCA): (SCA) is a regulatory requirement in effect as of September 14, 2019, that impacts many European online payments.
2) Add setting to stripe Payment Gateway (Enable 3D Secure) Enabling this setting will force payment form to trigger Payment Intents flow with support of 3D Secure rather then Charges
3) Create new system page: Checkout payment (/checkout-payment)
4) Payment Intents flow will not ask you for card details on the form but once the form is sent - it should redirect you to Checkout payment system page. In case you are paying for Event, secure zone subscription or general payment:
5) If shopping cart total price was changed after user comes to Checkout payment system page - show validation error on submit: “Price of the shopping cart was changed. |
|
BACKLOG |
Payment gateways: Bambora Payment gateway |
1) Create support for Bambora Payment gateway. Use Norway and Switzerland logic version: https://developer.bambora.com/europe/checkout/getting-started/create-payment
2) Gateway logic should support following flows of capturing price that should be configured via gateway settings (similar as for stripe):
3) Show error message if domain is not verified (endpoint is not valid error from bambora) on charging: “The payment can't be processed. This domain is not verified by Bambora. Please contact their support in order to get the domain verified.” |
|
BACKLOG |
Custom Reports: Builder |
DESIGN http://prntscr.com/thh497
1) Add page and menu item: ‘Reports’ > ‘Custom Reports’ Provide ability to:
3) Reports Builder: SETTINGS Save the report by name and set as public option that allows you to share the report with other admin users. If Make public set to false - you are the only one who will see this report.
TYPE The type determines what fields should be collected for Fields and Filters steps and what entities should be collected for the final report. - Contacts (default) - Contacts and Cases - Contacts and Orders - Contacts and Event Bookings
FORM FILTER Select a form (from all available web forms) to filter only those cases,orders or event bookings that belong to this form. Show section only if type is one of: - Contacts and Cases - Contacts and Orders - Contacts and Event Bookings
---------
FIELDS Select Fields to be seen on report as column headers
---------
FILTERS
Ability to add additional filtering rules
---------
RESULTS Generate sortable and paginated results table. Ability to export to Excel file. |
|
BACKLOG |
Custom Reports: Export |
Provide ability to export Custom report to Excel file. Columns should be the same as the report. |
|
BACKLOG |
Import/Export of prices, attributes and inventory |
Export format:
Add all system properties of the product after default properties and before custom properties
Product area should be defined as (http://prntscr.com/rhxeho):
Add following fields for specific-serialized relations:
|
|
BACKLOG |
Liquid security issue on form submission |
Add algorithm that will protect user-submitted content of liquid and JS injection in all form submissions and when user adds or edits a module item, for all text fields.
IMPORTANT: Validate text value length AFTER the wrapping if it has occurred. So if original value fits the single line text field but once wrapped it doesn't - the validation error should be shown.
Example: <div> <h1>Some title</h1> {{this}} <script>location.href = "https://some-fishing.site"</script> <style>body{display: none !important;}</style> </div>
Replace with:
<h1>Some title</h1> {{this}} <script-is-not-allowed>location.href = "https://some-fishing.site";</script-is-not-allowed> <style-is-not-allowed>body{display: none !important;}</style-is-not-allowed> </div> |
|
BACKLOG |
Datasource Field: When focus a field - get first 50 datasource items |
Improve Datasource Form control:
|
|
BACKLOG |
Recaptcha v3 validation JS fix |
Fix for general form Fix for payment form CMS generated javascript changes to avoid conflicts with payment JS. No Partner/front-end changes required. |
|
BACKLOG |
Advanced CRM: Custom Fields Groups CRUD Page |
Add page for Custom CRM groups list (http://prntscr.com/thh86e). Provide ability to add, edit, delete the Custom CRM group. Provide ability to use pagination for Custom CRM groups. Add/Edit form should contain following fields:
Design: http://prntscr.com/thh7y7 |
|
BACKLOG |
Advanced CRM: Custom CRM Field Groups attaching rules and linkage |
There should be 2 types of custom crm groups linkage Global setting:
Individual Contact record Attachment:
Saved custom crm group values for the contact should be saved as group-field-contact-value records. group-field-contact-value records should not be deleted on unassigning Global setting or Certain Contact record Attachment from the crm contact. Description
Linkage entities (each should have EDIT entity button and "Add Custom Fields" button https://prnt.sc/orpcbb):
Group Displaying Rules:
|
|
BACKLOG |
Advanced CRM: Attach Custom field groups to web forms |
Provide ability to choose Custom CRM Groups and attach them to the form.
Default layout builder should build all fields of each group similar to the form's custom fields.
Name should be: [[GroupAlias]]_[[FieldAlias]]
Example: |
|
BACKLOG |
Advanced CRM: Add custom CRM field groups to CRM record |
CRM contact detail page should contain new button: “Add Custom Fields”
Clicking on that button should show panel that allows to select existing custom CRM forms.
|
|
BACKLOG |
Advanced CRM: Liquid component tag for custom CRM fields |
Add new component tag component type:"CRMContactCustomGroup":
Pattern: {% component type:"CRMContactCustomGroup", groupAlias:"[[groupAlias]]", fieldAlias:"[[fieldAlias]]", entityType:"[[entityType]]", entityId:"[[contactId]]", collectionVariable:"", layout:"" %}
Item context: {
Default virtual layout: {{this.fields[0].value}} |
|
BACKLOG |
Advanced CRM: Toolbox - Liquid component tag for custom CRM fields |
Add new item to toolbox:
|
|
BACKLOG |
Advanced CRM: Plan restrictions |
All functionality with advanced CRM custom groups should be available starting from Pro plan.
Add to menu:
|
|
BACKLOG |
CRM Records as Datasource: System property for allowing using crm contact records |
Add new system property to CRM Contact record: isDataUsingAllowed (bool)
CRM records that has this checkbox ticked ON will be allowed to:
|
|
BACKLOG |
CRM Records as Datasource: Module item custom property - CRMRecord |
Add new Module item property type: CRM record
|
|
BACKLOG |
CRM Records as Datasource: Liquid output of CRM records |
Add new component tag component type:"CRMContacts":
Pattern: {% component type:"CRMContacts", filterBy:"", filterValue:"", limit:"", offset:"", sortBy:"", sortOrder:"", collectionVariable:"", layout:"" %} Component should filter, sort and return list of CRM contacts that has isDataUsingAllowed equal to true ONLY
Default virtual layout: <ul> {% for contact in this.items %} <li>{{contact.FirstName}} {{contact.LastName}} - {{contact.Email}}</li> {% endfor %} </ul>
Item context: { "items" : [ { "id": 0, "email": "", "firstname": "", "lastname": "", "address": "", "city": "", "state": "", "zipcode": "", "country": "", "site": "", "phone": "", "status": "", "notes": "", "createddatetime": "", "updateddatetime": "", }, ... ] } |
|
BACKLOG |
CRM Records as Datasource: Toolbox - Liquid output of crm records |
Add new item to toolbox
|
|
BACKLOG |
Ability To Parse JSON With Liquid |
1) Add new component tag: component type:"json": Pattern: {% component type: "json", source_type:"[[source_type]]", source:"[[source]]", layout:"[[layout]]", collectionVariable:"[[collectionVariable]]" %}
Default virtual layout: {{this}}
{{this}} variable contains the parsed json object. If parse error occurred {{this}} will be NULL
2) Component added to Toolbox (https://prnt.sc/s2pmv2):
================= Public Backlog item: |
|
BACKLOG |
Extend URL slug max length |
Allow slug max length to be 254 symbols instead of current 200 |
|
BACKLOG |
Add shipping address to order (system fields) |
1) Add shipping address as system fields to the order in the admin Extend order model by adding shipping address as system fields http://prntscr.com/tet3te
Separate address to the following fields and allow editing via order edit operation:
2) Extend Order liquid object Extend Order liquid object by adding following fields:
So they could be listed like
|
|
BACKLOG |
Last sorting state saving for the module list view |
Remember the latest sorting field and sorting direction for each module on list view http://prntscr.com/t97vsn Once admin user comes back to the module items list view in the admin - the sorting should be the exact same as it was saved earlier. |
|
BACKLOG |
Re-send Invoice |
1) Provide ability to re-send invoice email from the admin dashboard (on edit order page) to: - Custom email (‘Send Test Email’ button): once clicked - shows text field to enter email address (pre-filled by current admin email)
|
|
BETA |
Feature flags updates for v5.4 |
For Trial Sites: Flags moved to internal section AND set to enabled:
For Live sites: Flags move to internal section AND set to enabled:
|
|
BETA |
Make reCaptcha to be required for users not logged in |
1) Feature flag: Anti-spam protection Enables logic restriction that doesn't allow to submit any web form for not logged in users if the form doesn't include reCAPTCHA (v2 or v3)
Apply restriction as part of validation if
2) WARNING: The flag will be force enabled in 5.5 release (but it still could be temporarily disabled for certain sites on demand). So change your forms accordingly for 5.5 release. And in 5.6 this logic will be applied permanently. |
|
Bug |
Url (and all other system properties) names should be restricted for custom properties of the module |
When creating custom properties, for any module, using a name of any system property the property should not be created since such alias in use. System should say “Property with specified name already exists” THIS FLOW SHOULD WORK FOR ALL SYSTEM PROPERTIES |
|
Bug |
Verified domains to be case insensitive |
Validate email domains using case insensitive comparison: |
|
Bug |
{{this}} in Snippet is incorrect |
Snippet should contain the same object within this variable that is accessible outside snippet. 1. Create snippet and write {{this}} http://prntscr.com/sos6mn 2. Create a Page and output that snippet http://prntscr.com/sos7qe 3. Create another page and write {{this}}
Expected: The only difference between those 2 pages should be only in additional “params” property available in snippet this output http://prntscr.com/sos9nf
Actual: Properties of this object shown incorrectly http://prntscr.com/thgqkk
|
|
Bug |
Treepl main CSS link position |
Fixed to be prepended to the head section instead of append. https://forum.treepl.co/t/treepl-ecommerce-css-link/1063
|
Advanced CRM
- Customization of forms, form submissions and contacts by a set of predefined groups of fields.
- BC Equivalent
- CRM
Assign CRM Records To Module Items As Datasource
-
1) "isDataUsingAllowed" - system property type checkbox added to CRM record
(only crm records that has this checkbox ticked on will be allowed to be assigned to module items (should help with the GDPR since this checkbox allows user to disallow using his record just by uncheckin the checkbox on the profile page).
2) CRM record - type property...
- CRM
- Custom Modules
Custom Reports
- Ability to create custom records based form submissions, booking records, contacts etc.
- CRM
Full Release Notes
|
BACKLOG |
Module Duplication |
Function restriction upgrade: Allow copying module starting from Pro plan |
|
BACKLOG |
`ProductDataJsonHTML` to product detail layout |
Exclusively for Product Module: Automatically add {{this.ProductDataJsonHTML}} to the product detail if there is no manual output inside the layout |
|
BACKLOG |
Parent Child module links in module settings |
Add ability to switch between parent and child module via links. Useful if you want to go to Blog post settings from blog settings. Design - https://prnt.sc/skhen8 |
|
BACKLOG |
Search keywords field |
Added search keywords field to import/export |
|
BACKLOG |
Downloadable products: System Properties |
Add following fields to the system properties for Products module:
Design https://prnt.sc/skhijv |
|
BACKLOG |
Downloadable products: Processing Logic |
1) Add api to retrieve downloadable file
2) If product has been deleted - delete file as well. On delete - show popup: “You have downloadable file attached to the item and it will be deleted with the item. Are you sure you want to delete this item?” |
|
BACKLOG |
Downloadable products: Shipping Options logic upgrade |
HIDE shipping options only if ALL products in shopping cart has:
Return an undefined `Enable Shipping` value as `true` if:
OR
Otherwise it's `false` |
|
BACKLOG |
Downloadable products: Downloadable link for the order line liquid scope |
Add property `downloadableFileURL` to `order` line liquid object.
Modify thank you page and invoice email (default layouts) to show download link if order line is downloadable product Design https://prnt.sc/skhlt9 |
|
BACKLOG |
Downloadable products: Count downloads logic |
Add `Max Downloads Allowed` system field to product module:
If value is > 0
Else (value is 0 or empty)
|
|
BACKLOG |
Downloadable products: Downloadable link in admin |
Wrap the product name in `order -> products` tab with a link to downloadable file if it is a downloadable product. |
|
BACKLOG |
Stripe customers in advanced payment logic |
Modify payment via stripe logic.
As a result if same customer submits several payments - it will always be as one single record in vendor's stripe account. And they will have attached list of non-repeated credit cards that is based on tokens provided while payment. |
|
BACKLOG |
Attribute and attribute options ordering |
Provide ability to change order of the attributes and options for products via drag-and-drop functionality, which applies the ordering to:
|
|
BACKLOG |
Show number of products in all shopping carts |
Ecommerce -> Product -> inventory: Show number of items added to all shopping cart sessions under the label of: `Added to shopping cart` Add to general product and product with variations screens: |
|
BACKLOG |
Link to order on gift voucher |
Ecommerce -> Gift voucher edit page:
|
|
BACKLOG |
Add link to order from Case, booking |
Add link to order from:
|
|
BACKLOG |
Daily recurring subscriptions |
Add daily recurring subscriptions option to the secure zone.
|
|
BACKLOG |
Order Management Upgrade |
Split form submissions and booking subscriptions in orders detail page |
|
BACKLOG |
Grouped products form improvement |
Remove description field from the grouped product object. Leave display name only |
|
BACKLOG |
Add tax in product order line + extended tags |
Details here: Equivalents:
1) Add following properties to the order line liquid object:
Example of missing properties and its values: https://prnt.sc/rwvj2f
2) Add following properties to order (see above Example Spreadsheet for calculation definition)
|
|
BACKLOG |
Out of stock - hide product |
If product in inventory tab has Out of stock property value equals to `hide product` (https://prnt.sc/rseiyi) |
|
BACKLOG |
Instock logic review |
Change the logic to NOT storing reserved for shopping cart items in In Stock property:
|
|
BACKLOG |
Orders submission flow rework |
Save form submission data to stripe metadata when performing a payment. Once stripe sends success callback - create form submission record based on data in metadata field |
|
BACKLOG |
Add Shop settings page and Format settings update |
1) Create groups on the `Settings -> Misc` page Admin Panel Settings
Recaptcha settings
Shop settings
2) Extend `Currency and Format` settings panel (Settings > Domains > Currency and Formatting) Add `Use Custom Number/Currency Format` checkbox (https://prnt.sc/rrnzsp)
Params to be listed in user friendly way:
|
|
BACKLOG |
Country list management for shopping cart |
1) Add ability to choose what countries to show on the shopping cart. Add `allowedCountries` option to the {% component type:"countries" %} Value:
Example: {% component type:"countries", collectionVariable:"", allowedCountries:"US,AU" %} 2) Add ability to select countries via multiselect dropdown in the component toolbox |
|
BACKLOG |
nICE color picker z index issue |
Would it be possible for the algorithm to have a minimum z index of at least 100. It seems like it's calculating it at 5 on any complex website, there are going to be items that are over that z-index. |
|
BACKLOG |
Offline Credit Card Payment System page |
NOTE: To be renamed “Deferred Order Payment” Create new system page
Liquid scope of the page should include the `order` object (same as is accessible on checkout thank you page) Page should contain a new system form with:
Add to component toolbox ability to retrieve offline payment HTML form code
|
|
BACKLOG |
Offline Credit Card Payment Email |
NOTE: To be renamed “Deferred Order Payment” Add new System email
Liquid scope
|
|
BACKLOG |
Offline Payments flow |
NOTE: To be renamed “Deferred Order Payment” Provide ability to send Offline Credit Card Payment Email from the `Order -> Payments` tab (https://prnt.sc/rvjj8g)
Alternatively, provide ability to go directly to `Offline Credit Card Payment` system page URL (front-end) from this tab
When submitting a form from the Offline Credit Card Payment system page
Provide ability to set `redirectURL` param. Same as for general forms (form input field) Provide ability to use `jsonResponse=1` param. Same as for general forms |
|
BACKLOG |
Password change in CRM |
1) Add ability to change password for the CRM contact record. When admin changing password - send `Password Changed` system email 2) Add new system email `Password Changed`
|
|
BACKLOG |
Bulk delete booking subscriptions |
On `Event -> subscription` tab (https://prnt.sc/rq7cff) provide ability to
|
|
BACKLOG |
"Today" Button For Release/Expiry Date Functionality |
Add a "Today" button on Release/Expiry Date fields for making inputting date easier, as in BC. |
|
BACKLOG |
Payment Fields Appearance Management |
1) Add ability to manage layout that is generated by payment systems (https://prnt.sc/rsfhq7): Added two tabs:
Create list of fields based on the documentation below: 2) Apply chosen appearance settings to the payment fields within all payment forms' layouts Modify {% component type:"payment_form_fields", formAlias:"{{this.alias}}" %} layout or payment script JS GET params for this task. |
|
BACKLOG |
Case Insensitive URL redirect param |
1) Add additional checkbox field to specify if url redirect is case sensitive or not.
logic:
2) Add column to list layout for Is Case Insensitive property
|
|
BACKLOG |
Control default styles and scripts |
Provide ability to disable auto-added default CMS assets to the head section of pages. Under `Settings -> Misc => CMS Assets Management` 1) Global Settings Fields (and show which resources not to add to the head):
2) For the Content Template Provide same list of fields on the `Content Template` add/edit layout to override global defaults (ie: use global setting by default) 3) Implement logic to check CMS Assets Management settings in the Content Template (or in the Global Settings if Use global setting option is selected for the template). |
|
BACKLOG |
Re-apply folder detail instead of page detail layout for folders |
Check if there are Page Folder items that have applied detail layout with ID 1525 (Page Detail) If found - attach to them Folder Detail layout (ID 1519 ) and save item. |
|
BACKLOG |
| set_money_format And | set_number_format upgrade |
Modify liquid filters
Parse argument the following way
|
|
BACKLOG |
Add URL to order line |
Add URL to order line liquid object. Redo `shopping cart` system page and `invoice` layouts to wrap product name with the link to the product. |
|
BACKLOG |
Add .dwg format to the staticContent section |
Add “.dwg” extension to the list of allowed to be accessed via URL (Static content list) |
|
Misc |
Order migration (old data to new) |
Migrate order that was created not by Advanced Payment Flow to the latest version of the orders logic. Apply main order param for the orders that was created for recurring payments (secure zone subscriptions) according to the latest version of the orders logic . |
|
BACKLOG |
this.order in workflow emails scope |
Add this.order object (same as added in invoice email) to the workflow email liquid context if form has "Accept Payment" option enabled. If no order was created during form submission - set this.order to null |
|
BACKLOG |
Add to cart - param for button text |
Add buttonName param to: {% component type: "ecommerce_add_to_cart" %} {% component type: "ecommerce_buy_now" %} Example: {% component type: "ecommerce_add_to_cart", buttonName: "Add Me!!!" %} Default value is empty Replace in default layout: `Add to cart` text to `{{this.buttonName | default:"Add to cart"}}` Replace in default layout: `Buy now` text to `{{this.buttonName | default:"Buy now "}}` |
|
BACKLOG |
Type Media module item property UX upgrade |
Change the algorithm of opening file manager when clicking icon for Type Media module item property https://prnt.sc/sjsoxe:
|
|
BACKLOG |
Modify shopping cart object |
1) Add `eCommerceItemId` to the shopping_cart order-line object 2) Add attribute images to the order `options` object SOURCE: Use-case for having access to this data: Not directly having the product ID meant I had to look up the product via SKUCode instead which isn't as stable. |
|
BACKLOG |
Remove Product from cart data attribute selector instead of <tr> (ecommerce.js) |
Modify the functionality, when removing product from cart, so it will try to find parent HTML element by data attribute `data-cms_cart_order_line_holder`. Add autoFix of the shopping cart layout on our template and sites created based on ecommerce template (for the backward compatibility.) |
|
BACKLOG |
Rebuild module after import module items |
Set to queue entire module rebuild when import module items process is finished |
|
BACKLOG |
Priced ...HTML properties decimals after dot fix |
PriceHTML and other ...HTML properties render to 4 decimals. Should render such number of decimals as configured in Format Settings attached to the current domain |
|
BACKLOG |
Add Paginate items parameter for component type module, module_of_member |
Add new parameter to the {% component type:"module" %} and {% component type:"module_of_member" %}
|
|
BACKLOG |
Order -> Payment tab UX improvement |
View Total cost and pending cost on the page. When click pay by cash - automatically preset amount equal to pending cost Design: https://prnt.sc/skioca |
|
BACKLOG |
12-24 hrs format switcher for admin datepickers |
Add switcher between 12 and 24 hrs formats on datepickers on `Settings -> Misc` page. Datepickers hrs time format (select) (options): - 12 - 24 Applied to datepickers throughout admin. |
|
Bug |
Duplicating Event |
When duplicating an event item Expected: Actual: Duplicated item has same subscribers counter as original item has https://prnt.sc/rv91k4. |
|
Bug |
Parent Child module links in module settings - disappear icon "Folder" |
Go to Settings Blog and select Items List View http://prntscr.com/sbq62x After saving Folders icons are disappear as well as path to Blog Post settings http://prntscr.com/sbq6ms When showing settings tab CMS should return system modules parent-child linkage in order to not override it when saving other settings of the blog http://prntscr.com/sbqbz1 |
|
Bug |
Bug from forum - not correct import URLs |
https://forum.treepl.co/t/url-slug-changes-not-updated-on-item-import-bug/1002 |
|
Bug |
Tax deleting error |
When deleting a tax sometimes we get Internal error: |
|
Bug |
Inventory - When Out of Stock hide button |
|
|
Bug |
Bugs from forum - Secure Zone Question |
|
|
Bug |
Bugs from slack - disappear product on Thank you page |
Products on the Thank you page are disappeared http://prntscr.com/r7ukr9 |
|
Bug |
Bugs from slack - error when related item disable |
|
|
Bug |
Bugs from slack - import/export |
A product export file re-imported presents ‘Internal Error’. |
|
Bug |
Bugs from slack - error when apply discount with currency DKK |
|
|
Bug |
Choose different shipping info |
|
|
Bug |
Bug from forum - Liquid code to list files from a particular directory |
https://forum.treepl.co/t/liquid-code-to-list-files-from-a-particular-directory/928/2 |
|
Bug |
Products - add check on Minimum Units and Maximum |
Add validation of these fields: Minimum Units and Maximum Units https://prnt.sc/riulyw when adding products to cart |
|
Bug |
Bug from client - import/export CRM |
Add ability to edit Type SOURCE: I am seeing an "Excel row number: 2. Detail: Invalid member type." on all 20 lines I try to import to the CRM, but there is no "type" in the file? The only row that works is the first and they all look similar? The first line is exported from the CRM to have something to work from. |
|
Bug |
[UI] Unruly link manager in WYSIWYG editor |
https://forum.treepl.co/t/unruly-link-manager-in-wysiwyg-editor/1003 |
|
Bug |
Bugs from slack - payment unsuccessful |
Fix the workflow sending when eWAY payment is unsuccessful http://prntscr.com/rre3lp |
|
Bug |
Bug from client - change logic Exclude from Catalogs |
|
|
Bug |
Bug from forum - Mandatory Custom Module Fields Reflect in User form |
https://forum.treepl.co/t/mandatory-custom-module-fields-reflect-in-user-form/1054 |
|
Bug |
Bug from client - not correct time in invoice |
|
|
Bug |
Portal Bug from slack - doesn't duplicate Feature flag |
|
|
Bug |
Popup with shopping cart - doesn't display total price |
|
|
Bug |
Workflow - doesn't changes name of workflow |
|
|
Bug |
Search forms - doesn't display SKU Code, Seo title and Meta description |
|
|
Bug |
Bug from Adam - not correct show price when set up 2 prices |
|
|
Bug |
URL output {{request.request_url.href}} is fixed (was broken and accessible via incorrect alias: {{request.request_url.ref}}) |
“href” param is broken and outputs via “ref” instead. |
|
Bug |
Bug from Peter - edit name Catalogs |
Change catalog name and click save Go to the list of the catalogs Catalog name is not changed http://prntscr.com/sh8xf5 |
Misc Improvements (5.3)
-
This list of improvements is gathered from Treepl users' feedback from forum and support:
- Ability to copy existing custom module "Pro" plan
- Parent child module links in module settings
- search keywords field to import/export
- nICE color picker z index issue
- Case Insensitive URL redirect param
- Add option to disable default styles and scripts in Misc settings
- Re-apply folder detail...
- Ecommerce
Ecommerce Improvements (5.3)
-
This list of improvements is gathered from Treepl users' feedback:
- Auto add this.ProductDataJsonHTML to product detail layout
- Stripe customers in advanced payment logic
- Attribute and attribute options ordering
- Show number of products in shopping cart in the product
- Link to order on gift voucher
- Add link to order from Case, booking
- Daily recurring subscriptions
- Order Management Upgrade - final...
- Ecommerce
Deferred Order Payment
-
Ability to manually pay for order through a dedicated system page (link is available through admin).
- Ecommerce
Downloadable Products
-
Ability to create downloadable products (files).
It will operate similar way it did in BC.
- Ecommerce
"Today" Button For Release/Expiry Date Functionality
-
Add a "Today" button on Release/Expiry Date fields for making inputting date easier, as in BC.

- Custom Modules
- UI/UX
Full Release Notes
Version 5.2 is being deployed to trial sites in a period between April 20 and 24.Live sites will get this update starting April 27th.
Follow our System Status page for announcements.
Performance Update and General Overhaul
-
Liquid 2.0 + nICE 2.0 polishing and finalization
Overall system performance upgrade (up to 80% on pages with multitude of module items and components)
- General
Treepl Portal: Upgrade Website
- Ability to upgrade a paid website, with difference in cost applied billed through PayPal or Stripe
- WebinOne Portal
Full Release Notes
|
Beta |
Email Domain Verification |
Email Domain Verification released from beta flag into production |
|
Backlog |
eWay Payment Gateway: |
1) Add ability to select eWAY as a payment gateway in Settings > Payment > Gateway tab. If eWAY selected - show fields that are required for eWAY. If stripe selected - show stripe fields. http://prntscr.com/r5p0os 2) REMOVE IMAGE FIELD FROM THE STRIPE FIELDS eWay API key reference: http://prntscr.com/rcm99b |
|
Backlog |
eWay Payment Gateway: |
Add eWAY payment API library to the system. Implement following payment flows: - single item payment (for "Advanced Payment" flag on and off) For secure zone recurring subscriptions and eWAY payment gateway enabled for the country/currency: - Show validation message and stop processing form submit immediately: |
|
Backlog |
eWay Payment Gateway: |
Apply eWAY apis to provide credit card fields via JS for payable forms in order to tokenize the card and pass token to the backend for charging process. Apply backend auto-add js file script tag to the page similar to the stripe js (provide all required payment settings via get params to eway.js file) |
|
Backlog |
eWay Payment Gateway: |
Add new component tag of type "payment_form_fields": - formAlias (required) - alias of the form Single tag item context is described below: { Default virtual layout: <div id="paymentFields_{{this.formAlias}}"></div> Add this component to the default form layout that system generates for forms with payments instead of static html. |
|
Backlog |
Ecommerce Improvements: |
1) Tax price on product detail (+ in product attributes) Add additional properties to products object - taxRate Upgrade ’item_attributes’ liquid component with ‘includeTax’ parameter: - includeTax (not required). By default use false. 2) Ability to see stock quantity for product variations + disabling variation Add this.productDataJSON property. Value is an object. Example: { Add this.productDataJsonHTML property. ATTENTION: this property required to be rendered on Detail or list layout, because treepl cms ecommerce js works based on it’s data. Value is: Modify JS to: - calculate inStockHtml value based on selected attribute options and this.productDataJsonHTML Data (inventoryVariations) - disable attribute options according to disabled variations in inventory and this.productDataJsonHTML Data (inventoryVariations) - calculate priceHTML and priceWithTaxHtml based on this.productDataJsonHTML Data (quantityThreshold) |
|
Backlog |
Ecommerce Improvements: |
Unite custom menu API and default menu API in to the one API request Add properties to each menu item object: - id of the item - default view (for module) Remove UI bug when items list requested several times in a row if fast clicking between different module list pages Desired result is speed improvement in the admin when: - module item list/tree view load |
|
Backlog |
Ecommerce Improvements: |
Add volume discount collection to this object of a module item that "is product" ONLY (module setting EnablePricing == true).
- volumeDiscount Collection structure: [ |
|
Backlog |
Ecommerce Improvements: |
1) If site plan is lower than ecommerce hide following items:
|
|
Backlog |
Ecommerce Improvements: |
Add ”Restore to default” buttons to: - system emails |
|
Backlog |
Ecommerce Improvements: |
Move Currency and Format tab from Settings->Payment to Settings->Domains |
|
Backlog |
Ecommerce Improvements: |
Disable Secure form submission folder feature. |
|
Backlog |
Ecommerce Improvements: |
Add new component tag of type:"cases": {% component type:"cases", viewType:"[[viewType]]", object:"[[object]]", currentMemberOnly: [[currentMemberOnly]], filterBy:"[[filterBy]]", filterValue:"[[filterValue]]", filterCondition:"[[filterCondition]]", collectionVariable:"", layout:"", sortBy:"", sortOrder:"", limit:"[[limit]]", offset:"[[offset]]" %}
Single tag item context is described below. If object = collection than this contains attributes property that holds the list of attributes ({{this.items}}) :
{ Detail View: { Default virtual layout: <ul> Toolbox: |
|
Backlog |
Ecommerce Improvements: |
Add new component tag of type:"orders": {% component type:"orders", viewType:"[[viewType]]", object:"[[object]]", currentMemberOnly: [[currentMemberOnly]], filterBy:"[[filterBy]]", filterValue:"[[filterValue]]", filterCondition:"[[filterCondition]]", collectionVariable:"", layout:"", sortBy:"", sortOrder:"", limit:"[[limit]]" %}
Single tag item context is described below. If object = collection than this contains attributes property that holds the list of attributes ({{this.items}}) : List View: { Detail View: { Default virtual layout: <ul> Toolbox: |
|
HOTPATCH |
Ecommerce Improvements: |
Exclusively for Product Module: Automatically add {{this.ProductDataJsonHTML}} to the product detail if there is no manual output inside the layout |
|
HOTPATCH |
Module copy function restriction upgrade |
Allow module copying starting Pro plan |
|
Bug |
List of bug fixes |
eCommerce related:
|
Ecommerce Template: "Furniture"
- New ecommerce/Foundation/WCAG 2.1 compliant template:"Furniture"
- Templates
eWAY Payment Gateway
- eWAY payment gateway for ecommerce and payable forms/events/subscriptions.
- Ecommerce
Ecommerce Additions
-
- Tax price on product detail and in attribute component
- Ability to see stock quantity for product variations with disabling of variations
- Volume discount info available via Liquid
- A button to restore all system pages and system emails to default
- Ecommerce
BUG: Item Duplication of an already Duplicated Item
-
If you duplicate an item (from within the edit page), save it as a new item, then duplicate that item (still within the edit page), it actually duplicates the original/first item instead of the new one.
- Admin Panel
- Bugs
- Pages and Templates
Full Release Notes
|
Misc |
Events: |
|
|
Misc |
Events: |
Set Allow pricing to Events module by default ‘Advanced Settings’ -> ’Enable Subscription’ checkbox added. When enabled (which is default):
|
|
Misc |
recaptcha v3 execution default JS improvement |
Change default recaptcha V3 js code to the one specified in the file recaptcha v3 execution on form submit-min.js New code will execute recaptcha V3 validation once user triggers submit form event Submission will be longer, but this solution removes validation issues with the old code that gives you 2 minutes starting from the page loaded state to submit the form (validated token expired after 2 minutes). Old code launched validation on page load event. Example: |
|
Misc |
Rename Categories, Tags and Authors tab name |
On item add/Edit view - rename tab name for categories, tags and Authors
|
|
Misc |
‘Added by’ field refactoring #1 |
Hide field "Added by" and do not request CRM contact records on item Add/Edit form if ALL settings below are set to false:
Attention: Even if field is hidden if it has a value previously - it will not be erased on clicking save item |
|
Misc |
Recaptcha v3 validation score management |
In Settings -> Misc
On webform validation if success check if validation score is greater or equals to the one set here. |
|
Misc |
Add keywords field for site search |
Add default field to all modules:
Should contain CSV list of keywords. When user will perform site search - apply searching by this new field as well as it currently does for name and description |
|
Misc |
Index writing/reading flow upgrade |
Change the way reindex works:
BUG fix: Check that reindex module flow takes ACTUAL documents. Not the cached ones. |
|
Beta |
Feature flags updates for 5.0-5.1 |
Remove from internal section flags listed below:
Move ’Email domain verification’ flag to Internal flags. |
|
Beta |
ps1 |
Feature flag: Advanced payment flow Improves payment flow using defined by the customer price formats and currencies attached to domain payment was made from. |
|
Beta |
ps2 |
New Payment Setting Page should contain tabs: Gateway: design: http://prntscr.com/rbhtr9
Currency and Format: design: http://prntscr.com/rbhtz4
Default setting will be pre-configured (which can not be edited or deleted). This format setting will be used as default if no format setting specified for the domain. Default settings:
|
|
Beta |
ps3 |
Entity relation Diagram: |
|
Beta |
ps4 |
Add new component tag "domain_settings": {% component type:"domain_settings", domain:"", collectionVariable:"" %}
collectionVariable context is an OBJECT described below:
|
|
Beta |
ps5 |
Display dates in the admin using Default domain Format setting |
|
Beta |
ps6 |
When creating an order, save currency and price format settings chosen for the domain the order was purchased from, to the order at the moment of purchase. So that if admin changes the currency and price format settings for the domain - the order will still keep those settings that were at the moment of purchase. Display prices in order list and detail view based on these saved currency settings: |
|
Beta |
ps7 |
Use currency and format settings saved in orders to display prices in invoice email. Liquid {{this.order}} example: "id": "12877807959236673593", "State": "AwaitingPayment", "formId": 0, "memberId": 7, "caseId": 0, "name": "Checkout 04 Mar 2020 09:06 AM", "invoiceNumber": 6, "invoiceDate": "2020-03-04T15:06:40.145232Z", "formatSetting": { "name": "Default", "culture": "en-US", "decimalsQuantity": "2", "currency": { "name": "US Dollar" "code": "USD" "symbol": "$" "digitalCode": "840" }, }, "domainCountry": { "name": "UNITED STATES", "code": "US" }, "destinationCountry": { "name": "UNITED STATES", "code": "US" }, "shippingOption": { "id": "12252410371037462536", "shippingOptionId": "7361027874612051972", "name": "Free", "price": 0.0000, "taxPercent": 0.0, "taxPrice": 0.0, "totalPrice": 0.0000, "subTotalPrice": 0.0000 }, "discount": { "id": "16801218532107878402", "code": "test", "type": "FixedAmount", "amount": 5.0000 }, "discountPrice": 5.0000, "giftVoucher": { "id": "7532467322502512642", "code": "test", "amount": 20.0000, "balance": 20.0000 }, "paymentType": "Offline", "amountPending": 8.7700, "amountPaid": 0.0, "subTotalPrice": 33.7700, "taxPercent": 0.0, "taxPrice": 0.0, "totalPrice": 8.7700, "items": [ { "id": "15049017874163171346", "smallImage": null, "name": "test prod", "type": "ModuleItem", "moduleId": 0, "SKUCode": "eb8da3f4-2037-42c8-ab84-20d7c85ea224", "quantity": 1, "Url": "/catalogs/test-prod", "price": 33.7700, "taxPercent": 0.0000, "unitPrice": 33.7700, "taxPrice": 0.00000000, "unitTotalPrice": 33.77000000, "totalPrice": 33.77000000, "unitTotalPriceHtml": "$33.77", "priceHtml": "$33.77", "unitPriceHtml": "$33.77", "taxPriceHtml": "$0.00", "totalHtmlPrice": "$33.77", "quantityHtml": "", "removeHtml": "", "attributes": [] } ], "giftVoucherPrice": 20.0000, "discountPriceHtml": "$5.00", "taxPriceHtml": "$0.00", "shippingTotalPriceHtml": "$0.00", "giftVoucherPriceHtml": "$20.00", "totalPriceHtml": "$8.77", "amountPaidHtml": "$0.00", "amountPendingHtml": "$8.77" } |
|
Beta |
Advanced Payment Flow: |
Add system field
Add formType property to the following liquid objects:
If Advanced Payment Feature flag is enabled – all payment forms (with selected Accept Payment property) start working via the new flow: For any form type: IMPORTANT: Default html form template generates completely differently from the old one. Payment forms created earlier WILL NOT BE COMPATIBLE with the new flow since JS and backend logic was completely reworked for multiple payment methods and payment gateways. If form type is ‘Generic’: http://prntscr.com/rbyrbh (old html template on the left side and new one on the right)
If form type is ‘SingleItem’: http://prntscr.com/rbz6gd (compared to the generic type)
If form type is ‘Checkout’: http://prntscr.com/rbzkcs (compared to the generic type)
Guide to convert Event Payment forms html layout from old payment flow to new one: 1. Choose SingleItem form type. 2. Do manipulations described below referencing this screenshot: http://prntscr.com/rcjv8o (OLD on left | NEW on right) (1) This part is unnecessary. Remove it. (2) These attributes are unnecessary. Remove it. (3) paymentType Select form field should be renamed to Payment_Type. Value should be CreditCard. Example: <option value="CreditCard">Credit Card</option> (4) paymentData field should be replaced with: <div id="paymentFields_{{this.alias}}"></div> <input type="hidden" name="Payment_Data" /> <div id="paymentErrors_{{this.alias}}" role="alert"></div> (5) Amount field name should be renamed to Payment_Amount. Value should be changed from {{paymentAmount}} to {{this.paymentAmount}}. "If" liquid code is unnecessary. (6) "If" liquid code is unnecessary. eventId field should be renamed to Payment_ModuleItemId. Value should be changed to {{this.moduleItemId}}. allocations field should be renamed to Payment_ItemQuantity Add data-event_one_item_price="{{this.paymentAmount}}" data attribute to the field so it will be calculated by CMS payment js. |
|
Beta |
Advanced Payment Flow: |
Redo event payment logic to ecommerce payment - single item flow
|
|
Beta |
ps8 |
Add new liquid filter: {{ numberVar | domain_number_format }}
|
|
Beta |
ps9 |
Add new liquid filter: {{ numberVar | domain_money_format }}
|
|
Beta |
Advanced Payment Flow: |
Add new liquid filter:
Note: The ID value to use for “formatSettingId” is currently not readily available and will be a fix for this soon. |
|
Beta |
Advanced Payment Flow: |
Add new liquid filter:
|
|
Backlog |
Secure Zones: |
Add Price section for secure zone subscription. |
|
Backlog |
Secure Zones: |
Add new step to secure zones "Files and Folders" |
|
Backlog |
Secure Zones: |
Provide ability to see and assign/unassign files and folders to/from secure zone(s) |
|
Backlog |
Secure Zones: |
On each request to file after checking redirects, follow steps:
|
|
Backlog |
Make form submission files secure |
On each request to file after checking redirects:
|
|
Backlog |
c1 |
Create new System module under eCommerce menu called "Catalogs" - allow creating Catalogs and Products on root level and inner level - has new ‘Simplified Tree View’ - has system field for a Thumbnail Image (media) Design: |
|
Backlog |
c2 |
Add new view of items:
Extend Module -> Advanced Settings:
Simplified Tree View page for catalog view provides ability to:
|
|
Backlog |
c4 |
Add new module setting under Advanced Settings -> Allow multiple parent items If this option of the child module is enabled - display Tab with the name of the Parent module (for child module item view) or the name of the Child module (for parent module item view). Example: Module Catalogs is parent to Products. The tab content has a multiple item selector: Selecting multiple parents saves a list of the parent module items. List of parent module items determines the list of urls of which each will lead to the detail page of the item. |
|
Backlog |
p1 |
New System module under eCommerce menu called "Products" System properties:
|
|
Backlog |
p2 |
Since product allows multiple parents - provide ability to see multiple urls for the module item. Design: |
|
Backlog |
p3 |
Add new default property ’SKUCode’ (string) to all modules. Add to liquid scope property ’SKUCode’ Show system property SKUCode on Add/Edit module item page -> settings page if
(Advanced settings hidden and restricted to change for now. Enabled for Event and Product modules only) |
|
Backlog |
p4 |
Price entity list: Design: http://prntscr.com/rb0z9b Display list of prices (price entities) based on Currency/country pairs. (Currency/country pairs can be achieved from list of domains and cultures and countries attached to them) List shows only price entities that are attached to active Currency/country pairs. If admin changes Currency/country pair for some domain but some module item already has attached price entity based on that Currency/country pair that was previously attached to the domain, than this price entity should not be visible but still saved in the db. So if admin sets back that currency/country pair to any domain, that module item will restore visibility of that price entity in the price list. Price entity properties:
Liquid Scope Extending Module item liquid scope should be extended by property Price {{this.price}} that should return price based on the current domain. Searching and filtering impact Price property should be searched or filtered based on the current domain’s country/currency settings. |
|
Backlog |
p5 |
Add new module setting
If option enabled - show ’Attributes’ tab in the Add/Edit module item page Attributes list: Attributes provide ability to add/edit/delete product attributes and attribute options. Design: http://prntscr.com/rb16h8 Attribute entity: Attribute entity holds list of attribute options with their prices based on currency/country list from site domains. Properties:
Searching and filtering impact Attributes and their options can not be searched or filtered via module component. |
|
Backlog |
p6 |
Design: http://prntscr.com/rb12ji Inventory entity Clicking on Generate Variations (setting it to true) should hide InStock and PreOrder options and create variant products as per any attribute options that have AddToInventory = true.
Sum of all insock values of all variant products should be set to Inventory.InStock property. Clicking on Disable Variations (setting it to false) should show InStock and PreOrder options and remove variant products entirely.
Both changes should be applied if user clicks save button ONLY. If user set Generate Variations = false than show confirmation window before saving: Are you sure you want to remove all product variations? OK CANCEL Inventory entity properties and relations
Searching and filtering impact Inventory data can't be searched or filtered for now. |
|
Backlog |
p7 |
New component tag "item_attributes": {% component type:"item_attributes", object:"[[object]]", module:"[[moduleIdentifier]]", itemId:"[[itemId]]", collectionVariable:"", layout:"", sortBy:"", sortOrder:"" %}
item context is described below. If object = collection (which is default) than this contains attributes property that holds the list of attributes ({{this.attributes}}):
Default virtual layout can be seen/copied via FTP in ‘cms_assets’ folder. |
|
Backlog |
p8 |
Add new toolbox items
|
|
Backlog |
CRM: |
New entity of ‘Contact Type’ with options:
Extend CRM Contact entity by Type field. Set ’Consumer’ value to all CRM contact records by default:
|
|
Backlog |
Ecommerce: |
Ability to view list of taxes and perform create/edit and delete tax operations. Design: http://prntscr.com/rbjty8 Columns of the list view:
Provide ability to pre-create taxes for countries (http://prntscr.com/rbjts6):
http://prntscr.com/ovgi09 - clicking on the button should create set of tax codes for selected country if system has preset of taxes for that country. Create/edit form:
|
|
Backlog |
Ecommerce: |
Ability to view list of discount codes and perform create/edit and delete discount code operations. Design: http://prntscr.com/rbjuge Columns of the list view:
Create/edit form:
|
|
Backlog |
Ecommerce: |
Ability to view list of Gift Vouchers and perform create/edit and delete Gift Voucher operations. Design: http://prntscr.com/rbjuz8 Columns of the list view:
Create/edit form: Details tab:
Recipient tab:
Buttons:
|
|
Backlog |
Ecommerce: |
Add new system email
Liquid scope (this):
EXAMPLE: "Message": "test test test", "SiteUrl": "https://vlad.z.treepl.co", "GiftVoucher": { "Name": "GV431795", "Amount": 100.00000000, "Balance": 100.00000000, "Type": "ViaShop", "Currency": "$", "Enabled": true, "RecipientName": "test@gmail.com", "RecipientEmail": "test@gmail.com", "RecipientMessage": "test test", "CreatedDateTime": "0001-01-01T00:00:00", "UpdatedDateTime": "0001-01-01T00:00:00" }, "RecipientName": "test@gmail.com", "PurchaserName": "test2 test2", "PurchaserEmail": "test2@gmail.com", "GiftVoucherAmount": 1100.00000000, "GiftVoucherCode": "GV431795", "GiftVoucherCurrency": { "Code": "USD", "Symbol": "$", "DigitalCode": "840", "Name": "US Dollar" } } |
|
Backlog |
Ecommerce: |
Ability to view list of Shipping options and perform create/edit and delete Shipping option operations. Design: http://prntscr.com/rbjxt3 Columns of the list view:
Create/edit form: Details tab:
Settings tab:
|
|
Backlog |
eCommerce: |
Liquid properties created for all price related objects to correctly output HTML markup to work with JS functionality. For example, where you might have an output for a products price value such as: Output is just a value: But for the shop JS functionality data attributes are required for correct updating of prices, etc. So formatted objects are available, eg: Output is HTML: <span data-cms_product_data_price="[[itemId]]">[[ItemPrice]]</span> |
|
Backlog |
eCommerce: |
Create js function for ecommerce.js that will
|
|
Backlog |
Shopping cart: |
Create js function for ecommerce.js that will
|
|
Backlog |
Shopping cart: |
Create new system page
Default layout - inserts all JS and html code that will provide shopping cart functions |
|
Backlog |
Shopping Cart: |
Add new component tags: {% component type:"countries", collectionVariable:"", layout:"" %} {% component type:"currencies", collectionVariable:"", layout:"" %} {% component type:"shipping_options", collectionVariable:"", layout:"" %} {% component type:"tax_codes", collectionVariable:"", layout:"" %}
collectionVariable context is an OBJECT described below: countries: { "items": [ { "Code": "string", "DisplayName": "string" } ] } currencies: { "items": [ { "Code": "string", "Symbol": "string", "DigitalCode": "string", "Name": "string", } ] } shipping_options: { "items": [ { "Id": "string", "Name": "string", "Price": 0, "TaxPercent": "0", "TaxPrice": "0", "TotalPrice": 0, "CountryCurrency": { "CurrencyCode": "string", "CurrencyName": "string", "CountryDisplayName": "string", "CountryCode": "string" } } ] } tax_codes: { "items": [ { "Id": "string", "TaxCode": "string", "CountryCode": "string", "Amount": 0 } ] } Default virtual layout: countries: <select> {% for item in this.items %} <option value="{{item.Code}}" >{{item.displayName}}</option> {% endfor %} </select> currencies: <select> {% for item in this.items %} <option value="{{item.Code}}" >{{item.Name}} ({{item.Symbol}})</option> {% endfor %} </select> shipping_options: <select> {% for item in this.items %} <option value="{{item.Id}}" >{{item.Name}} ({{item.TotalPrice | domain_money_format }})</option> {% endfor %} </select> tax_codes: <select> {% for item in this.items %} <option value="{{item.Id}}" >{{item.TaxCode}} ({{item.Amount}}%)</option> {% endfor %} </select> Toolbox:
|
|
Backlog |
Shopping cart summary widget |
Add new component tag component type:"shopping_cart": {% component type:"shopping_cart", collectionVariable:"", layout:"" %}
‘collectionVariable’ context is an OBJECT described below: { "Id": "1907185188476026940", "totalItemsCount": 1, "unitsCountHtml": "<span data-cms_cart_units_count=\"1907185188476026940\">1</span>", "paymentType": null, "hasGiftVoucherProducts": false, "formatSetting": { "name": "En-US USD my", "culture": "en-US", "decimalsQuantity": "2", "currency": { "code": "USD", "symbol": "$", "digitalCode": "840", "name": "US Dollar" } }, "domainCountry": { "name": "UNITED STATES", "code": "US" }, "destinationCountry": { "name": "UNITED STATES", "code": "US" }, "shippingOption": { "id": "12252410371037462538", "shippingOptionId": "7361027874612051972", "name": "Free", "price": 0.0000, "taxPercent": 0.0, "taxPrice": 0.0, "totalPrice": 0.0000, "subTotalPrice": 0.0000 }, "discount": { "id": "16801218532107878403", "code": "test", "type": "FixedAmount", "amount": 5.0000 }, "giftVoucher": { "id": "7532467322502512643", "code": "test", "amount": 20.0000, "balance": 0.0000 }, "discountPrice": 5.0000, "subTotalPrice": 33.7700, "subTotalPriceHtml": "<span data-cms_cart_subtotal=\"1907185188476026940\">$33.77</span>", "taxCodeId": null, "taxPercent": 0.0, "taxPrice": 0.0000, "taxPriceHtml": "<span data-cms_cart_tax_price=\"1907185188476026940\">$0.00</span>", "totalPrice": 28.7700, "totalPriceHtml": "<span data-cms_cart_total=\"1907185188476026940\">$28.77</span>", "discountPriceHtml": "<span data-cms_cart_discount_price=\"1907185188476026940\">$5.00</span>", "giftVoucherPriceHtml": "<span data-cms_cart_gift_voucher_price=\"1907185188476026940\">$0.00</span>", "giftVoucherPrice": 0.0000, "shippingTotalPriceHtml": "<span data-cms_cart_shipping_price=\"1907185188476026940\">$0.00</span>", "checkoutButtonHtml": "<button class=\"system_button\" data-cms_cart_checkout=\"\">checkout</button>", "clearCartHtml": "<button class=\"system_button\" data-cms_cart_clear_card=\"\">Clear cart</button>", "giftVoucherHtml": "<input type=\"text\" data-cms_cart_gift_voucher=\"\" value=\"test\" />", "discountCodeHtml": "<input type=\"text\" data-cms_cart_discount_code=\"\" value=\"test\" />", "items": [ { "id": "15049017874163171349", "smallImage": null, "name": "test prod", "type": "ModuleItem", "moduleId": 0, "SKUCode": "eb8da3f4-2037-42c8-ab84-20d7c85ea224", "quantity": 1, "Url": "/catalogs/test-prod", "price": 33.7700, "taxPercent": 0.0000, "unitPrice": 33.7700, "taxPrice": 0.00000000, "unitTotalPrice": 33.77000000, "totalPrice": 33.77000000, "unitTotalPriceHtml": "<span data-cms_cart_item_total_unit_price=\"15049017874163171349\">$33.77</span>", "priceHtml": "<span data-cms_cart_item_price=\"15049017874163171349\">$33.77</span>", "unitPriceHtml": "<span data-cms_cart_item_subtotal_price=\"15049017874163171349\">$33.77</span>", "taxPriceHtml": "<span data-cms_cart_item_tax=\"15049017874163171349\">$0.00</span>", "totalHtmlPrice": "<span data-cms_cart_item_total_price=\"15049017874163171349\">$33.77</span>", "quantityHtml": "<input type=\"number\" value=\"1\" data-cms_cart_item_quantity=\"15049017874163171349\" />", "removeHtml": "<a target="_blank" href=\"javascript:\" data-cms_cart_remove_order_line=\"15049017874163171349\"><svg xmlns=\"http://www.w3.org/2000/svg\" width=\"24\" height=\"24\" viewBox=\"0 0 24 24\"><path d=\"M19 6.41L17.59 5 12 10.59 6.41 5 5 6.41 10.59 12 5 17.59 6.41 19 12 13.41 17.59 19 19 17.59 13.41 12z\" /><path d=\"M0 0h24v24H0z\" fill=\"none\" /></svg></a>", "attributes": [] } ] } Default virtual layout: <div class="shoppingCartWidget" data-ecommerce_shopping_cart_widget> {% if this.totalItemsCount > 0 %} {{this.totalItemsCount}} item(s), Total: {{this.totalPrice | domain_money_format }} <a class="shoppingCartLink" href="/shopping_cart">View Cart</a> {% else %} Shopping cart is empty. {% endif %} </div> Toolbox:
|
|
Backlog |
Add to Cart: |
Add new component tag component type:"ecommerce_add_to_cart": {% component type:"ecommerce_add_to_cart", itemId: "", collectionVariable:"", layout:"" %}
collectionVariable context is an OBJECT that is equal to module item selected by itemId param. Default virtual layout: <a target="_blank" href="javascript:" data-ecommerce_add_to_cart_Item="{{this.id}}" class="ecommerceAddToCartItem">{{this.name}}</a> Toolbox:
|
|
Backlog |
Buy Now: |
Add new component tag component type:"ecommerce_buy_now": {% component type:"ecommerce_buy_now", itemId: "", collectionVariable:"", layout:"" %}
collectionVariable context is an OBJECT that is equal to module item selected by itemId param. Default virtual layout: <a target="_blank" href="javascript:" data-ecommerce_buy_now_Item="{{this.id}}" class="ecommerceBuyNow_Item">{{this.name}}</a> Toolbox:
Button should add item to cart and then redirect user to shopping cart. |
|
Backlog |
Item Quantity: |
Add new component tag component type:"ecommerce_item_quantity": {% component type:"ecommerce_item_quantity", itemId: "", collectionVariable:"", layout:"" %}
collectionVariable context is an OBJECT that is equal to module item selected by itemId param. Default virtual layout: <input type="number" data-ecommerce_qunatity_field="{{this.id}}" name="ecommerce_qunatity_field" value="1"/> Toolbox:
|
|
Backlog |
/cms-assets/payment/ecommerce.js file specification and Linkage rules |
File specification: Create file “/cms-assets/payment/ecommerce.js” File contains functions that supply:
Logic should be based on layouts generated by
Linkage rules: <script src="/cms-assets/payment/ecommerce.js?v=[[cms_version]]"></script> should be added to head of the page when:
|
|
Backlog |
Append to ecommerce.js 3 culture params |
Pass site culture settings to ecommerce.js for price calculation and JS output. |
|
Backlog |
System page: |
Create new system page
{% component type:"form", alias:"checkout_form", formType: "checkout" %} |
|
Backlog |
Preset Checkout From |
Create Checkout From. Alias checkout_form Implement base styles for the form in /cms-assets/css/main.css |
|
Backlog |
System page: |
Add system page
Provide liquid objects (this.formSubmissionData and this.order) those are required to build the page by design below: |
|
Backlog |
System email: |
Add new Supplier Workflow Notification system email Design - http://prntscr.com/rbkktt Also add invoice liquid data to the following emails:
|
|
Backlog |
System email & System Workflow: |
Add new Low Stock Notification system email Add new Low Stock Workflow system workflow (undeletable) |
|
Backlog |
System email: |
Redo invoice system email HTML content to match the shopping cart table |
|
Backlog |
eCommerce: |
In ‘CRM’ > ‘Orders’ ability to
|
|
Backlog |
eCommerce: |
Setup Advanced Search and filtering by
|
|
Backlog |
Advanced Module Settings: |
Create setting that will allow module item to have list of related module items
If option enabled - view tab on add/edit item page: Provide ability to
Chosen module items will be determined as RelatedModuleItemsList |
|
Backlog |
Advanced Module Settings: |
Create setting that will allow module item to have list of related module items
If option enabled - view tab on add/edit item page: Provide ability to:
Further details: Can sort grouped products ordering via drag-and-drop. Always show main product as first item in list. On change main product - set it's order position to first. When trying to add product to group - if it's already added to any other group - show popup:
|
|
Backlog |
Module item Pricing tab upgrade |
Provide UI upgrade that allows to see what price is edited right now (highlight editing price line). When choosing another country/currency value - highlight the actual pricing record |
|
Backlog |
eCommerce: |
Add new component tag component type:"related_items": {% component type:"related_items", object:"[[object]]", source:"[[moduleIdentifier]]", itemId:"[[itemId]]", limit:"[[limit]]", collectionVariable:"", layout:"", sortBy:"", sortOrder:"" %}
Single tag item context is the same as for type:"module": Default virtual layout: <ul> {% for item in this.items %} <li> <a target="_blank" href="{{item.url}}" title="{{item.name}}">{{item.name}}</a> </li> {% endfor %} </ul> |
|
Backlog |
eCommerce: |
Add new component tag component type:"grouped_items": {% component type:"grouped_items", object:"[[object]]", source:"[[moduleIdentifier]]", itemId:"[[itemId]]", collectionVariable:"", layout:"" %}
Single tag item context is
Default virtual layout: <select> |
|
Bug |
Advanced URL bug fix |
I created pages in the root directory but then needed to create 2 sub folders (en-gb & fi). I moved the files into the en-gb folder but they also show in the root directory?
|
|
Bug |
Edit secure zone |
Fixed Internal error bug (http://prntscr.com/r295iq) then changing secure zone type from free to paid and clicking save. |
|
Bug |
Delete last product from shopping cart |
Now when deleting last product from the shopping cart – the page refresh state to Shopping Cart is empty automatically. No need to manually refresh the page |
|
Bug |
Change logic when choose another country on Shopping Cart |
When selecting another country the shipping options will no longer disappear (if no country limitation option applied to the particular shipping options). |
|
Bug |
Not correct calculated pre-order variations |
Expected:
Actual
|
|
Bug |
Secure Zone custom date |
Create a Secure Zone with Custom Date http://prntscr.com/r26h9g But applied incorrect date http://prntscr.com/r26hdm |
|
Bug |
Add cursor to indicate drag and drop functionality |
Add cursor on hover in Catalogs and Products assignment pages. So user can determine that he can drag and drop items http://prntscr.com/qytfem |
|
Bug |
Change sorting on Orders list |
Change ordering on CRM -> Orders. Last created orders should be shown first (sort by date created DESC). |
|
Bug |
Update table in eCommerce |
Update Custom Columns so user can select eCommerce related properties |
|
Bug |
Change title on Shipping Option |
Go to Shipping Option, Click on Add new Shipping Option, Change title http://prntscr.com/qyah0h |
|
Bug |
Change shipping option when change quantity |
|
|
Bug |
Adding product with different attribute separately to cart |
|
|
Bug |
Tax on shopping cart should change dynamically |
Output the tax on the shopping cart http://prntscr.com/qydqbo . It should be changed dynamically when applying new tax (user should not refreshing the page to see the applied taxes) http://prntscr.com/qydqv2 |
|
Bug |
Generate Inventory |
|
|
Bug |
In Stock showing when inventory disabled |
If Enable inventory checkbox is not checked than In stock:0 should not be shown http://prntscr.com/qvjbxa |
|
Bug |
Discount code valued at more than the order total |
Order totalPrice should not be less than 0 when applying amount discount that is bigger than totalCost of the order http://prntscr.com/qvjely |
|
Bug |
Not saving Catalogs in Discount Code |
Catalogs restriction field in discount code not saving. http://prntscr.com/qv4k1k
|
|
Bug |
Gift Voucher doesn't work |
|
|
Bug |
Removing Discount codes after applying him |
|
|
Bug |
2 price in product |
When product that has several prices is added to the cart – shopping cart shows incorrect price https://prnt.sc/qv4sqs |
|
Bug |
CRM Wholesaler |
CRM Wholesaler type doesn't change logged in users Liquid 'Type' value, nor does it change product pricing to wholesaler when logged in. |
|
Bug |
Canonical links in product |
Go to detail Product (product must be in several Catalogs) Open tab SEO and set canonical link http://prntscr.com/quyzkm absent name product AND when you change canonical link - must be preselected information - but now is empty http://prntscr.com/quz19h |
|
Bug |
Catalogs Detail Layout |
Fix the Catalog detail layout https://prnt.sc/quz56n |
|
Bug |
Clear cart |
Clearing the cart doesn’t restore instock value of the product. |
|
Bug |
Check 'Price' and 'PriceHtml' |
A Product has Liquid values 'Price' and 'PriceHtml', but these appear to be the same (eg: 18.0000). The 'priceHtml' should be the country/currency "formatted price" |
|
Bug |
Optimize Speed opening Component Manager |
Optimize loading of the Components Manager http://prntscr.com/qs84xx |
|
Bug |
Typo in {{this.InStoke}} |
It says {{this.InStoke}}. Again a minor thing and {{this.InStockHtml}} will solve this. https://treepl.slack.com/archives/CRUAT8GGZ/p1579791435006900?thread_ts=1579765114.003400&cid=CRUAT8GGZ |
|
Bug |
Mistake in spelling |
Under Product 'Group Items' there are some typos for the description placeholder: "Description" and "e.q" http://prntscr.com/qs4lr4 and without the dot in the end http://prntscr.com/qs4mgw |
|
Bug |
Group Items selection |
Go to Product->Group Items You can't choose itself https://prnt.sc/qs4n4f |
|
Bug |
UI improvement for Site Information |
https://forum.treepl.co/t/ui-improvement-for-site-information/836 |
|
Bug |
Liquid error |
When price is added it breaks the product detail page with this "Liquid Error: Object reference not set to an instance of an object."" |
|
Bug |
Error when delete product |
It seems that sometimes I am not able to add new products, when I press Save it gives me the classic "You have unsaved changes. Leave the page?" If I press OK I end up on the front page (Analytics) |
|
Bug |
Change this.name on detail product |
Small thing and since all will change the product detail page it doesn't matter that much. The name of the product is "hardcoded" to be "Product 1". Should be {{this.name}} ? |
|
Bug |
Added by member - doesn't show |
“Added by” CRM contact not showing on Module Item Detail Page http://prntscr.com/qxdk80 |
eCommerce
-
Ecommerce release schedule
- Products
- Catalogs
- Discounts
- Taxes
- Shipping
- Gift vouchers
- Related products
- Shopping cart and checkout process
- Ecommerce
Ability To Assign Documents To A Secure Zone
-
Ability to make documents such as PDFs and Word docs secure by assigning them to a secure zone. And/or the ability to assign a folder and all the documents in it to a secure zone so that no one can access or download the document unless they are logged into the secure zone.
- Member Area
eCommerce beta
-
Ecommerce release schedule
- Products
- Catalogs
- Discounts
- Taxes
- Shipping
- Gift vouchers
- Related products
- Shopping cart and checkout process
- Ecommerce
Full Release Notes
|
Backlog |
Secure Zone Subscription:
|
Enable Paid Access control:
Setting page (http://prntscr.com/q77nx4) |
|
Backlog |
Secure Zone Subscription:
|
Subscription page (http://prntscr.com/q77mxb)
|
|
Backlog |
Secure Zone Subscription:
|
Once form is submitted
|
|
Backlog |
Secure Zone Subscription:
|
Once Cancel Membership subscription flow triggered:
|
|
Backlog |
Secure Zone Subscription:
|
On saving Form settings with changed secure zones list - validate that all secure zones have the same recurring period or have no recurring at all. If found different recurring period - show error message |
|
Backlog |
Secure Zone Subscription:
|
Add new toolbox item (http://prntscr.com/pu6m4d)
Shows list of forms that have assigned secure zones WITH sell membership option enabled. On selecting a Form, show form tag with price attribute that corresponds to the SUM of all secure zones prices Example: {% component type: "form", alias: "membership_form", price: "25.25" %} |
|
Backlog |
Secure Zone Subscription:
|
Behavior for saving secure zone membership settings if there are already existing subscriptions in the system. 1) On disable membership or setting membership price lower than before - show popup:
2) On setting membership price higher than before - show popup: “You have active subscriptions for this membership in the system.
|
|
Bug |
Page URL link broken in Pages Module |
Page URL display link in admin not linking correctly. https://forum.treepl.co/t/bug-page-url-link-broken-in-pages-module/805 |
|
Bug |
Admin console breadcrumbs with incorrect links |
Admin console breadcrumbs for module items incorrectly linking back to parent items. https://forum.treepl.co/t/bug-admin-console-breadcrumbs-url-incorrect/795 |
|
Bug |
Rebuild index Fix |
After being renamed, Custom Module items would disappear from the list view on the front end. Only after re-indexing the site it displays again. |
|
Bug |
Secure Zone - delete contact with secure zone |
Attempting to delete a contact assigned to a secure zone results in error “Internal Error” |
|
Bug |
Forloop.index is missing in nested loops bug |
When using nested for loops then forloop.index and other properties of forloop was working in the deepest loop only. Expected to get it working in each level of nested for loops.
|
Sell Secure Zone Memberships
-
Functionality to sell membership to a secure zone e.g.: on annual, monthly, weekly, daily basis.
Payment gateway: Stripe.
- Ecommerce
- Member Area
Full Release Notes
|
Template |
“Travel” |
|
|
Misc |
Performance Optimization |
Performed several core improvements that increase
|
|
Misc |
"module_category_list" component improvements |
Modifications:
|
|
Beta |
Advanced multi-level categories update |
Force enable flag “Advanced multi-level categories” NOTE: This feature flag activation may need a manual site index rebuild from the admin. If any module item lists on frontend used filtering by category – they may show nothing until index is rebuilt. |
|
Bug |
Advanced URL manager fixes |
Core bugs that previously broke saving and duplication of module items when Advanced URL Manager was enabled has been fixed. |
|
Bug |
Corrupted images in file manager |
When replacing image in file manager, image becomes corrupted |
|
Bug |
Verified domains in Firefox |
Verified email domains could not be added via Firefox https://forum.treepl.co/t/verified-domains-and-workflows-notification-emails/776 |
|
Bug |
Email tags for Case and Contact admin links |
Case and Contact admin links generated via Liquid tag render old admin links and needed updating https://forum.treepl.co/t/bug-case-and-contact-admin-links-need-updating/763 |
|
v 4.10.1 Patch | ||
|
Bug |
Email domain verification autoresponders |
Verifying a domain using the new email domain verification method, autoresponders are not coming through |
|
Bug |
Advanced URL Manager |
Testing multi slug: Custom Module ‘Items’ fail (404) (https://forum.treepl.co/t/treehouse-meeting-10/767/22) |
|
Bug |
Filter by tag |
Filter by tag doesn't work - in collection (patch will force rebuild index process) |
|
Bug |
Site Search |
Site search shows "Liquid Error: Object reference not set to an instance of an object" |
Full Release Notes
|
Beta |
Advanced URL Manager Part 1 |
Beta Feature needs turning on to use. Advanced URL Manager Allows setting multiple parent items to a single item in order to get several URLs leading to the item's detail page |
|
Beta |
Advanced URL Manager Part 1: URL manager reconstruction |
Create custom URL manager that will improve Module and Module Items URL management.
|
|
Beta |
Advanced URL Manager Part 1: Ability to assign multiple URLs for a single content item |
Allow to assign multiple parent module items to the single module item in order to get multiple URLs for an item. Module Settings
If option of the child module is enabled - display Tab with the value of "name" setting of Parent (for child module item view) or Child (for parent module item view) module. Example:
The tab content is multiple item selector Selecting multiple parents should save list of the parent module items. List of parent module items determines the list of urls each of will lead to the detail page of the item. |
|
Beta |
Email domains verification: Email Domains Page |
Beta Feature turned on by default. Ability to verify domain with Amazon SES to use in "From" field in your email notifications. This avoids emails being rejected or delivered as spam. Add tabs to ‘Settings’ > ‘Domains’
|
|
Beta |
Email domains verification: Email validation on FROM fields |
|
|
Beta |
Email domains verification: Email sender applying flow |
Setup new email sending flow (via amazon account). On each email sending - check From email
|
|
Backlog |
SSO integration: Authorization Token Renew |
Adding background token renew flow to avoid unnecessary re-authentication. https://forum.treepl.co/t/admin-logged-out-warning-or-keep-alive/717/5 |
|
Backlog |
WYSIWYG Editor |
Remove the default width from the images when placed using the WYSIWYG editor: |
|
Backlog |
Forms list view |
‘Workflow’ name column added to Forms list: |
|
Backlog |
Improve custom table columns |
Include ‘Meta Description’ in custom table columns: https://forum.treepl.co/t/request-meta-description-included-in-custom-table-columns/713 |
|
Backlog |
Liquid filter inconsistency (replace_first, remove_first) |
Original filter ‘replacefirst’, now added ‘replace_first’ https://forum.treepl.co/t/liquid-filter-inconsistency-replace-first-remove-first/718/2 |
Advanced URL Management Part 1
-
UPDATE TO EXISTING MULTIPLE URL MANAGER
- Ability to assign multiple URL's for a single content item (by attaching mulitple parents items)
- Ability to assign multi-slug for Custom Modules (for example: eng/my-module)
- Ability to assign already taken slug for Custom Module (for example: /inventory - is a page or page folder. Custom Module inventory can also take /inventory...
- General
- Pages and Templates
Email Domain Verification
-
Ability to verify domain with Amazon SES to use in "From" field in your email notifications.
This allows avoiding emails to be rejected or delivered as spam.
- Emails
- Workflow
Authorization Token Renew
- Adding background token renew flow to avoid unnecessary re-authentication.
- Admin Panel
Full Release Notes
|
Portal |
Primary domain change/secondary domain deletion |
Ability to mark a secondary domain as a primary one http://prntscr.com/pb2z50 and delete a secondary domain http://prntscr.com/pb2zf1 |
|
Portal |
Live/trial sites search option |
Ability to search sites by site name and url http://prntscr.com/panppi |
|
Portal |
Live/trial sites columns sorting |
Ability to sort domains by site name, url, status, expiration date and plan http://prntscr.com/papd0j |
|
Portal |
Site activation improvements |
1) Ability to activate a domain without www: http://prntscr.com/pans0e 2) "Site type" step removed 3) Automatic nameservers check and ability to skip "checking NS" step and move to the final "Add A record" |
|
Portal |
My invoices section |
Ability to view invoices for the sites http://prntscr.com/paov9o with an option to send an invoice to your email address http://prntscr.com/paovsf and download it http://prntscr.com/paow9v http://prntscr.com/pasvyo |
|
Portal |
Password recovery |
Ability to recover your password using recover link here: http://prntscr.com/pde73q |
|
Backlog |
Single Sign-On integration with admin: |
Change the login to Treepl admin flow to use Single Sign-On identity provider:
When a user goes to /admin - check his logged in state on identity provider
|
|
Backlog |
Single Sign-On integration with admin: |
Add Restore Password link to the login form http://prntscr.com/pcyqxh
Add Reset Password Page similar to login page (branded page). Fields:
Add Restore Password Confirm Page similar to login page (branded page). Fields:
On successful restore password confirmation, redirect to the login page. |
|
Backlog |
Single Sign-On integration with admin: |
Redesign Add/edit admin user views:
|
|
Backlog |
Single Sign-On integration with admin: |
Create new System email
Design - http://prntscr.com/pcyrv1 |
|
Backlog |
Single Sign-On integration with admin: |
Create new System email
Design - http://prntscr.com/pcysal |
|
Backlog |
Single Sign-On integration with admin: |
Clicking on delete admin user should launch un-invite flow on identity server. |
|
Backlog |
Ecommerce New Plan |
Rename Pro+ plan to eCommerce
Restrict for all plans lower than eCommerce and allow on eCommerce CRUD and list operations
|
|
Beta |
Payment Settings: Currency and format settings |
Beta Feature:
Title:
Description:
|
|
Beta |
Payment Settings: Currency and format setting: |
|
|
Beta |
Payment Settings: Currency and format setting: |
|
|
Beta |
Payment Settings: Currency and format setting: |
|
|
Beta |
Payment Settings: Currency and format setting: |
Display dates in the admin using default domain Format setting |
|
Beta |
Payment Settings: Currency and format setting: |
When creating an order - save currency and price format settings chosen for the domain purchase made from the order at the moment of purchase. So that if an admin changes the currency and price format settings for the domain, the order will still keep those settings that were at the moment of purchase |
|
Beta |
Payment Settings: Currency and format setting: |
Use saved currency and format settings in orders in order to display prices in order list and detail view: |
|
Beta |
Payment Settings: Currency and format setting: |
Use saved currency and format settings in orders in order to display prices in invoice email. Liquid changes:
|
|
Beta |
Payment Settings: Currency and format setting: |
Add new liquid filter:
|
|
Beta |
Payment Settings: Currency and format setting: |
Add new liquid filter:
|
|
Beta |
Ecommerce Settings: Tax |
Ability to view list of taxes and perform create/edit and delete tax operations.
Provide ability to pre-create taxes for countries:
http://prntscr.com/ovgi09 - clicking on the button should create set of tax codes for selected country if system has preset of taxes for that country.
Create/edit form:
|
|
Beta |
Ecommerce Settings: Discount codes |
Ability to view list of discount codes and perform create/edit and delete discount code operations.
Columns of the list view:
Create/edit form:
|
|
Beta |
Ecommerce Settings: Gift vouchers |
Ability to view list of Gift Vouchers and perform create/edit and delete Gift Voucher operations.
Columns of the list view:
Create/edit form:
Details tab:
Recipient tab:
Buttons:
|
|
Beta |
Ecommerce Settings: Gift vouchers |
Add new system email
Liquid scope (this):
|
|
Beta |
Ecommerce Settings: Shipping options |
Ability to view list of Shipping options and perform create/edit and delete Shipping options operations.
Columns of the list view:
Create/edit form:
Details tab:
Settings tab:
|
|
Misc |
Image processor Fix |
Fix imageprocessor When:
|
|
Misc |
Export functionality redo |
Modify export flow not to open in a new tab |
|
Bug |
Bug in file manager |
Bug in the new file manager when opening longer code by the tree-view in a bigger browser window. |
|
Bug |
Workflow doesn't work on Business Plan |
|
|
Bug |
BUG: Liquid ‘capitalize’ filter |
Treepl’s implementation of the Liquid capitalize filter actually does Title Case instead of the documented Capitalize function:
https://shopify.github.io/liquid/filters/capitalize/ 1
Both case changes are handy though, so since Title Case is obviously possible I’d ask that a new custom Liquid filter be created called “titlecase” which does what the currently implemented capitalize filter does, then fix the current capitalize filter to work as per the Liquid docs.
|
Advanced URL Management Part 2
- - "/url/path/index.html" page to be always resolved under "/url/path/" URL.
- General
- Pages and Templates
eCommerce part 1
-
Payment Settings: Currency and format settings
Taxes
Discount codes
Gift vouchers
Shipping options
- Ecommerce
Single Account Identity Provider (SSO)
-
Single Account Identity Provider (SSO) via systemaccess.co for:
- FTP + Treepl admin + Treepl portal
- FTP + General Admin user
- Ability to send an invite to an already created admin user
- Ability for an admin user to have access to multiple treepl sites (on multiple DC's) with single credentials
- General
- Infrastructure
- WebinOne Portal
Changes in Treepl's pricing plans/restrictions
-
Integration of changes in our pricing plans that were announced several weeks ago
Changes will be applied to all existing and new sites.
Pro+ plan renamed to eCommerce
eCommerce features available in eCommerce plan only
Advanced module settings for system modules available in eCommerce plan only
Payable events, items, forms available starting Pro plan (used to be an extension), together...
- General
Remove "Title" From Blank Site Content Template
-
When starting from a Blank site, the default code inserted for the Content Template includes a restrictive
<title> element:<!DOCTYPE html> <html> <head> <title>WebinOne Features for WebinOne Partners & Resellers</title> <title>{ this['name'] }</title> </head> <body> { pageContent } </body> </html> I'd suggest removing the<title> element altogether since the system now handles document titles automatically and in accordance with the Name or Meta Title value.
- General
- Pages and Templates
Full Release Notes
|
Bug |
Site Information incorrect “Value” column |
The Value column in the Site Information Module, shows the Field Type, instead of the Field Value. |
|
Bug |
Boolean value is ON instead of TRUE |
A boolean form field now returns string “true” or “false” instead of “on” (changes made in liquid formSubmissionData object and on CRM -> form submission -> submission detail page). http://prntscr.com/ovp5e4 |
|
Bug |
{{counter}} tag issue with ‘New Liquid Engine’ |
Counter tag in list layouts when ‘New Liquid Engine’ beta feature is enabled now renders as intended. |
|
Beta |
Custom Columns In List View |
Customizable columns for module items view. Allows customized columns on custom and system modules list and tree views.
Create new module settings page for editing columns settings. Showing preview of columns and ability to change their order position via drag and drop.
If there are too many columns on the view - show horizontal scroll. When drag column to the right or left edge of the view - trigger auto scroll functionality in order to provide the ability to move that column out of visible columns area.
Ability to go to add, edit and delete columns. Add/Edit view consists of the following settings:
The ‘Actions’ column will always be present and will be the last column in the view.
New List/Tree view layout for custom columns:
Design:
Tree View Layout: Merge columns of two modules by their names. Merging should take equal named columns and all unique child module columns (basically columns of tree view are ALWAYS child module table columns).
Example:
Pagination Changes: 1) Display current page number as input with number value between prev and next buttons http://prntscr.com/o70umf. On change - show page that is entered in the input. 2) Duplicate pagination to the top of the table.
Lowest plan allowed is ”Pro+”
Add feature to the Admin User Roles: “Can Edit Module Items Columns Settings” |
|
Backlog |
Module settings UI change |
Redesign ‘steps’ into ‘tabs’ on module settings sections. To this: http://prntscr.com/ovpetu |
|
Backlog |
File System' API Endpoint (Component Tag) |
Add new component tag of type:"api", source:"File System"
Pattern: {% component type:"api", resource:"File System", folder:"[[folderUrl]]", collectionVariable:"[[variableName]]" %}
Examples {% component type:"api", resource:"File System", folder:"/images/galleries/gallery 001", collectionVariable:"myVar" %}
item context contains:
This component does not render any layout. If no collectionVariable specified - just skip the component processing.
Added to Component Toolbox: 1) Add new toolbox group: "Liquid Data"
provides ability to build component type:"api", resource:"File System"
2) For folder selection use folder picker:
Lowest plan allowed is “Pro”
Add feature to the Admin User Roles: Liquid Data
|
|
Backlog |
Analytics dashboard settings |
Remove condition that requires ’TrackingID’ for displaying analytics dashboard page. Only ‘ViewId’ is required |
|
Backlog |
Component type module_tag_list |
Add new component tag of type:"module_tag_list"
Pattern: {% component type:"module_tag_list", object:"[[object]]", module:"[[moduleIdentifier]]", parentItemId:"[[parentItemId]]", limit:"[[limit]]",
collectionVariable:"", layout:"", sortBy:"", sortOrder:"" %}
item context contains:
Default virtual layout: <ul> {% for item in this.items %} <li> <a href="{{item.url}}" title="{{item.name}}">{{item.name}} <span>({{item.itemsCount}})</span></a> </li> {% endfor %} </ul>
VIRTUAL LAYOUT RETURNS ITEMS THAT HAVE itemsCount > 0 ONLY |
|
Backlog |
Component type module_category_list |
Add new component tag component type:"module_category_list"
Pattern: {% component type:"module_category_list", object:"[[object]]", module:"[[moduleIdentifier]]", parentItemId:"[[parentItemId]]",
limit:"[[limit]]", collectionVariable:"", layout:"", sortBy:"", sortOrder:"" %}
item context contains:
Default virtual layout: <ul> {% for item in this.items %} <li> <a href="{{item.url}}" title="{{item.name}}">{{item.name}} <span>({{item.itemsCount}})</span></a> </li> {% endfor %} </ul>
VIRTUAL LAYOUT RETURNS ITEMS THAT HAVE itemsCount > 0 ONLY |
|
Backlog |
Component type module_archive |
Add new component tag component type:"module_archive"
Pattern: {% component type:"module_archive", object:"[[object]]", module:"[[moduleIdentifier]]", parentItemId:"[[parentItemId]]", numberOfMonth:"[[numberOfMonth]]", collectionVariable:"", layout:"", sortBy:"", sortOrder:"" %}
Item context contains: years (array)
Default virtual layout: <ul> {% for month in yearData.months %} <li> <a href="{{month.url}}" title="{{yearData.name}}-{{month.name}}">{{month.name}} {{yearData.name}} ({{month.itemsCount}})</a> </li> {% endfor %} {% endfor %} </ul>
MODULE RETURNS ITEMS THAT HAVE itemsCount > 0 ONLY |
|
Backlog |
Component type module searchScope extending |
Component type module extended by param that allows using FULL search capabilities WITHOUT actual search via GET params (search form). Realization is described below:
1) Extend component type module with new param:
2) Parse content of search scope as JSON. If any exception occured while parsing - ignore this param. 3) Use retrieved object just like GET parameters from a search. filterBy, FilterValue pair < searchScope < GET params if searching THIS module
Example: Both options described below should show the same result
|
Custom Columns In List View
-
Give the user the ability to setup how list view is shown in the different modules/pages etc. to match the need of the user.
See an example in this video
- General
- UI/UX
File System' API Endpoint (Component Tag) That Can List Files And Folders From The File Manager
-
This, for example, could allow us to build gallery apps from a directory of images, list downloadable files from organised in directories, and other file system related functions.
Similar to BCs File System API here:
https://docs.worldsecuresystems.com/reference/rest-apis/file-system/get-folder-content.html
- File Manager
- Open API
Full Release Notes
|
Backlog |
File Manager Improvements |
Design - http://prntscr.com/onhp35 Added and improved functionality:
|
|
Bug |
Random param not working when filtering by tag/category |
Random attribute not working for Custom Modules when filtering by tags/categories. eg: {% component source: "My Module", layout: "List", filterBy: "ItemTags", filterValue: "Header", limit: "1", random: "true", type: "module" %} |
|
Bug |
Incorrect params rendering |
Under the new Liquid rendering engine (beta feature), was not able to render custom params passed to a Snippet. The 'this' object only seems to reference the parent page/item and not the Snippet itself. Example; {% component type: "snippet", alias: "testsnippet", foo: "bar" %} Using {{this.Params.foo}} to render the param did not work. |
Multiple Improvements In File Manager
-
Design: http://prntscr.com/onhp35
Added and improved functionality:
1. Tooltips with full file names in the sidebar: http://prntscr.com/onhv20
2. Separate scroll for main and tree-view section: http://prntscr.com/onhyz7 3. Edit file (edit and quick edit): http://prntscr.com/njyf77
4. Download of files and folders: http://prntscr.com/onhw3p
5. Right click menu: http://prntscr.com/oe4vex
6. Files in tree view and ability to manage them: http://prntscr.com/onhu7e
7....
- File Manager
Treepl Portal: Data Center Assigned To Website
- Ability to see Data Center assigned to website
- WebinOne Portal
Full Release Notes
|
Beta |
Features moved out of Beta |
These features work consistently now and have been implemented into the CMS:
NOTE: Any feature flag will go through this flow:
|
|
Beta |
New Liquid engine &nICE v2.0 |
New Liquid engine & nICE 2.0 + nICE v2.0: The ability to use style options like bold, italic, colors, etc in nICE editor interface. New styles interface is available for all content except for module item properties that don’t have a field type of ‘multiline’ or ‘WYSIWYG’ (ie: date/time fields, single line string fields, etc). NOTE: This feature requires valid HTML for proper nICE 2.0 operation in edit mode. + New Liquid engine: IMPORTANT: After enabling this feature, please check all site's custom liquid and JS implementations. The output will be different for old and new liquid engine: Also, if you are using the {{params}} variable make sure you are using it via {{this.params}}. The names of the custom params will also be in camelCase http://prntscr.com/oh82n5 Forum discussion on the topic of params: https://forum.treepl.co/t/new-liquid-engine-changes-to-referencing-parameters-in-custom-layouts/517 This feature flag will be available in beta for 2 sprints and then also will be auto-enabled for all sites. |
|
Beta |
Multi-level Categories |
Advanced multi-level categories The feature allows creating multi-level categories. + New ‘ItemCategoryIdList’ property added to Liquid scope: New property stores comma separated list of category IDs (existing category property stores list of category Names) Existing: {{this['ItemCategories']}} New: {{this['ItemCategoryIdList']}} + Convert Categories to nested categories On appstart if categories wasn't previously converted, for each category:
+ New interface when creating categories/subcategories Design - http://prntscr.com/oh6ht2 Categories now sorted in the tree structure. By this button: http://prntscr.com/nod8lh the user is able to create a new category. The user is also able to create/remove/rename the category/subcategory clicking on this button: http://prntscr.com/nodeyz . User is able to change the name of the category/subcategory: http://prntscr.com/noddvd . If the user created/changed the name of the category/subcategory and clicks anywhere but not on this button: http://prntscr.com/nodg1b changes should not be saved. + Ability to create/edit categories using the new interface when within a module item Design - http://prntscr.com/oh6i7v If user wants to assign the category to the module there should be the dropdown: http://prntscr.com/npvqod where the level number will be indicated with (----). + Default Parent category setting For modules where you have access to its properties ("Edit Module">"Item Properties">"Default Properties") There will be the ability to specify the parent category to be used when creating/editing module items. The default selection is the Root category level (value -1). if set to any category, than only the subcategories of the set category will be available to the module items (in both the Category field and the pop-out side panel as a tree of categories when clicking ‘Add new category button’. + Change import/export format for categories. Old format example:
New format example:
Change method type from "Get" to "Post" + Change logic for category filtration:
+ Addition of new component tag of type "categories" Component pattern: {% component type:"categories", parentCategory:"[[parentCategoryId]]", levelsDeep:"[[numberOfLevelsToRender]]", collectionVariable:"[[variableName]]" %}
Example: {% component type:"categories", parentCategory:"111", levelsDeep:"2", collectionVariable:"myVar" %} Renders virtual layout by pattern below: <option value="[[itemContext.fullName]]">[["----" x (itemContext.level-1)]][[itemContext.name]]</option> Liquid output example (of “myvar”): { "items": [ { "NestingLevel": 2, "FullName": "Cat 2/SubCat 1", "Id": 112, "Name": "----SubCat 1" },{ "NestingLevel": 2, "FullName": "Cat 2/SubCat 2", "Id": 113, "Name": "----SubCat 2" } ] } NOTES: On generation of ‘search module form’ modification shown in ACCEPTANCE CRITERIA - see further below. Replicate the same to ‘create module form’ Replicate the same to ‘edit module form’ + Component Toolbox shows category tree In the toolbox (for custom module, blogs, events, etc) when selecting filterBy ‘itemCategories’ - display options as flat tree in filterValue field in the format described below:
|
|
Backlog |
New Email Accounts |
Add Email accounts tab on live site edit page (in portal.treepl.co) Design - http://prntscr.com/oh730f Flow:
Email CRUD layout provides ability to:
|
|
Backlog |
Contacts Import/Export flow |
Import/Export flow. Fields:
Notes: Only ‘Secure Zone’ and ’Secure Zone Expiration Date’ cells will be imported for those additional secure zone rows added under a contact’s record (with no email address present). All other cells will be ignored in these rows. |
|
Backlog |
Admin Roles - Import Contacts |
Extend restrictions list for admin roles.
If ’Can Import Contacts’ = false - disallow importing Contacts action for Admins with such roles. Existing configured roles have this disabled by default. |
|
Backlog |
Multiple Workflows enabled on Business plan |
Unlock Workflow notification Create / Read / Update / Delete operations for Business plan to enable multiple workflow capability. Now restricted only to having different Workflow Emails for those notification. (Multiple Workflow Emails remain only on Pro/Pro+ plans) |
|
Backlog |
Ecommerce menu items |
Set all sub items in Ecommerce menu as inactive: eCommerce
|
|
Backlog |
Data Source Property - Default Empty Option |
Original issue: For Custom Module Data Source fields, it was not possible to be set back to null/empty after a selection was assigned. Now an empty ‘Please select’ option is available. |
|
Backlog |
Re-index module button |
Added ability to re-index only one particular module http://prntscr.com/oh898g Useful for selectively re-indexing specific modules only or to resolve possible issues with specific module search. |
|
Bug |
Force disabling from search engines for all trial sites |
Force addition of <meta name="robots" content="noindex, nofollow"> meta tag (regardless of page property "Disable from search engines") for any page request under subdomain of *.treepl.co or *.trialsite.co |
|
Bug |
BUG: SEO Priority Default Setting |
Original bug summary: https://treepl.co/public-backlog-state/request/bug-seo-priority-default-setting Custom Modules default SEO Priority is only visually applied in admin view and does not actually apply until SEO tab is saved. Solution: Apply the Default Priority field value to any newly created item (http://prntscr.com/nvztgl ): - Front-end form
- Admin add item form
- Import process
|
|
Bug |
BUG: {{this.member}} data does not output to system Invoice email |
Original bug summary: {{this.member}} data does not output to the system Invoice email layout. |
|
Bug |
Custom module - Content Template changed upon front-end update |
Steps to reproduce:
Expected:
Actual:
|
|
Bug |
Advanced search - doesn't search in blog |
Fixed the issue that reindex process wasn’t indexing the items that where located in “folder/group” items (like posts in blogs or pages under some page folders). |
|
Bug |
BUG: Spaces generated in form code |
Original bug summary: https://forum.treepl.co/t/bug-spaces-generated-in-form-code/474 Generated form code for Event and Payment fields had incorrect spaces in the HTML syntax. |
|
Bug |
Update item from front-end would clear info when update |
Steps to reproduce:
Expected
Actual
|
New Email Accounts
- Ability to create new email accounts for every hosted/activated site from Treepl Portal. Currently, you can request email accounts to be created by emailing to support@treepl.co
- WebinOne Portal
BONUS: Advanced Multi-level Categories
-
Ability to create and easilty manage global multi-level categories.
Currently available as one of the "Beta Features" and needs to be enabled manually on every Treepl site.
- Admin Panel
- General
Contacts Import
-
The ability to import/export CRM contacts. For example for users of secure zones that should be imported from BC
- CRM
- WebinOne Portal
BUG: {{this.member}} data does not output to system Invoice email
-
{{this.member}}data does not output to the system Invoice email layout.
It works on the system Workflow email but not the Invoice....
- Bugs
BUG: SEO Priority Default Setting
-
In Custom Modules, when the SEO Priority default is set (under step 2. Item Properties), it is visually applied in admin view for all existing and new items but doesn’t actually apply to the item (not reflected in sitemap or in Liquid...
- Bugs
BUG: Spaces Generated In Form Code
-
When adding Event and Payment fields to a Form, the generated HTML code has incorrect spaces forming.

- Bugs
Full Release Notes
|
Beta |
Implementation of previous beta items |
Features above work constantly now and have been implemented. |
|
Beta |
Date and time fields |
Date Time Management: Allows choosing time in date fields on custom and system modules. |
|
Backlog |
Set time on add/edit module items |
1) Provide ability to set time on date properties in the admin. Fields are:
2) Set default time for the date fields above if time not set - use 00:00:00 as default time when saving any of datetime properties above. |
|
Backlog |
Save time on import/export items |
Use time from the date fields in the excel columns to set date time in the timezone of the site. Fields are:
If not set - use 00:00:00 as default time. |
|
Backlog |
Save time on create/update item (user submitted) |
1) Save selected time when creating/updating module item via user submitted items.
https://developer.mozilla.org/en-US/docs/Web/HTML/Element/input/datetime-local If not set to the datetime field - use 00:00:00 as default time. |
|
Backlog |
Event calendar redo for date time |
Modify calendar JS to use time part of the event start and event end date instead of relying on forcing 00:00:00 to the start date and 23:59:59 to the end date. |
|
Backlog |
Liquid output for displaying timezone |
Add new property to request object: "timezone" : { "label" : "string", "offset" : int } Where label is a string value of the timezone name and offset is the difference in hours between UTC and current timezone Example Output: "label" : "(UTC-06:00) Central Time (US & Canada)", "offset" : -6 } Example Liquid Usage: {{request.timezone.offset}} Would give value: -6 |
|
Backlog |
Duplicating of existing module |
Duplicate module with:
Allow selecting new name and url when clicking duplicate button. Duplicate button located on Module Settings tab. Plan restriction for duplicate Custom Module: Pro+ |
|
Backlog |
WYSIWYG and ACE editor for form autoresponder with switcher |
Add WYSIWYG and ACE editor options to the Form -> Settings -> Autoresponder body. System Flow: When user saves Settings - last selected editor should be saved as well. When user comes to the form setting page - last chosen editor should be applied to the Body field. If no editor was saved for the Form setting section - ACE editor should be chosen by default. Chosen editor should be saved to the particular form, not for all forms in general.
|
|
Bug |
(HOTFIX) Calendar toolbox builder - default options depended in Advanced Search flag |
If Advanced search feature flag is enabled:
Old logic (if flag is off) :
|
|
Bug |
(HOTFIX) Calendar for Advanced search feature flag beta param |
Modify calendar js and include file to use beta feature flag param. Set param to 1 if Advanced search feature flag is on. |
|
Bug |
(HOTFIX) Add Image Bug (not adding actual uploaded image path) |
When adding an image to an image field using the image manager it would add an incorrect image reference. |
|
Bug |
URL Redirect - when using .html |
Fix URL redirect to recognize such url’s ("/myurl.html" and "/myurl") as different urls. The fix allows creating redirect like "/myurl.html" => "/myurl" |
|
Bug |
BUGS: User-Submitted Custom Module Items |
BUG 1: |
Duplicate Existing Custom Module
-
The ability to duplicate existing custom module.
Extended feature could be the ability to export settings/layouts etc. for Custom Module and import it in to another site.
Available in Pro+ plan
- Custom Modules
Release Time
-
Release *time* for blog posts, custom module items, pages etc. So instead of just a release date, also have the ability to choose a specific time the content is released.
- Custom Modules
- General
- Pages and Templates
Webform Autoresponders WYSIWYG
-
WYSIWYG editor so that customers can update the content in autoresponders.
- General
- WYSIWYG Editor
BUGS: User-Submitted Custom Module Items
-
BUG 1:
Not sure that user-submitted CM items are honouring site timezone for release date and expiry date IN THE WEB FORM RESPONSE - actual dates in the admin and when later rendering on site are correct.
(I’m testing with a Sydney timezone set)
Release date is always different.
Expiry is different when the date is set in the Create...
- Bugs
Full Release Notes
|
Backlog |
Site speed increase |
Performed CMS code optimization that slightly increase working speed of site pages (up to 15%). |
|
Backlog |
Liquid Context Rendering |
New liquid object of {{LiquidContext}} to output all the available liquid for the current layout. eg: {% assign myCustomVar = "some value" %} {{liquidContext}} OUTPUT: { "this" : { "Name": "value", "Description": "value" ... }, "request" : { "request_url": {...}, "currentmember": {...} ... }, "myCustomVar" : "some value" } |
|
Backlog |
URL Redirects Import/Export |
Ability to Import/Export URL redirects using an .xlsx file. |
|
Backlog |
Global Variables (Site Information) Builder |
The ability to have a "Site Setting" App, where it is possible to add settings for the client that one could then feed and use throughout the entire site. It could be things like logo, phone, email, address etc. With the ability to have the option of setting the liquid names/aliases so the tags are customisable. So instead of having for example something like {{siteInformation.companyContacts.webAddress}} one could specify an alias like {{si.cc.web}} |
|
Backlog |
Toolbox -> Global variables (Site Information) |
Add ability to get Site Information tags via the toolbox. Toolbox options:
|
|
Backlog |
Secure Zone Subscriptions + Expiry dates |
Added 2 system fields to the form builder relating to Secure Zones:
Creating the input fields: <input type="date" name="SZ_ExpiryDate"> <input type="number" name="SZ_ExpireAfterDays">: User is not able to save the form with two chosen options. If both options are present in the form the Expiry Date field will have priority. |
|
Backlog |
Secure Zone Expiration Settings |
Create a new option on the Secure Zone Page:
|
|
Backlog |
Add .kml, .kmz extension to allowed extension list |
Add allowed file extensions:
|
|
Backlog |
Categorized rendering of events in the calendar. |
Now using the component toolbox you can generate the calendar include widget that will render calendar of events by category. |
|
Backlog |
Import/Export of the detail layout |
Now you can specify detail layout id in import and export file for module items. |
|
Backlog |
Data Center displaying in the portal. |
Fixed the displaying of the data center in the partner portal. Partner should be able to see the actual information of which data center the website is located. |
|
Backlog |
Module lists in Admin to list by release date |
Item lists in admin where release date is relevant now can be sorted by the release date column header. |
|
Beta |
Advanced search feature |
Advanced search added to beta. This feature uses new module index that allows retrieving searched module items in module search faster. Current feature impacts:
ATTENTION: all features under beta will be released one or two sprints after their released sprint. Some of them may change the logic already implemented (by way of improvement). So check if these features impact your site before the full feature release. |
|
Beta |
(HOTFIX) Calendar toolbox builder - default options logic change (when BETA Advanced Search enabled) |
If Advanced Search BETA feature is enabled: Toolbox -> Event -> Calendar generation will be changed:
Old logic (if flag is off) :
System will support both legacy version of the calendar and new version of the calendar. |
|
Beta |
Remove “Disable from site search” influence on MODULE specific search |
Beta setting: Improved module search Removes the effect of "Disable from site search" property for module specific searches. Site search will not be affected by enabling this feature. "Disable from site search" property should only be used for Site Search. |
|
Bug |
Time with calendar - on IOS |
On iPhone if site has timezone set to “–GMT” - events were displayed one day back on certain time set on users device. |
|
Bug |
Form - Options in reverse order |
Form fields that have options (ie: checkboxes, radios, dropdowns...) would have those options listed in reverse order in the generated layout |
|
Bug |
Admin - List View Pagination |
When updating a custom module item on page 20 for example it jumps back to page 1. Which is frustrating if wanting to update multiple items on page 20. |
|
Bug |
Suspend Site text truncated |
Descriptive text for Site Suspension options is truncated. |
|
Bug |
Bug with liquid |
Module component tags configured with pagination would show total items count as the value in the ‘limit’ parameter. Should shown total items count. As a result generated pagination shows incorrect page numbers. |
|
Bug |
Event item showing on calendar before release date |
Event item with release date in the future incorrectly shown on the calendar when it should not show at all until release date reached. |
URL Redirects Import
-
Ability to import URL redirects using a .csv file.
Including PDF’s, media items, images, urls ending with a forward slash “/” and unusual urls that include special characters like &, =, $ or .aspx, .php etc. Ability to create wildcard redirects
- General
- SEO
Global Variables Builder
-
The ability to have a "Site Setting" App, where it is possible to add settings for the client that one could then feed and use throughout the entire site.
It could be things like logo, phone, email, address etc.
With the ability to have the option of setting the liquid names/aliases so the tags are customisable. So instead of...
- Admin Panel
BONUS: Form Fields Sorting
-
Sorting of form fields when making a form is reversed in the final layout.

- Forms
Liquid Context Rendering
-
The ability to output all available liquid on the current page.
The BC equivalent would be {{this|json}}
...
- Liquid
Full Release Notes
|
Backlog |
Ability for partners to block the admin access and pause the websites for clients which are not paying. |
If a partner chooses the soft option:
If a partner chooses the hard option:
|
|
Backlog |
Ability to add multiple domain names to a website and point to different landing pages. |
If the home page isn't set at all, there should be a customisable system page displayed. ‘Settings’ > ‘System Pages’ > “missing-home-page”
If the visitor enters on the custom domain of the current website;
|
|
Backlog |
Update Liquid To Include Date & Time Filters |
Added date filters: site_date {{ “now” | date }} outputs "09-Jan-2015" site_datetime {{ “now” | datetime }} outputs "09-Jan-2015 02:46 PM" date_utc {{ “now” | date_utc }} converts a date to UTC (assuming that the date is always given in the site’s timezone) date_add myDate - filter input should be a date time object or a string convertible to a date time object amount - an integer number or a string convertible to an integer number representing the amount of date or time units to add (if positive) or to subtract (if negative) from the input date time object datePart - a string representing the date or time parts to be added or subtracted. The allowed values are:
E.g. using either one of the variables below: 3016-06-15 12:30:30Z will output 3016-06-15T12:30:30 2016-09-15 12:30:30Z will output 2016-09-15T12:30:30 2016-06-30 12:30:30Z will output 2016-06-30T12:30:30 2016-06-16 08:30:30Z will output 2016-06-16T08:30:30 2016-06-15 11:50:30Z will output 2016-06-15T11:50:30 2016-06-15 13:00:30Z will output 2016-06-15T13:00:30 2015-06-16T08:30:29.900 will output 2015-06-16T08:30:29.900 If one of the parameters is of an incompatible type or value, the filter will not alter the input. |
|
Backlog |
Contact assignment to the Secure Zone. |
Admin able to set/edit the expiry date of the secure zone for a contact The configuration can be managed in the contact setting - http://prntscr.com/nip1uq. |
|
Backlog |
Default Expiry date for the Secure Zone. |
If any of the forms have a secure zone, but the expiry date for it isn't specified, the default expiry date should be 31-Dec-9999. |
|
Backlog |
System Page if the access to the Secure Zone is expired. |
If the expiry date of the contacts secure zone subscription is bigger than the set expiry date, the system should show the system page (403). The user should not be able to enter the secure zone by any means until the expiry date is less smaller than the current one. |
|
Backlog |
Change SEO Title To Meta Title In Liquid Properties |
{{this[‘MetaTitle’]}} Added and renders the same value as {{this[‘SEOTitle’]}} |
|
Backlog |
Timezone for form submissions |
The form submission times in the CRM now showing time in site timezone. |
|
Backlog |
Customise the “Create New” item name in modules |
Admin is able to add the name for the "Create New" button on the "treeView" for modules: The field where the admin can add the Alternative Item name - http://prntscr.com/nl0ow4. The name for the "treeView" module should be displayed here - http://prntscr.com/nl0oob. |
|
Backlog |
Add support of .webp images |
Add support of files with extension: ".webp" type: "image/webp" |
|
Backlog |
UI Improvements |
File Manager:
Modules:
Component Manager:
|
|
Backlog |
URL Redirect 302 status code changed to 301 |
Change current
|
|
Bug |
URL redirects with .html extension as source |
Any url redirect that is added to the system with .html as the source url won’t redirect. Another usability issue is that when you make a change to a url and go ‘back’ it takes you back to the first page of results every time and not just back to the page you were up to. It also defaults back to 20 results instead of 50. |
|
Bug |
Import/Export - doesn't react to Disable for site search |
|
|
Bug |
Change Timezone - event in calendar displays one day back |
|
|
Bug |
Custom Module and Event pagination no display results |
When using Custom Module or Events search module with pagination, the paged views don’t show any items. |
|
Bug |
New Image manager not recognizing .jpg images |
Image manager in WYSIWYG editor not displaying .jpg images in the file system and so cannot be selected. |
|
Bug |
New Image manager - breadcrumbs don't work correctly |
Image manager in WYSIWYG editor not displaying breadcrumb/folder location correctly if reopening the image manager for a second time. |
|
Bug |
Create item from front end - change type |
Expiration Date input in the Create/Update Item forms is added as a type=“text” input - suggest changing to a type=“date” (as per custom properties dateTime fields) |
|
Bug |
Business plan - disable advanced settings |
Sites on Business plan had Advanced Settings enabled for Custom Modules when they should be disabled. |
|
Bug |
Set at Home and nICE |
Page with ‘Set as Home Page’ enabled will revert to disabled if saved via nICE editor. |
|
Bug |
Default priority - doesn't save during import |
|
|
Bug |
New Image manager - show full breadcrumbs |
|
|
Bug |
Set up Time zone on create item in Custom module |
User-submitted Custom Module items are not honouring site timezone for release date and expiry date IN THE WEB FORM RESPONSE - actual dates in the admin and when later rendering on site are correct. Initial response Release date
is always different. |
|
Bug |
Create item from front end - expiry days issue |
With ‘Expiry Days’ set for user submitted custom module (http://prntscr.com/nfs5pk) On item submission item is created with system default expiry date + expiry days - but should be calculated from today’s date http://prntscr.com/nfqq1b |
Multiple Domain Names
- Ability to add multiple domain names to a website and point to different landing pages.
- SEO
Pause Clients Which Are Not Paying
-
The ability to pause clients access to the admin and their email if they are not paying their bills.
- WebinOne Portal
BONUS: Alternate Name Of Custom Module Item
-

Ability to set a custom name for custom module item.
Very useful when using nested custom modules.
- Custom Modules
BONUS: “Author” and “Added By” fields to include links to those CMS items
-
Add a link to the CRM record next to any “Added By” field.
Add a link to the Author item next to any “Author” field.
- CRM
BONUS: Change SEO Title To Meta Title In Liquid Properties
-
Version 3.2 brought a change to the SEO section changing the ‘SEO Title’ field name to ‘Meta Title’.
It would be great to have this passed through to the Liquid property naming also for consistency.
ie: {{this.metatitle}}
We may need both {{this.seotitle}} (old) and {{this.metatitle}} (new) available for backwards compatability
...
- Liquid
- SEO
BONUS: Duplicate, Download Files & Folders
-
- Ability to download file from File Manager
- Ability to download folder from File Manager (as a seperate zip file)
- Ability to duplicate file and/or folder in File Manager
- Files and folders to render in alphabetical order
- File Manager
BONUS: Expiry Dates For Subscriptions
- Functionality for admins to set expiry date for a customer to access a secure zone. (eg: access expires 31.12.2019)
- Member Area
Update Liquid To Include Date & Time Filters
-
Date Filters can be very important to web sites that use dates and calendering.
See the following link for BC's Date Filters:
Link to BC docs
- Liquid
Full Release Notes
|
Backlog |
Code View In Custom Module WYSIWYG |
For Custom Modules, the ability to switch to “Code View” in custom WYSIWYG fields. |
|
Backlog |
Menu Layouts and layoutGroups management |
Add Menu layouts and layoutGroups management to the admin similar to other module layouts. 1) User should be able to create new layoutGroups Creating layoutGroup should create folder in "/Content/MenuLayouts/[menuAlias]/[layoutGroupName]" and create there 3 files with default content. 2) User should not be able to delete Default layoutGroup. 3) User should be able to edit any layout inside layout group. 4) Creating new menu should create "/Content/MenuLayouts/[menuAlias]/Default" folder and insert default layout there instead of the previous location "/_MenuLayouts/[menuAlias]". |
|
Backlog |
Menu LayoutGroups FTP changes |
FTP changes (for app start if _MenuLayouts" folder exist): 1) Copy "_MenuLayouts" folder from ftp root to "Content" folder. Rename it to "MenuLayouts": 2) Inside each menu alias named folder in "/Content/MenuLayouts/" folder - create Default folder. Move layout files from the "/Content/MenuLayouts/[menuAlias]" to "/Content/MenuLayouts/[[menuAlias]]/Default" folder. 3) Go through every layout "*.layout" file inside each "/Content/MenuLayouts/[[menuAlias]]/[[layoutGroup]]" folders and change the include string part like this: /_MenuLayouts/{{this.alias}} to /Content/MenuLayouts/{{this.alias}}/{{this.layoutGroup}} |
|
Backlog |
Add Menu LayoutGroups to liquid component |
Extend module component to use layoutGroup param: {% component type: "menu", alias: "test", layoutGroup:"myCustomLayout" %}
layoutGroup should work the way described below:
Liquid changes: add layoutGroup to this scope |
|
Backlog |
Upgrade menu in component toolbox |
Selecting menu should be similar to Event subscription form: Default value for layoutGroup should be "Default".
{% component type: "menu", alias: "[[someAlias]]", layoutGroup: "[[selectedLayoutGroupName]]" %} |
|
Backlog |
‘Delete all items’ button (improved UI) |
Add button "Delete all items" to bulk action list on list-view of a module. Confirm window should be the same as for existed bulk delete action. If user leaves the page while deleting process still
running - show alert message: It will continue after you leave this page. Design: http://prntscr.com/nd9k2w |
|
Backlog |
Custom Module - Properties - Advanced custom property editing |
Ability to change custom module custom property data types. Add alert message when type change will cause irreversible data changes: WARNING: changing field type will cause data loss. Do you wish to proceed anyway? Transformations are based on rules described in the documentation for Custom Modules. |
|
Backlog |
Edit & Re-shuffle Tags In Modules |
Add ability to edit "Tags" in modules. Add ability to reorder tags. |
|
Backlog |
Image manager in wysiwyg |
Ability to access the file manager for image placement within WYSIWYG tools. |
|
Beta |
Import/Export feature improvement |
Extended version of import/export file. Add “disable from site search” property to the import/export file Beta feature: Activate by checking the ‘Advanced Module Import/Export’ flag in the Beta area. |
|
Bug |
Release date issue on module items |
When creating custom module item - its release date saved with incorrect hours. When click save again - date is changed again until release date is changed to +1 day. Expected: Release and expiry date should be saved with time 00:00:00 in the site's timezone. Time part of the submitted datetime should be fully ignored - just force 00:00:00 in the site's timezone Resaving should not change the time. |
|
Bug |
“site.webmanifest” Files Not Supported |
"site.webmanifest" files are not accessible via their URLs and are therefore not usable by browsers and other applications. Expected: When adding site.webmanifest file with content to ftp root. Go to /site.webmanifest url. Access file's content. Actual: HTTP ERROR 404 |
|
Bug |
Login to admin - can't access first few times |
Issue with admin login not allowing access and returning to the login screen several times before finally allowing access. |
|
Bug |
Site Search With Multiple Keywords |
Site search using more than one word as the search term is not returning any results, even with site reindexed. |
|
Bug |
Link Manager Changes the Link text |
When using the Link Manager in the WYSIWYG editor for linking to a page, the Link Manager will overwrite the text selected as link with the name of the page. Example: "This is my LINK" Then select "LINK" and go to the Link Manager and choose "Page" and then choose a page called "Test". Your link will now show: "This is my Test" instead of still showing: This is my LINK" |
BONUS: Lawyer Template
- New custom grid template "Lawyer" is available from Partner Portal for all types of users.
- Templates
BONUS: Photography Template (Foundation)
- New Foundation template "Photography" is available from Partner Portal for all types of users.
- Templates
BONUS: Custom Module Import/Export
-
1) Extended version of import/export file
2) Add disable from site search property to the import/export file
- Custom Modules
BONUS: Edit & Re-shuffle Tags In Modules
-
Ability to edit and shuffle “Tags” in modules. Right now, you can only add. So, if you make a mistake, misspell, etc, you need to delete the tag and re-add it again.
Also, would be nice to have the ability to re-shuffle tags (i.e. order of tags)
- Custom Modules
Code View In Custom Module WYSIWYG
-
The ability to go to “Code View” in custom WYSIWYG field in Custom module. (Not in the native item description field where is works already)

- Custom Modules
- UI/UX
- WYSIWYG Editor
Menu Layouts Inline With Other Modules
-
For consistency, I’d like to see Menu layouts brought into the admin more in line with how all other module layouts are managed.
Some mockups below:


- Admin Panel
- Menus
Update Import Templates To Allow "Disable From Site Search" For Items During Import
-
Items imported into Treepl using Templates do not always need to be found by Site Search.
By default, all imported Items are found by Site Search.
In Use Cases where Items should not be searchable it is necessary to edit every Item after it is imported and check the Disable From Site Search check box.
A number of partners have encountered this issue,...
- WebinOne Portal
BUG: Site Search With Multiple Keywords
-
Site search using more than one word as the search term is not returning any results, even with site reindexed.
Tested on both a live site and a trial site.
- Bugs
- General
BUG: “site.webmanifest” Files Not Supported
-
“site.webmanifest” files are not accessible via their URLs and are therefore not usable by browsers and other applications.
- Bugs
- General
Link Manager Changes Link Name
-
When using the Link Manager in the WYSIWYG editor for linking to a page, the Link Manager will overwrite the text selected as link with the name of the page.
Example:
"This is my LINK"
Then mark "LINK" and go to the Link Manager and press "Page" and then choose a page called "Test".
When...
- Bugs
- General
- WYSIWYG Editor
Auto-Collapse Item Settings / Custom Properties Toggle
-
The ability to have a “cookie” set to remember when you click the toggle to collapse container?
This way when you go back it is still set as collapsed? Or somewhere in a General Settings area where you can have it set to Auto Collapse (like a Global Setting).
Also the ability to apply this to the ‘Items Per Page’ pop-up...
- Admin Panel
Events Not Sorting By ‘EventDateStart’ And ‘EventDateEnd’
-
When using sortBy parameters in the component module for events, ‘EventDateStart’ and ‘EventDateEnd’ do not work to sort by those dates.
- Bugs
- Events
Saving Template Will “Postpends” A "-1"
-
When saving Templates after within Content Template, it “postpends” a -1 after it.
Even after -1 is removed it brings it back again.
If saving it again, adds a 2, saving it a third time adds a 3 etc.
Screen shot is after removing, saving, back to list view, saving, and it comes back again.

- Bugs
- Pages and Templates
Full Release Notes
|
Backlog |
UPDATE |
Now Liquid can convert numbers to date (interpreted as number of seconds from 1st Jan 1970). For example: |
|
Backlog |
WYSIWYG - Image padding UI |
Provide ability to add/edit spacing around images |
|
Backlog |
Managing Content templates through FTP |
Add ability to manage Content Template via FTP. Folder to check files in: /Content/ContentTemplates File to check schema: .html If Content template created in admin contains unaccessible symbols for file name - replace them with empty string ("") for file name (name of the template remains the same). Extend Content template with the same FTP Path variable as Pages has. Managing functions are the same as for pages:
|
|
Backlog |
Managing Snippets through FTP |
Add ability to manage Snippets via FTP. Folder to check files in: /Content/Snippets File to check schema: .html If Snippet created in admin contains unaccessible symbols for file name - replace them with empty string ("") for file name (name of the Snippet remains the same). Extend Snippets with the same FTP Path variable as Pages has. Managing functions are the same as for pages:
|
|
Backlog |
Managing Email templates through FTP |
Add ability to manage Email Template via FTP. Folder to check files in: /Content/EmailTemplates File to check schema: .html If Email template created in admin contains unaccessible symbols for file name - replace them with empty string ("") for file name (name of the template remains the same). Extend Email template with the same FTP Path variable as Pages has. Managing functions are the same as for pages:
|
|
Backlog |
Managing Module Layouts through FTP |
Add ability to manage Module Layouts via FTP. Folder to check files in: /Content/ModuleLayouts/ File to check schema: .html If Module Layout created in admin contains unaccessible symbols for file name - replace them with empty string ("") for file name (name of the Module Layout remains the same). Extend Module Layouts with the same FTP Path variable as Pages has. Managing functions are the same as for pages:
|
|
Backlog |
Managing Forms through FTP |
Add ability to manage Forms via FTP. Folder to check files in: /Content/Forms File to check schema:
|
|
Backlog |
Managing System Pages through FTP |
Add ability to manage System Pages via FTP. Folder to check files in: /Content/SystemPages File to check schema: .html If System Pages created in admin contains unaccessible symbols for file name - replace them with empty string ("") for file name (name of the System Page remains the same). Extend System Pages with the same FTP Path variable as Pages has. Managing functions are the same as for pages:
|
|
Backlog |
Managing System Emails through FTP |
Add ability to manage System Emails via FTP. Folder to check files in: /Content/SystemEmails File to check schema: .html If System Email created in admin contains unaccessible symbols for file name - replace them with empty string ("") for file name (name of the System Email remains the same). Extend System Emails with the same FTP Path variable as Pages has. Managing functions are the same as for pages:
|
|
Backlog |
Managing Workflow Emails through FTP |
Add ability to manage Workflow Emails via FTP. Folder to check files in: /Content/WorkflowEmails File to check schema: .html If Workflow Email created in admin contains unaccessible symbols for file name - replace them with empty string ("") for file name (name of the Workflow Email remains the same). Extend Workflow Emails with the same FTP Path variable as Pages has. Managing functions are the same as for pages:
|
|
Backlog |
Beta Feature flags |
Ability to enable/disable some beta features before they become default. |
|
Backlog |
Default auth cookie life time to 24h |
Extend cookie life time after log in to secure zone from 30 min to 24hrs |
|
Backlog |
Admin URL management improvement |
|
|
Backlog |
Liquid engine refactoring (ALPHA) |
Refined and optimized Liquid Parsing process.
Feature is incompatible with nICE for now (compatibility is under development). |
|
Bug |
Allow ‘Amount’ payment when Event Price is 0 |
When
Than - proceed payment the same way as it does for event by event.price BUT use FormSubmissionData.Amount as Price |
WYSIWYG Editor - Image Manager
-
Need to have the ability to add Spacing and Image Compression options as well, similar to how Shopify handles this
Right now one need to manually go in and update Margins. Would also be good to assign a custom CSS class to images.

- Admin Panel
- WYSIWYG Editor
FTP Access to Templates Etc.
- FTP access to Pages, Menus, Content Templates, Snippets, Web forms (!), Blogs + Blog Posts, Events and Event Groups, Banners (Ad rotators), Galleries/Sliders (Photo Galleries), Authors, FAQ's, Custom Modules, Workflow Emails, System Emails, Email Templates and System Pages
- FTP
Full Release Notes
|
Backlog |
Documentation link in the admin |
Documentation link in the admin should be viewed only for partners: |
|
Backlog |
'Do not use template' and 'use default' template behavior |
Modify content template and email template wrapping behavior:
In Admin added 2 options when assigning Content Template and Email Templates:
|
|
Backlog |
Event - Calendar Support |
Design: http://prntscr.com/mu68eb Responsive calendar support for Events:
Created new include file "/cms-assets/includes/event-calendar.inc". Add component toolbox option
|
|
Backlog |
Add "Parentname" To module Component |
{% component source: "Page", layout: ""...
|
|
Backlog |
Home Page Status Available In {{this}} Object |
Include the ‘Set as Home Page’ data within the {{this}} object so we have it available in Liquid. It can be helpful to know for setting certain conditions in the template; just some examples:
{{this}}:
{
"isHome" : true, ...
|
|
Backlog |
Direct Link To CRM Form Submission Entry |
|
|
Backlog |
Internal Custom Module Search |
The ability to search all items in Module List even with “Disable from Site Search” checked. “Disable from Site Search" should only be for the front end site only, and not internally. Looks like you lose search functionality within the custom module list when it is checked. https://treepl.co/images/public-roadmap/Internal-Custom-Module-Search.png |
|
Backlog |
File Exports: Prepend Site URL And Postpend Date |
When exporting files add the site url to the beginning of the file name and the date to the end of the filename i.e. 'website.com-team-module-export-2018-12-30.xls' |
|
Backlog |
Remove Event specific fields from Event Group module |
These fields should not be present and are used for Event items, not their groups: |
|
Backlog |
Global setting for enable/disable text wrapping on a new line |
Add a global setting that will enable/disable text wrapping on a new line in the ace editor. 'Settings' > 'Misc' |
|
Backlog |
Keyboard shortcut to save content in ACE and WYSIWYG editors |
Apply CTRL+S/Command+S Shortcut Keys to save content when in ACE and WYSIWYG editors |
|
Backlog |
Reindex site - checkstatus and disallow reindex when indexing in progress |
Apply loader and disabling of reindex site button in order to prevent multiple reindex process trigering. Button should be disabled even after page reloading. Once reindex is finished - remove the loader and activate reindex button. Design - http://prntscr.com/mu66s9 |
|
Backlog |
Show treepl cms version in the admin |
Design - http://prntscr.com/mu679j |
|
Backlog |
Rename Documents to File Manager in WYSIWYG link manager |
Rename "Documents" title to "File Manager" in WYSIWYG link manager http://prntscr.com/mnbls0 |
|
Backlog |
Show Template and release date on module item list view |
Add columns to module item list view in Admin:
Provide ability to sort by Release Date |
|
Bug |
Empty google analytics view ID showing and missing |
Fix bugs with head auto added items:
|
|
Bug |
OpenGraph Properties in Liquid not accessible |
`{{this.opengraphproperties}}` renders the sub-properties as JSON ok, but couldn't access those sub-properties directly, ie: `{{this.opengraphproperties.title}}`. |
Add TreeplCMS Version Number In Admin
-
Add version number in the admin
{% endunless -%} ...
{% unless request.request_url.href contains "?tag" -%}
- Admin Panel
Use Blank Template
-
Sometimes when you want to create a new page on a site you don't want to use a template - perhaps for a differently style landing page or some other random page. Currently the system pulls in the default template. Can we have a page option that allows 'Don't use a template'.
- Templates
Add "Parentname" To Component Source: “Page”
-
Add "parentname" to component source: page to target the name of the template.
{ % component source: "Page", layout: "".........
{
"id": 1832,
"url": "",
"parentid": 1833,
"parentname":
"lastupdateddate": "2018-10-21T23:34:21","
- Pages and Templates
Direct Link To CRM Form Submission Entry
-
Ability to grab direct link to CRM form submission entry from the either the formsubmission or workflow collections to place in workflow email.
This is so that one can direct a workflow recipient straight to the Form submission in the admin console. something like {{ this.formSubmissionData.crm_link }} ...
- CRM
- Liquid
File Exports: Prepend Site URL And Postpend Date
- When exporting files add the site url to the beginning of the file name and the date to the end of the filename i.e. website.com-team-module-export-2018-12-30.xls
- Admin Panel
- General
Home Page Status Available In {{this}} Object
-
Include the ‘Set as Home Page’ data within the {{this}} object so we have it available in Liquid.
It can be helpful to know for setting certain conditions in the template; just some examples:
· Show a hero slider above content when on home page
· Do not show a global subscription pop-up/modal window when on home page...
- Liquid
Internal Custom Module Search
-
The ability to search all items in Module List even with “Disable from Site Search” checked. “Disable from Site Search" should only be for the front end site only, and not internally. Looks like you lose search functionality within the custom module list when it is checked.

- Custom Modules
Full Release Notes
|
Backlog |
Custom module items: Inheriting default settings on import/create from frontend |
Use custom module settings on events below. -> Settings -> 'Secure Zones'
-> Item Properties -> 'Default Properties'
Therefore, new imported items will inherit Custom Module setting. So if you have "Disable from Site Search" checked - all new imported items will have "Disable from Site Search" checked (already existing items will not be affected). System flow:
|
|
Backlog |
Datetime oriented by site Timezone |
On site creation process, save selected timezone to the site. On the site use saved timezone for all date based variables. |
|
Backlog |
SiteSearch index rebuild function |
Added Rebuild Index button to the header of the admin http://prntscr.com/mlioin Clicking on it will trigger background process that will rebuild search index that is used by site search and custom module search |
|
Backlog |
Global 'Show this page for search engines' button |
SEO: Added two buttons under 'Pages search engines settings:'
Both do one time action - either enables or disables "Show this page for search engines" option in every system and custom module item. On click show confirmation message:
|
|
Backlog |
Added SUBSCRIPTIONS tab to event item |
|
|
Backlog |
Events in secure zones |
Add ability to select event items from secure zone items combobox |
|
Backlog |
Add Event links to Menu link widget |
Add ability to select event groups/items for menu items http://prntscr.com/mgihun |
|
Backlog |
restore_password/activate_account token lifetime change |
Increase restore_password/activate_account token lifetime from 30 min to 24h (allowed secure zone users not respond longer on restore password emails. Especially make sense if restore password was triggered manually by the admin) |
|
Backlog |
File creation during copy page bugfix |
Fixed issue caused during copying of a page: page file was not created. |
|
Backlog |
Add search form to Component Manager + search by trpEvents fields |
Add Events -> Search Form item to the Component Manager http://prntscr.com/mgimch Provide same iterface as for the Custom Module search form (except for selecting module since Event is the only module available for the section) Generated search form should contain Event specific fields and be able to search by them:
|
|
Backlog |
Implement Emmet In The ACE Editor |
Emmet is a system that allows coders to write shorthand and have it expanded when you push the tab key. It can save a lot of typing when writing web pages. Eg. you type 'p' and then press 'tab' and you get: , or you type 'div.wrapper' and 'tab' you get: You can even do more advanced things like creating multiple instances with nested objects. Here is an code playground of Emmet implemented in Ace (Go ahead and type p +tab on an empty line or ul>(li.item>a)*5 plus tab. ) https://ace.c9.io/demo/emmet.html Here is the documentation for Emmet https://docs.emmet.io/abbreviations/syntax/ |
|
Backlog |
Collapse, And/Or Pre-collapse Content Boxes |
Ability to collapse/expand content boxes in pages / templates / modules, etc. https://prnt.sc/mgi9l7 |
|
Backlog |
Rename "seoTitle" To "metaTitle" |
Module Item -> SEO tab: Rename "seoTitle" to "metaTitle" for consistency and accuracy. |
|
Backlog |
WYSIWYG - Image and links titles |
Add ability to set/edit titles for links and alt text for Images inside the WYSIWYG |
|
Backlog |
Extend meta description symbols limitation |
Extend meta description symbols limitation to 1000 |
|
Backlog |
Inactive state for module items (by dates) |
Display inactive state on items list and tree view: Item is inactive when currentDate < Release date or currentDate > Expiry date |
|
Backlog |
WYSIWYG - URL browser for links |
Add ability to choose URL for links from:
Similar to BC widget: |
|
Backlog |
Improve load speed of the pages |
Pages that uses many liquid components now loads faster. |
|
Backlog |
Rollback overriden params in modules |
When rendering module inside layout of the another module - params variable should not be overriden by the nested module. Example On any page: Inside "List" layout of the "Example" module:
Inside "List" layout of the "Example 2" module: any string
Expected:
Actual
|
|
Bug |
ACE editor cut of JS content |
Steps:
Expected:
Actual:
|
|
Bug |
Allow create sites under trialsite.co |
Sites under trialsite.co now creating properly(previously was created under treepl.co domain) |
|
Bug |
Empty Google Analytics view ID showing |
Google Analytics code will not be viewed if no tracking id is set in the analytics tab. |
|
Bug |
Liquid: Roll back number filter |
" | number" filter is restored(previously was accidently removed from filters). |
|
Bug |
Allow event start date to be set to past |
When saving Event: Expected:
Actual
|
BONUS: Advanced Link Manager inside WYSIWYG Editor
-
In the WYSIWIG editor on pages or any other location where a url / link is may be added (blog, page edits, custom modules ) -
- "browse to url"
- link option to open in a popup
- add "title" tag to url links
 ">
">
- General
- WYSIWYG Editor
Match Date Format To Site's Time Zone
- Display dates in the correct format depending on time zone selected in site settings in partner portal.
- Admin Panel
BONUS: Enable/Disable All Pages/Module Items for Search Engines
-
Ability to show or hide all pages/modules of the site for search engines (sitemap.xml needs be regenerated after disabling/enabling this feature).

- SEO
Collapse, And/Or Pre-collapse Content Boxes
-
Ability to collapse, and/or pre-collapse content boxes in pages / templates / modules, etc.

- UI/UX
Implement Emmet In The ACE Editor
-
Emmet is a system that allows coder to write shorthand and have it expanded when you push the tab key. It can save a lot of typing when writing web pages. Eg. you type p the tab and you get
<p></p> , or you type div.wrapper and tab you get<div class="wrapper"></div> You can even do more advanced things like creating...
- Admin Panel
Rename "seoTitle" To "metaTitle"
- Rename "seoTitle" to "metaTitle" for consistency and accuracy.
- Blogs
- Custom Modules
- Pages and Templates
- UI/UX
Full Release Notes
|
Backlog |
Event Groups and Events (CRUD) |
Create two nested system modules (Event Group and Event) similar to the blog structure (Blog and Blog Post). Event Group module created in order to help grouping events rather than keeping them all in one single list. Although, you're still able to view events in one list. For this reason List View was set as default layout (with ability to switch to Tree View http://prntscr.com/mf70zr
Event module has event specific fields:
|
|
Backlog |
CRM -> Booking Subscriptions created by an Event Form submission |
If formData.eventId is not null - trigger eventSubscription flow:
|
|
Backlog |
Form -> Event subscription validation |
Event Subscription Validation:
|
|
Backlog |
Events |
Permissions and Menu integration |
|
Backlog |
CRM -> Booking Subscription |
Permissions and Menu integration |
|
Backlog |
CRM -> Orders section |
Permissions and Menu integration |
|
Backlog |
Component box -> Events |
|
|
Backlog |
Settings -> Payment Settings |
Payments Gateways Section (also added to Permissions and Menu integration) Gateway (select) options:
|
|
Backlog |
Payments Gateway - Section [Stripe] |
Specified image will be shown here http://prntscr.com/mf7c8a |
|
Backlog |
Form -> Form builder -> 'Accept Payment' and 'Accept Event Subscription' buttons |
Option to add 'Accept Payment' and 'Accept Event Subscription' to the form on form builder section
|
|
Backlog |
Add file payment.js and main.css to /cms-assets directory |
Create/Update files:
NOTE: All files in /cms-assets folder could be overridden by treepl team via sprint updates. So don’t make any changes in those files. If you want to change something that is affected by those files – add them to your own files or remove default scripts and styles from desired pages. |
|
Backlog |
Payment Form Processing Logic |
Payment flow
|
|
Backlog |
System Email -> Invoice |
Create new System Email that should be sent on successful payment {{this.order}} liquid object contains
|
|
Backlog |
Submission Process -> Custom Invoice behavior |
On form submission process:
|
|
Backlog |
Set admin page titles |
Setup page titles in admin the same as in the title inside the content http://prntscr.com/m8rw77 |
|
Backlog |
Recaptcha V3 |
|
|
Backlog |
Add form related scripts only if they are required |
Scripts should be automatically added before ONLY if there is at least one form that requires it.
|
|
Backlog |
Sitemap generator - release/expiry options fix |
Apply release/expiry options on Sitemap generator Only if they are Enabled in the module settings Example: |
|
Backlog |
Upgrade liquid filters to the latest version of the liquid library |
This fixed some issues like:
Filter list now is (bolded items are new):
|
|
Backlog |
Empty custom menu fix |
If custom menu consist only from empty items force redirect to menu configurator not the login screen. |
|
Backlog |
Add datasource name and datasource url to the item liquid data |
Add datasource name and datasource url to the item liquid data:
|
|
Backlog |
Convert Author image custom property from type Text to type Media |
Convert Author image custom property from type Text to type Media (without losing currently saved values) |
|
Backlog |
Search custom modules by parentId and url slug |
Add ability to search custom modules using
|
|
Backlog |
Create new module - disable save button while saving |
While creating a custom module when clicked save once Save button should become inactive. If validation errors occurs - enable button |
|
Bug |
Default gallery layout wasn't patched |
In Gallery/Slider Layouts -> Default List now creates correctly functioning layout code: |
|
Bug |
First login (after some time past) to the site admin issue |
When admin user tried to login to the admin panel (after some time past) - it just keeps looping the login page (first time). After refresh the page login works fine |
|
Bug |
Can't save page when its ftp html file name contains Capital letters |
After creating an HTML page via the File Manager an error would be thrown if attempting to later save that page via the admin 'Pages' section. |
|
Bug |
Liquid engine – recursion fix |
|
Canada (Central) Data Center
- Ability to create sites on Canada (Central) data center. Existing live and trial sites of Treepl Partners from Canada will be transferred by our admins upon request.
- Infrastructure
Payable Events, Items, Forms
-
- Ability to create events
- Ability to create event subscriptions
- Ability to create forms with payments
- Payments go through Stripe
- Custom Modules
- Ecommerce
- Events
reCAPTCHA v3 Support
- The ability to add reCAPTCHA "invisible" so the user would not have to "solve" the reCAPTCHA by clicking the relevant images.
- Forms
- Member Area
Full Release Notes
|
Backlog |
Admin User Roles CRUD |
Add ability to create, delete, update and view list of roles. Each role detail layout provides a list of permissions based on the current site plan. |
|
Backlog |
Admin Users - permissions setup |
Ability to set admin user role for every Admin User created. No admin user can edit/delete partner admin account. |
|
Backlog |
Admin menu configurator |
Add ability to customize order, visibility and names of admin panel menu items. |
|
Backlog |
Change of custom menus and role restrictions with site plan upgrade/downgrade |
|
|
Backlog |
Advanced admin search |
Add ability to filter admin menu items by keyword |
|
Backlog |
{{this.formSubmissionData}} on thank you page |
Added support for {{this.formSubmissionData}} to get access to formSubmissionData object the same way as now does {{formSubmissionData}} {{formSubmissionData}} should also work as it does now for backward compatibility. Custom thank you pages (by use of 'redirectURL' parameter) will also support both data tags. |
|
Backlog |
User friendly mailchimp error messages |
Change "The resource submitted could not be validated. For field-specific details, see the 'errors' array." error message To like: "Validation error: [Error key]: [error message] ..." |
|
Backlog |
System Pages and Emails default UI |
Created folder in File Manager/FTP: /cms-assets Default system pages and emails on blank site include:
|
|
Bug |
Author column duplication in export bug |
Repro Steps
Expected
Actual
|
|
Bug |
Custom module search bug |
Search by custom module form requires &paginatedModule=[[module_id]] param in order to paginate Repro Steps
Expected:
Actual:
|
Admin User Custom Restrictions
- Ability to set custom restrictions for every Admin User created via roles.
- Admin Panel
_is_mobile_ Liquid Detection
-
Suggestion for {{request.request_data.is_mobile}} to become {{request.request_data.device_class}} with the output being 'mobile|tablet|desktop|...' as this will provide greater flexibility and future scalability as more device types could be added in over time. eg: 'tv|watch|glasses|car|spaceship|...'.
Much like in BC we have {{globals.visitor.deviceClass}} giving us 'desktop|tablet|phone'.
The {{request.request_data.is_mobile}} just gives us a 'true|false' to whether it's mobile or not. I feel that the BC...
- Liquid
Full Release Notes
|
Backlog |
Mailchimp API integration: Email Campaigns |
Added 4 tabs for email campaign:
Campaign can be changed between statuses: Saving ability works only in Draft state. Scheduled state allows unscheduling of the campaign (on preview tab). |
|
Backlog |
Mailchimp API integration: Send Email Campaign |
Provided ability to send campaign
|
|
Backlog |
Mailchimp API integration: Send Test Email Campaign |
Provided ability to send test campaign to the specific email addresses |
|
Backlog |
Email Marketing -> Campaign -> Toolbox for email content |
Provided a toolbox with tags for email campaign content |
|
Backlog |
Partner Portal: Disable Save button after start creating site process |
Save button now disables when site creating process is triggered |
|
Backlog |
Liquid consistancy in emails |
|
|
Backlog |
Partner Portal: Support Ticket Form |
Created menu items "Support" that leads to the page with the form. On submit – if you are logged into codeproduction.co – your ticked will be created. If you are not logged in – you will be redirected to the login form. After successful submit of the login form – ticked will be created. |
|
Bug |
Sitemap is outputting disabled items |
Sitemap will not add “disabled” module items.
|
|
Bug |
Clicking on the same particular custom module in menu bug |
When in a Custom Module showing list items, and you click on the same Custom module menu again, it doen't go to a blank screen any more -http://prntscr.com/lunwel |
|
Bug |
Over 4000 characters in form data crashes form submit |
Fixed form submit error when submitting over 4000 characters (in sum between all form fields). |
|
Bug |
Filtering by tags and categories doesn't work |
Fixed filtering by tags and categories via module search form. Previously result were: |
|
Bug |
nICE duplicates $ symbol in the content |
If content contains "$1" or single "$" - after save dollar symbol doesn't duplicate multiple times. |
Mailchimp API Integration Stage 2
- Ability to create, update, delete and send Email marketing campaigns from Treepl CMS admin.
- Marketing
Full Release Notes
|
Bug |
Double forward slash in URL when adding an item |
Fixed double forward slash appending to the preview URL when creating new page/module item: http://prntscr.com/lue4cl |
|
Bug |
{{FormSubmissionData}} in autoresponders when creating a new item is not consistent |
Submission data in autoresponders when creating new item now works correctly:
|
|
Bug |
Custom Modules Search by categories, tags and checklists doesn't work properly. |
Search by multiple categories, tags or checklist property values now works correctly and no longer results in a Liquid Error: Invalid cast from 'System.String' to 'System.String[]' |
|
Bug |
Opening custom module items in new tab goes to admin dashboard. |
Opening custom module items in new tab now works as expected rather than redirecting to the admin dashboard. |
|
Bug |
Canonical link empty causing liquid error. |
Fixed page crash if canonicalLink is empty (http://prntscr.com/lqz9vv) causing Liquid Error: This operation is not supported for a relative URI. Now no <link rel="canonical"> tag displayed on the page if value of the canonicalLink property is empty or not a valid URL. |
|
Bug |
Can't add www. to domain in 'SEO' -> 'Primary Domain' |
This field for setting the primary site domain now allows any subdomain to be entered, including www. |
|
Bug |
Disabled page renders blank document. |
When attempting to load a disabled page a completely blank document was rendered. Now system renders a 404 page. |
|
Bug |
Date comparison via module components not working. |
Date fields can now be filtered in {% component type: "module" ... %} via 'filterBy' and 'filterValue' attributes, including:
If 'filterBy' is set to a date type field:
|
|
Bug |
Nice editor - $[number] text bug |
Texts that contain $ sign and a number next to it (eg: $2) no longer brakes text after saving. |
|
Bug |
Item without a detail layout shows completely blank document. |
404 page is now displayed when an item’s detail layout has type “List” (or no layouts with type "Detail" are present or the default "Detail" layout has been saved as a "List" type). |
|
Bug |
Bug with rendering SEO Title. |
SEO/meta title now renders by the system under the following conditions:
|
|
Bug |
Item URL preview not updating correctly. |
Item’s preview URL (shown under item’s URL field) is now displaying correctly when creating a new item and when editing existing and updating it's parent folder (resulting in URL change). |
|
Backlog |
Alternative Domain For Trial Sites |
Added ability to choose an alternative domain for new trial sites (trialsite.co) rather than the current "treepl.co" domain. |
|
Backlog |
Mailchimp API integration. |
Added new section: 'Email marketing' > 'API provider'. This allows you to setup Mailchimp API credentials (API key) that are required for integrated email marketing functions. API key can be retrieved on this page from the mailchimp account https://us19.admin.mailchimp.com/account/api/ (us19 in the url is datacenter that can be different for your account, so may need to replace this with your account’s datacenter) |
|
Backlog |
Mailchimp API integration: Mailing Lists |
Added new section 'Email Marketing' > 'Mailing Lists'. Section provides the ability to perform Create, Read, Update and Delete actions (CRUD operations). When a Mailing List is added, updated or deleted – it will be automatically added, updated or deleted in the linked mailchimp account (using API credentials in 'Email Marketing' > 'API Provider'). Currently one way push from Treepl CMS to Mailchimp (two way sync will come later). |
|
Backlog |
Mailing Lists subscriptions in Forms. |
In 'Content' > 'Forms':
|
|
Backlog |
Mailchimp API integration: Subscribe/Unsubscribe user event. |
If a user subscribes or unsubscribes from a mailing list via Mailchimp, the event is pushed to Treep CMS to unsubscribe the CRM contact from the appropriate mailing list.
|
|
Backlog |
Mailchimp API integration: CRM Contact mailing lists management. |
Added ability to view subscriptions via the CRM contact record, as well as subscribe and unsubscribe them to/from mailing lists. Also added same ability in the 'Mailing List' > 'Subscribers' section. |
|
Backlog |
More settings on Google Analytics dashboard. |
Added more data from Google Analytics available through the API:
|
|
Backlog |
Refine reCaptcha For Mobiles |
Default form layout generator now generates reCaptcha’s code in compact mode for mobile using liquid conditional statement (utilising the 'data-size="compact"' attribute). |
|
Backlog |
Default Datepicker. |
Date fields will be generated by the system using default datepicker (on content forms when form layout is generating by the system and when generating create/update module item forms). |
|
Backlog |
Settings area available for System Modules. |
System Modules now have settings and properties available to access (found under the gear icon), which include:
Available on Pro+ plans only. |
|
Backlog |
Show correct IP Address for Data Center. |
When activating a site in the Partner Portal, the relevant data center's IP address is displayed for use in your DNS. |
|
Backlog |
Change "Email Notification" To "Auto-response". |
"Email Notification" title, in the forms settings page, is now more correctly changed to "Auto-response". |
|
Backlog |
Global site preview button. |
Added "Home" button to admin header bar (next to the partner logo) that opens the home page in a new tab. |
|
Backlog |
{{request.device_type}} property. |
Added 'device_type' property to request object {{request.device_type}}. Returns device type:
|
|
Backlog |
SEO OG image tag improvement. |
System will automatically prepend "https://[current Domain]" to the path of the selected image when setting the OG tag properties under the SEO tab for various items. |
|
Backlog |
nICE - "Webpage Spell Check" compatibility. |
Provided compatibility with Webpage Spell-Check (https://chrome.google.com/webstore/detail/webpage-spell-check/mgdhaoimpabdhmacaclbbjddhngchjik). |
|
Backlog |
Add 'Author' field in Import/Export. |
Author system property field now added to Import/Export process for Custom Module items. |
|
Backlog |
Home page indicator in list view. |
Added a home icon, in the item list view, that helps to more easily see which page/module item is set as the home page. |
|
Backlog |
Extend meta description max value. |
Meta description, under the SEO tab, maximum character value extended to 400 characters. |
|
Backlog |
{% component type:"module" ... %} - pagination improvement. |
Pagination for Custom Module items was slightly reworked:
|
|
Backlog |
Redirect to 'Unauthorized' system page if login failed. |
On login process if the user failed to login, the system will redirect them to the 'Unauthorized' system page instead of redirecting to the home page with "/?login=failure" appended to the URL. |
Global Preview Button
-
Add "Preview" button to admin header that will lead to the home page in a new tab.
It'll be somewhere here:

- Admin Panel
Mailchimp API Integration Stage 1
-
Connect your Mailchimp account to Treepl CMS (same way you setup Google Analytics feed integration). Create mailing lists in Mailchimp through API from Treepl CMS submitted forms:
- Ability to create, update and delete mailing lists via mailchimp API
- Ability to setup mailchimp api integration
- Ability to add subscription functionality to the form
- Marketing
Change "Email Notification" To "Auto-response"
-
Change "Email Notification" to "Auto-response" on the "Settings" tab under "Forms"
- Emails
Default Datepicker
- Use browser's default datepicker for datetime fields on content forms and create/update module item forms.
- UI/UX
Module Settings On System Modules
-
Allow using module settings on system modules:
- Blogs
- Blog posts
- Banners
- FAQ's
- Galleries
- Authors
(all except of Pages).
Available on Pro+ plans only.
*This feature would cover the following request: "Enable multiple detail layouts for blogs and blog posts."
- Blogs
More Settings On Google Analytics Page
- Add more data from Google Analytics available through API.
- Analytics
BONUS: Bulk Delete Of Items
-
Bulk delete feature for:
- Custom module items
- Snippets
- Menus
- Forms
- URL redirects
- Contacts
- Form submissions
- Email templates
- Content templates
- Workflows (exclusions system workflows)
- General
- UI/UX
Alternative Domain For Trial Sites
-
Ability to create trial sites under an alterntative "trialsite.co" domain.
Currently, you are only able to create trial sites under "treepl.co" domain.
THIS IS A TEMPORARY SOLUTION BEFORE "BRANDED DOMAIN" FEATURE IS AVAILABLE
- WebinOne Portal
BONUS: Advanced URL Redirects
-
Ability to create redirects to external sites or other domains of the current site.
Ability to create redirects from URL's that contain file extension (.asp, .php, etc.) but not .htm and .html
If you want to setup a redirect from "/some/url.htm" to any other, just create a new URL redirect using "/some/url" (excluding ".htm" extension) in FROM field. Such setup...
- SEO
BONUS: Create/Update Media Files In A Custom Module Item By Logged In Users
-
Convert Media type field to <input type="file" name="prop_[[media_property_alias]]"> on forms that are retrieved by Components toolbox.
All files will be uploaded and stored in "/media_images/[[module_id]]/[[item_id]]/[[filename]]"
- Custom Modules
BONUS: Extra Slash At The End Of URL
-
Remove general rule of adding "/" in the end of every URL.
All file URL's that list in the ‘Pages’ layout display as a folder structure ie. /contact/ instead of /contact so they are harder to copy/paste.
With the url having a "/" at the end, the problem here is that with and without the slash are actually two different...
- SEO
BONUS: Image manager in WYSIWYG
-
Ability to add images from the WYSIWYG editor, instead of copying the code to the code editor.
All files uploaded through WYSIWYG editor will be stored in a separate "uploaded_images" folder on FTP.
- UI/UX
BONUS: <head> Section Extra
-
"Meta Tags" is now "<head> section extra" and is powered by ACE editor.
Minor label text changes.
- SEO
- UI/UX
BONUS: Primary Domain Management
-
"Primary Domain" field validation prevents from saving strings that don't match domain pattern.
If "Primary Domain" field is empty and "Enable automation of sitemap.xml" is enabled, the validation error would appear.
- SEO
- UI/UX
Extra CRM Contact Fields
-
New contact fields:
- Status (text)
- Notes (textarea)
Fields can be used in a form builder.
- CRM
Properties Categories To Become Global
- Modules > Properties > 'Categories' become global (like in BC) while 'Tags' remain unique per module.
- Blogs
- Custom Modules
BONUS: Duplicate Button
- Ability to duplicate any existing 'Page', 'Content Template', 'Custom Module item', 'menu' etc.
- General
Add, Edit And Delete Custom Modules Items (Frontend)
-
Ability to Add, Edit And Delete Custom Module Items for logged in users.
Ability to setup Add, Edit Or Delete module item permissions for particular Custom Module
Ability to setup autoresponder when new module item created by logged in user.
- Custom Modules
- Member Area
Automation Of Sitemap.xml
-
Add an automatic sitemap.xml listed for each site and refreshed every 24 hours. If we can make selections about importance of each page ie. priority and change frequency that would be ideal with the last modified date automatically updated. The sitemap needs to be setup with all urls being the ‘default’ domain ie. either the www or non-www.
This should include...
- SEO
BONUS: FTPS
-
- Switching from FTP to FTPS
NOTE: Login process is the same as it has been. However, you may need to change Protocol or Encryption setting in your FTP client of choice when using saved/favorited connections.
- FTP
BONUS: Show “Enabled/Disabled” In “Pages”
-
Show if a page is enabled or disabled to better handle individual page visibility.
For example in the same way as in menus.

- General
- UI/UX
Pre-setup Default Workflow Notifications
-
All sites (with any plan) get a default workflow:
- Name: "Inquiry Workflow"
- "Inquiry Workflow" can not be deleted
- "Inquiry Workflow" can not be renamed
Workflow restrictions for "Essential" and "Business" plans:
- Disabled add/edit/delete options for all workflows other than "Inquiry Workflow"
- Disabled "Email Marketing" > "Emails" section
- Disabled workflow triggering on form submissions...
- Workflow
Add Basic Open Graph Fields
- Option to set Basic Open Graph http://ogp.me/ for every site page, detailed custom module pages, overall blog pages, blog posts (article og), products, media downloads (structured properties) if possible.
- SEO
Avoid Redirects
-
Remove the current forward setup on each homepage so that the domain name can be the homepage which is not recommended.
- https://developers.google.com/speed/docs/insights/AvoidRedirects
- SEO
BONUS: Robots.txt On Templates
- Include a robots.txt file on all website templates that allows for spidering of whole site.
- SEO
Link Manager
-
All link/file selection field types throughout the admin. Like a 'link manager' type widget, similar to in BC.
For example in 'menus', this will give the ability to select a link in the "link manager", instead of manually typing it in.
- General
- UI/UX
Site Activation Billing
- Integrate billing as a first step of activating the site from trial to live.
- WebinOne Portal
BONUS: Import/Export Of Items On Tree View
-
Ability to import/export items (parent or child) in a tree view.
All items are imported/exported to/from the level where you perform the action.

- Banners
- Blogs
- Custom Modules
- Galleries/Sliders
- Pages and Templates
Default Home Page Setup
-
Abbility to setup any page as a home page.
As a result the "/" URL will render that selected page.
- General
- SEO
Disable Content From Site Search
- Ability to disable certain content from site search functionality as it is currently bringing up results like list items, galleries etc. that don’t have a whole page dedicated to them.
- General
- SEO
File Manager In Templates And Snippets
- The ability to access file manager in templates and snippets like in a normal page.
- File Manager
- UI/UX
"text type" to "media type"
- In blogs and slides, make "text type" image source properties to become "media type" for easier image management.
- Blogs
- Galleries/Sliders
- UI/UX
Title Tag In Menu Items
-
‘Title’ tag for the menu items - For improved SEO.
Allow menu items to have a tooltip added and only show target, id and class fields if they aren’t empty like how BC renders menu bar items.
- Menus
- SEO
Secure Zones
-
Ability to:
- Create secure zones
- Assign content to secure zones
- Assign secure zones to registered users
- Member Area
AU + EU Data Centers
- Ability to create sites on AU (Sydney) and EU (Frankfurt) data centers. Planned for October 10th release.
- Infrastructure
Visual In-Context Editor (nICE) v1.0
-
Will be rolled out only to paid Treepl Partners.
WARNING: some Treepl Partners may get it earlier.
- General
- UI/UX
Sitemap in XML
-
- sitemap.xml is generated by request (separate button).
- Sitemap management (code editor).
- SEO
BONUS: Custom Workflows
- Ability to setup custom workflow notifications to Admin Users and/or manually added emails.
- CRM
- Forms
BONUS: System Pages
-
- "Settings" > "System Pages" - adding a separate section for customizing system pages.
-"404" and "Form Submission Results" pages will be moved to this section.
New system pages: "Forbidden" (secure zone access denied page), "Email Confirmation", "Request Reset Password", "Request Reset Password Result", "Reset Password", "Unauthorized".
- Admin Panel
- General
"| number" Filter For Liquid
-
New filter for formatting:
- Format:
{{variable | number: "[thousands separator]","[decimal point]","[decimals count]"}}
- Defaults:
{{variable | number: ",",".","2"}}
Example:
{{"3000" | number: ",",".","2"}}
Returns
3,000.00
...
- Liquid
BONUS: Edit Template From The Page
-
 Allow navigation ("Edit" link) from the page to the template page directly.
Allow navigation ("Edit" link) from the page to the template page directly.
- Pages and Templates
- UI/UX
BONUS: "Last Updated" Date Of Module Item
- "Last Updated" date tracking and accessibility through liquid tag: {{ this.LastUpdatedDate }}...
- Blogs
- Custom Modules
- Pages and Templates
BONUS: Menus Improvement
-
- Splitting Menu properties (Name, Alias) and Menu builder into 2 separate tabs to remove extra white space
- Remove "Save" and "Delete" from "Menu builder" tab
- Menus
BONUS: "Save and New" and Delete buttons
-
- "Save and New" button next to "Save" on Snippets and Custom Module items
- Move delete button to the right bottom of the editing page
- UI/UX
Branded Background Image Caching
- Make the branded background image for the login page to cache.
- UI/UX
- WebinOne Portal
Liquid Tag Insertion, Copying and Displaying
-
Module > Layouts > Properties (aka Toolbox)
Ability to:
- Copy liquid tag
- Insert liquid tag into last cursor position inside the layout
- See Liquid tag in a plain view next to the property name for easy reference
- Custom Modules
- Liquid
- UI/UX
Split Up Elements Into Sections
-
 Split up elements of the system and Custom Module items into sections
Split up elements of the system and Custom Module items into sections
- UI/UX
Manage Through FTP: Pages
-
- All pages of the site available via FTP
- Ability to create, delete or update pages via FTP
- FTP
Custom Module Items Import + Export
-
Ability to import and export Custom Module items through the admin.
- Custom Modules
Custom Module Items Search
- - Ability to develop search by Custom Module items using search forms
- Custom Modules
BONUS: Multiple Files Deletion In File Manager
-
- Allow multiple files to be selected for deletion in tile view
- Double-click on on item opens it for editing
- File Manager
- UI/UX
BONUS: Dine&Wine Template
- Dine&Wine template is available now in the Partner Portal (trial partner portal as well).
- Templates
CRM CRUD operations
- Ability to manually create, update, and delete CRM records (contacts, form submissions).
- CRM
Force Download Handler
-
- Ability to specify "force download" behavior assigned to a certain media content link.
- If link matches the pattern than the content will be dowloadable to the site users regardless of the media content mime type.
Pattern: <link_to_media_content>?downloadable=1
Example:
File: /images/fruits/apple.png
Force Download Link: /images/fruits/apple.png?downloadable=1
As the result the apple.png media file will be downloaded and not rendered...
- General
WYSIWYG/Code Editor Switcher
-
- New Code Editor (ACE code editor) integrated on every page, snippet, item
- The "WYSIWYG/Code Editor" switcher saves preferred editing method for each page, snippet, item
- Removing "Code View" from the WYSIWYG
Adding this feature will resolve auto code cleanup issue in the WYSIWYG editor (you will have to use the Code Editor for all the...
- Admin Panel
- General
- Pages and Templates
- Snippets
- UI/UX
- WYSIWYG Editor
Advanced Custom Property Editing
-
- Options builder for dropdown, checklist, radiolist property types
- Ability to change property types without loosing already saved data in the items
- Custom Modules
- UI/UX
File Upload Type Field
-
- Ability to add custom form field for uploading files in forms
- Uploaded files are available through FTP (/_form_submissions/<formID>/<submissionID>)
- Forms
New Property Type: Media
-
- New property in Custom Modules - Media field type
- Calling out the File Manager with ability to insert image path right into the text field that is associated with the media type field
- "Make downdloadable" button that enables forced download action of the file instead of rendering in the browser (image, PDF etc.)
- Custom Modules
Enable Release Expiry
-
Exclude items from rendering in lists through custom module compontent tag if:
- Item is not "Enabled"
- Current date is not in between "Release Date" and "Expiry Date"
- Custom Modules
String Comparison in Liquid
- - Ability to compare strings using ">" and "<" operators (just like in BC)
- Liquid
Activate site
-
Automatic activation of a trial site into live site under end-client domain.
- WebinOne Portal
Dashes In Slugs
- All generated pages, blog posts and custom modules URLs to use dashes instead of underscores.
- Blogs
- Custom Modules
- Pages and Templates
- UI/UX
More Liquid in autoresponders
-
Ability to render Liquid in "From Name", "From Email" and "Subject" fields.
Currently liquid is only rendered in "Body"
- Forms
Unsaved Data Alert
- When you leave editing any content item without saving changes, the alert message appears with an option of saving the changes prior to leaving the page.
- Admin Panel
- UI/UX
Full Release Notes
Released.
Forms
-
- Full stack form builder
- reCAPTCHA v2
- Custom layouts
- Custom autoresponder layouts supporting Liquid
- Forms
Instant site creation
-
- Ability to create a trial site instantly
- Ability to duplicate trial and live sites
Note: all live site duplicates will be created as new trial sites
- WebinOne Portal